使用dtcms开发之旅
最近公司要做一个类似58到家兼有商城服务和预约服务的项目,老大给我DTcms开源版的源代码让我在此基础上做开发,相信看我这篇文章的一定也都是对dtcms少有了解,那么让我把我的心得记录下来,也是对自己的总结吧。
首先,如果你没有看过dtcms官网上的帮助文档或者教程,我建议你看一下,在人家的项目上做开发,首先需要了解,也需要知道它能做什么,如何去做,dtcms有自己的模板语法,我自己也是居于以上才做的开发。
使用心得以及一些操蛋问题解决
1:对于如何快速查找相应html模板页调用的后台方法和该页面可以调用哪些类的方法?
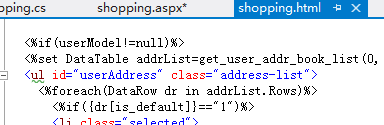
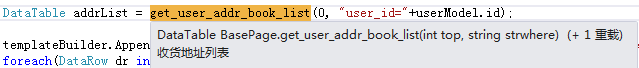
dtcms模板太漂亮了,我太喜欢了,因为他可以让你在html模板里调用后台的方法,简直让你无所不能(如图:
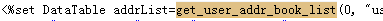
but,我在第一次用的时候,对于查找相应页面的方法真是下了苦工,(最开始我在html页面f12查找确没反应,当然了)所以我用ctrl+f的方式,查找相应的方法!这样可以想到,我一查找,就会有超过几十条的记录出现!(如图:

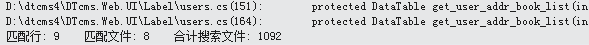
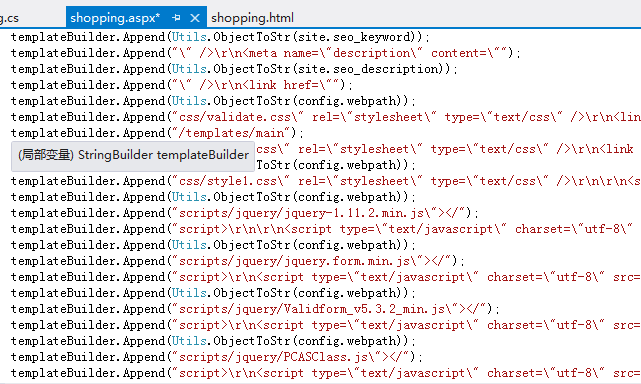
我的天,这我每次都要找好久,而且也不方便!坑了我一段时间,后来我想到,能不能在他生成的对应的aspx文件里找到呢?果然,生成的文件里是可以直接调用当前页面可以调用的方法的,其实在文档开始就可以看到(如图:

你会发现,真的可以调用这么多方法!那我岂不是无敌了!以后,你在添加扩展方法的时候,就可以写到你f12到的此类下面,或者你也可以自己来一个cs文件,但是继承类和类名一定要和此类相同,这样才能在html调用。
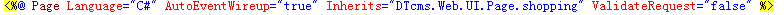
这种方式让我能够快速写html,调用该页能调用的方法,和写自己的扩展方法(毕竟dtcms的方法还是有局限性的),而且在后台生成模板之后,可以在对应的aspx文件中查看有没有错误,其实aspx文件是系统自动生成的(如图:
2:对于<%if%>语法的烦恼
dtcms模板语法类似c#,很简单,但有时候也很让人烦恼,这应该是大部分模板语法的通病,比如:当我在一个html页面调用大量此类语法,在dtcms系统生成模板之后,会出现很多错误,即使你的语法没错,在aspx页面也找不到错误!(老天,在aspx里面找真的是很烦,我想大部分人都不会这样做,如图:
只是在对应的aspx页面最最后面,会提示错误!
那么是为什么呢?我的理解是,大量应用<%if%>语句,导致生成的模板aspx页面开始混乱,解决方案是什么呢,在判断之前,用 set type vari = expression (这是dtcms定义变量的一个语法)这样的语句来定义一个变量,在用<%if%>来判断变量,这样就不会出现混乱的错误,页面也能正常生成。
























 3509
3509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








