目录
上篇博文C#编程学习28:输入输出型软件界面设计与思考介绍了,输入输出型软件界面设计的思路探索,如能将软件的使用帮助根据用户需要进行显示,辅助用户按照软件要求进行相关操作,将有助于获得更好的用户体验。
1 控件准备
1.1 用到的控件
- 添加flowLayoutPanel、splitContainer控件
- 在splitContainer.Panel1中添加按钮button1,在splitContainer.Panel2中添加RichTextBox

1.2 控件设置
flowLayoutPamel:
![]()
button1:
![]()
![]()
splitContainer
![]()
2 代码实现
2.1 窗体加载事件
private void Form2_Load(object sender, EventArgs e)
{
splitContainer1.Panel2Collapsed = true;
splitContainer1.Width = flowLayoutPanel1.Width;
splitContainer1.Height = flowLayoutPanel1.Height;
button1.Text = "展开帮助";
}2.2 按钮点击事件
private void button1_Click(object sender, EventArgs e)
{
int p1Width = splitContainer1.Width;
int p2Height = splitContainer1.Height;
if (button1.Text == "展开帮助")
{
splitContainer1.Panel2Collapsed = false;
splitContainer1.Width = p1Width;
splitContainer1.Height = p2Height;
button1.Text = "隐藏帮助";
}
else
{
splitContainer1.Panel2Collapsed = true;
splitContainer1.Width = flowLayoutPanel1.Width;
splitContainer1.Height = flowLayoutPanel1.Height;
button1.Text = "展开";
}
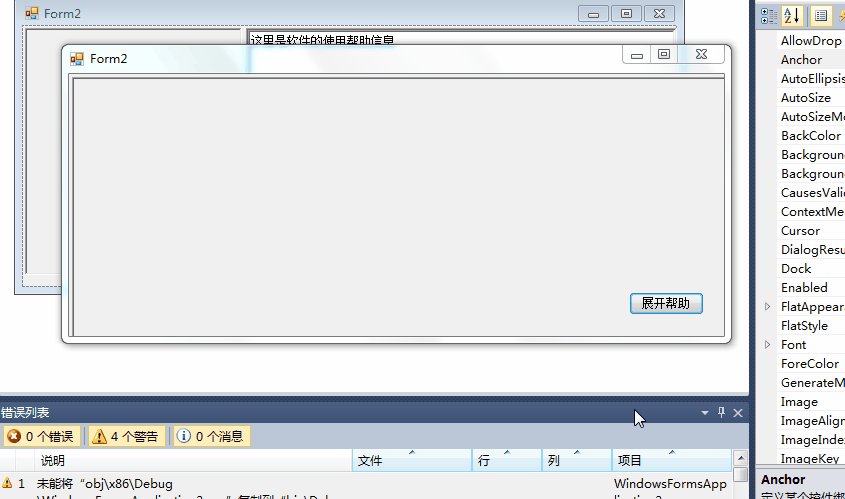
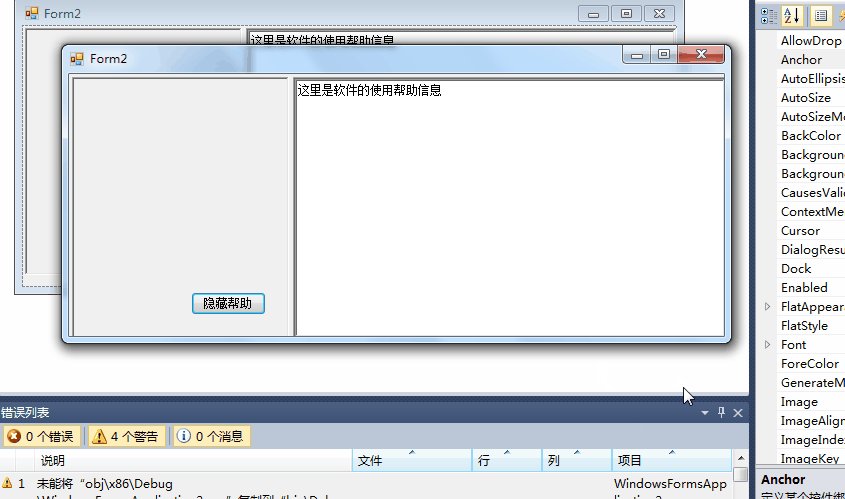
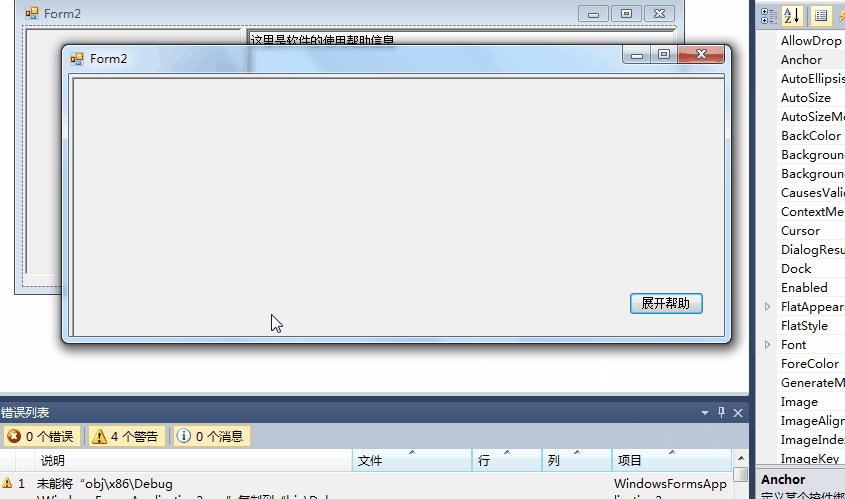
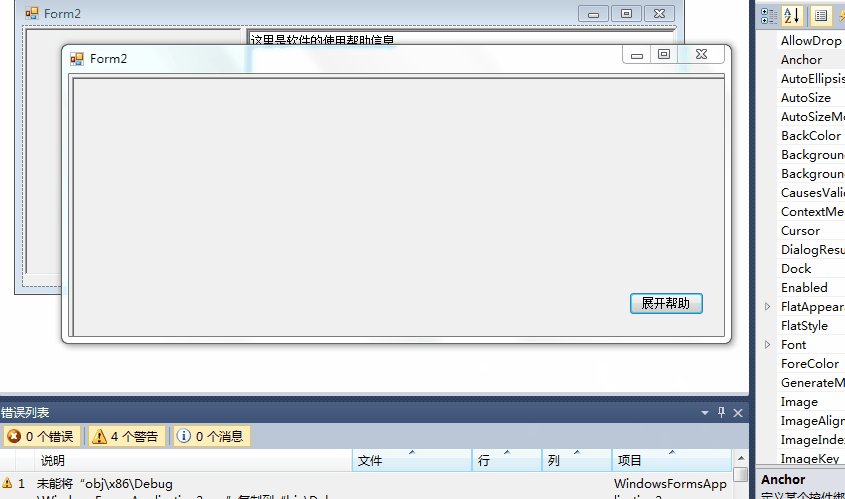
}3 效果展示

