前言
小编最近在学习BS模板,已经接触了几种模板了,下面小编将里面常用到的几种方法,做一系列的总结,这篇文章主要是实现Tab标签动态显示相应窗口的功能。
简单的演示
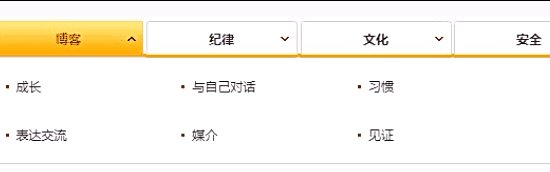
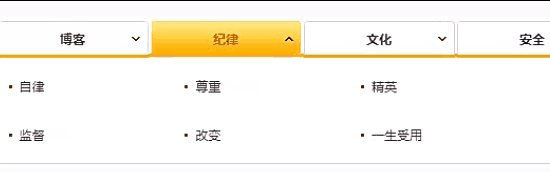
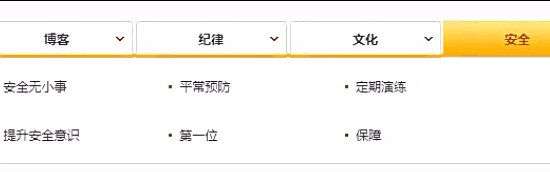
如图所示,可以实现下面动图中的效果
代码演示
1.CSS代码实现
.tabbox{ width:578px;}
.menu3 ul{ height:35px; background:url(lib3.jpg) repeat-x left bottom}
.menu3 li{float:left;display:block; width:143px; background:url(lib2.jpg) no-repeat; center; text-align:center; height:35px; line-height:35px;cursor:pointer;font-size:12px;font-weight:bold;position:relative; color:#454545;}
.menu3 li.hover{background:url(lib.jpg) no-repeat; color:#bd3d03;font: bold 12px ""; line-height:35px; width:141px; }
.menu3 li#three2{ margin:0 3px; display:inline}
.menu3 li#three3{ margin:0 2px 0 0; display:inline}
.con_t{ border:1px solid #cecece; border-top:none; background:#f8f8f8; padding:4px 0}
.menu4 { margin:0 10px}
.menu4 li{ background:url(lib4.jpg) no-repeat left center; padding:15px 0px; float:left; width:30%; }
.menu4 li a{ margin-left:10px;}2.HTML代码实现
<div class="tabbox">
<div class="menu3">
<ul>
<li id="three1" οnmοuseοver="setTab('three',1,4)" class="hover">博客</li>
<li id="three2" οnmοuseοver="setTab('three',2,4)">纪律</li>
<li id="three3" οnmοuseοver="setTab('three',3,4)">文化</li>
<li id="three4" οnmοuseοver="setTab('three',4,4)">安全</li>
</ul>
<div class="clear"></div>
</div>
<div class="con_t" id="con_three_1">
<ul class="menu4">
<li><a href="http://www.baidu.com">成长</a></li>
<li><a href="http://www.baidu.com">与自己对话</a></li>
<li><a href="http://www.baidu.com">习惯</a></li>
<li><a href="http://www.baidu.com">表达交流</a></li>
<li><a href="http://www.baidu.com">媒介</a></li>
<li><a href="http://www.baidu.com">见证</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="con_t" id="con_three_2" style="display:none"> <ul class="menu4">
<li><a href="http://www.baidu.com">自律</a></li>
<li><a href="http://www.baidu.com">尊重</a></li>
<li><a href="http://www.baidu.com">精英</a></li>
<li><a href="http://www.baidu.com">监督</a></li>
<li><a href="http://www.baidu.com">改变</a></li>
<li><a href="http://www.baidu.com">一生受用</a></li>
</ul>
<div class="clear"></div></div>
<div class="con_t" id="con_three_3" style="display:none"> <ul class="menu4">
<li><a href="http://www.baidu.com">学识</a></li>
<li><a href="http://www.baidu.com">涵养</a></li>
<li><a href="http://www.baidu.com">终身学习</a></li>
<li><a href="http://www.baidu.com">打造个人魅力</a></li>
<li><a href="http://www.baidu.com">更好推销自己</a></li>
<li><a href="http://www.baidu.com">内在美</a></li>
</ul>
<div class="clear"></div></div>
<div class="con_t" id="con_three_4" style="display:none"> <ul class="menu4">
<li><a href="http://www.baidu.com">安全无小事</a></li>
<li><a href="http://www.baidu.com">平常预防</a></li>
<li><a href="http://www.baidu.com">定期演练</a></li>
<li><a href="http://www.baidu.com">提升安全意识</a></li>
<li><a href="http://www.baidu.com">第一位</a></li>
<li><a href="http://www.baidu.com">保障</a></li>
</ul>
<div class="clear"></div></div>
</div>
</div>2.JS代码实现
// tasktab
function setTab(name,cursel,n){
for(i=1;i<=n;i++){
var menu=document.getElementById(name+i);
var con=document.getElementById("con_"+name+"_"+i);
menu.className=i==cursel?"hover":"";
con.style.display=i==cursel?"block":"none";
}
}小结
对于里面的代码基本架构可以看懂,运用到DOM操作,如何获取相应的节点和元素等,这些东西需要自己多去实践。其中HTML代码的样式编写等,如何很好的使用div、ul以及之后的table等元素。
感谢您的访问!


























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








