原因1
点击 showpopup 跳转
methods: {
showPopup () {
console.log(this.$route);
this.$router.push('/home/popup')
},
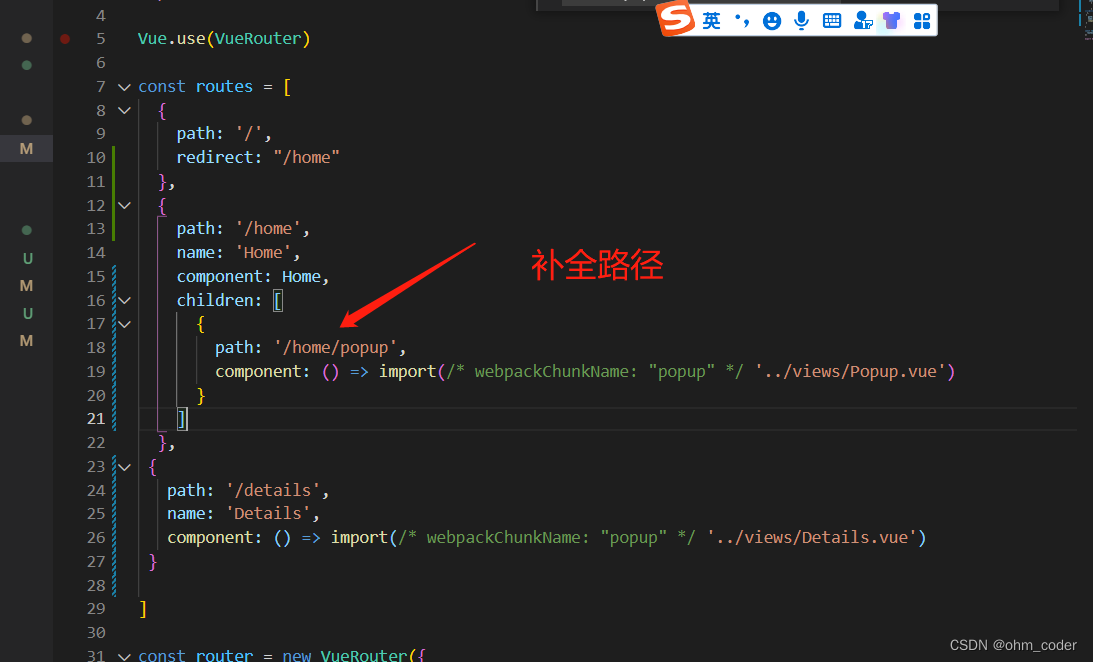
这是我的路由表配置的子路由 (本以为是没问题)

得到的却是这样的页面,我的路径也是对的


问题原因
原因出现在在路由表的一个小错误上

因为以'/'开头的嵌套路径会被当作根路径,所以子路由上不用加'/';在生成路由时,主路由上的path会被自动添加到子路由之前,所以子路由上的path不用在重新声明主路由上的path了.
所以 要么写成不加斜杆的

要么写全路径

所以 在父级路由组件中如何去显示子路由对应的组件,要是用<router-view /> 这句话很重要

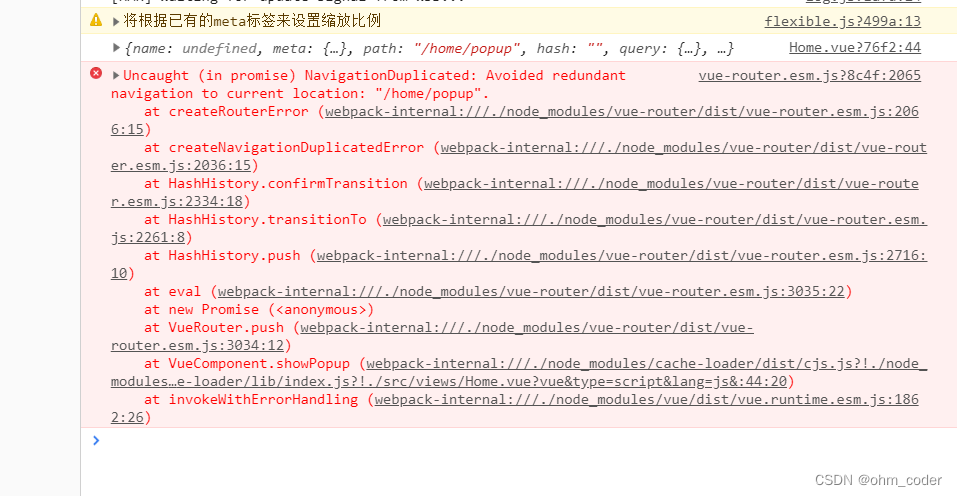
最后发现点击跳转出现了红色报错

这个原因我在网上也找了,给出的解决办法基本都是 对路由降级 (如果有更好的办法可以留言)
在router目录下index.js文件加上

const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}






















 2264
2264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