4 窗体继承的拓展

4.1 父窗体制作
- 创建窗体应用程序,
- 拖入toolStripContainer控件,将Dock属性设置为Fill
- 拖入statusStrip控件,将Dock属性设置为Bottom;
- 添加三个toolStripStatusLabel,第一个设置为【查询状态】;BorderSides设置为All
- 第二个设置为【空】,Spring属性设置为true,即填满剩余空间;
- 第三个设置为【查询结果条数】,BorderSides设置为All

布局完成后,对项目【右键】-- 【属性】--【生成】--【类库】

4.2 子窗体继承父窗体
- 添加父窗体的引用
- 修改新窗体的继承对象
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace demoDrivedFrm
{
public partial class Form1 : formParent.Form1
{
public Form1()
{
InitializeComponent();
}
}
}4.3 子窗体继承
父窗体的按钮点击事件--重写方法
在父窗体中定义虚函数,子窗体继承并重写该虚函数
在父窗体中:
private void buttonSearch_Click(object sender, EventArgs e)
{
showMsg();
}
public virtual void showMsg()
{
MessageBox.Show("父窗体中的按钮事件");
}子窗体中:
public override void showMsg()
{
//base.showMsg();//基类的方法
MessageBox.Show("子窗体的显示方法");
}除了继承的方法外,还可以父窗体啥也不写,子窗体自己去实现,不建议
更多精彩,欢迎关注个人微信公众帐号【学而立行】























 6565
6565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










