前言
Jquery中的知识,非常的细碎,如果不系统地进行总结,对于基础知识掌握的不够牢固,后面的知识也无法很好地进行下去,所以小编对于其中的JQuery选择器进行一下总结。
选择器分类
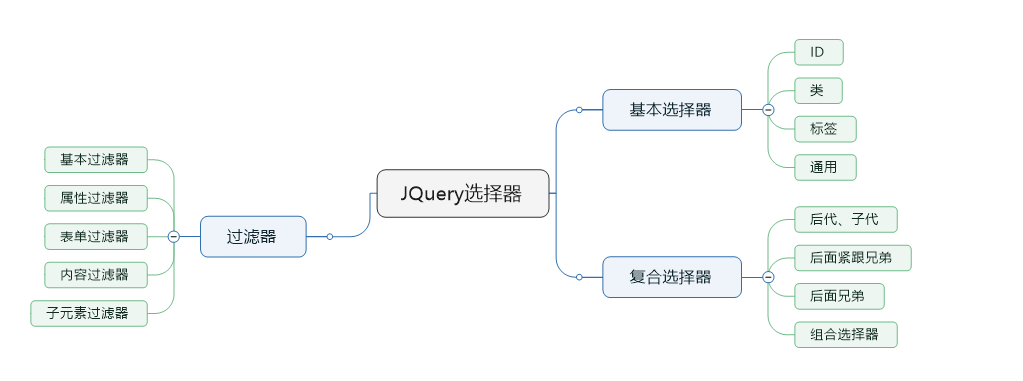
一、导图介绍
二、实例具体介绍
1.基本选择器
2.复合选择器
//其他选择器
$(".c1").css("borderColor", "green");
//子代
$(".c1>div").css("borderColor", "green");
//后代
$(".c1 div").css("borderColor", "green");
//后面紧跟兄弟
$(".c1+div").css("borderColor", "green");
//后面兄弟
$(".c1~div").css("borderColor", "green");
<body>
<div>div</div>
<div class="c1">
<div>
<div>
<div>div</div>
</div>
</div>
</div>
<p>p</p>
<div>div</div>
<div>
<div>
<div>
<div>div</div>
</div>
</div>
</div>
<div>div</div>
<div>div</div>
</body>3.过滤器
(1)基本过滤器
(2)表单元素获取过滤
$(function () {
$("#btn1").click(function () {
//表单中的checkbox获取
$(":checkbox").attr("checked",true); });
$("#btn2").click(function () { $(":checkbox").attr("checked", false); });
$("#btn3").click(function () { $(":checkbox").each(function (k,v) { v.checked = !v.checked; });
});
});(3)内容过滤
$("div:contains('我')"); //含有文本“我”的div元素列表
$("div:empty"); //不含有子元素或文本的div空元素列表
$("div:has(p)"); //含有p元素的div元素列表
$("div:parent"); //含有子元素或文本的div元素列表(4)子元素过滤
:nth-child(index) ,获得第几个孩子,从1开始。
:first-child , 获得第一个孩子
:last-child , 获得最后孩子
:only-child , 获得独生子小结
以上知识点的总结,是方便以后的学习,同时也是一种时常巩固时的来源之处。
感谢您的访问!



























 74
74

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








