正常使用swiper的缩略图的js代码如下图所示。
<script>
var galleryThumbs = new Swiper('.block .swiper-container', {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesVisibility: true,
watchSlidesProgress: true
});
var mySwiper = new Swiper('.bg .swiper-container', {
loop: true,
slidesPerView: 1,
pagination: {
el: '.bg .swiper-pagination',
clickable: true
},
thumbs: {
swiper: galleryThumbs,
}
})
</script>
有时我们可能在页面上加载多个缩略图,这是我们就需要初始化很多轮播图,写很多变量去初始化swiper。就像这样
<script>
var swiper_1 = new Swiper('.swiper-container_1', {});
var swiper_2 = new Swiper('.swiper-container_2', {});
var swiper_3 = new Swiper('.swiper-container_3', {});
var swiper_4 = new Swiper('.swiper-container_4', {});
var swiper_5 = new Swiper('.swiper-container_5', {});
</script>
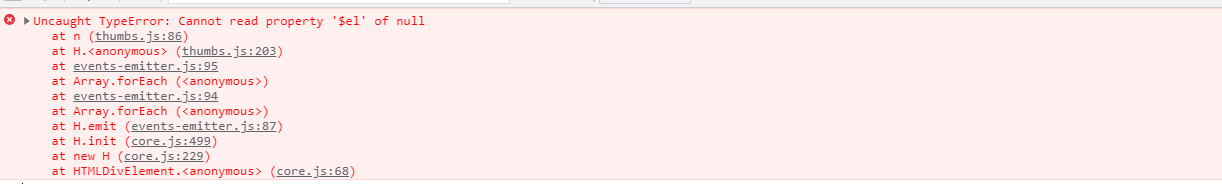
这样可以达到要求,但是这样太死板了,不够灵活。配置6个甚至更多就无法灵活配置了。当我直接复制多个html,刷新页面就会报出如下图所示的错误,有的时候还会照成造成swiper之间相互影响
 根据调查发现这个报错的产生是因为根据html渲染的swiper的个数,形成了多个swiper的数组,在匹配的时候,不知道匹配哪一个初始化的swiper,所以就报这个错误了。那么我们是否可以把这些swiper和html相互对应起来是不是就可以解决这个报错,实现我们的需求。js实现代码如下(含注释):
根据调查发现这个报错的产生是因为根据html渲染的swiper的个数,形成了多个swiper的数组,在匹配的时候,不知道匹配哪一个初始化的swiper,所以就报这个错误了。那么我们是否可以把这些swiper和html相互对应起来是不是就可以解决这个报错,实现我们的需求。js实现代码如下(含注释):
var thumbsArray = []; //设置一个空数组,用于接收缩略图的swiper
$(".demo").each(function (i) {
$(this).attr("data-index", i); //利用循环时获取每一个最外层复制的html的index值 后面会利用支个索引值来和swiper的数组进行一一对应
})
var galleryThumbs = new Swiper('.block .swiper-container', {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesVisibility: true,
watchSlidesProgress: true,
on: {
init: function () {
thumbsArray.push(this) //每次生成swiper,就把这个swiper放入到我们定义的数组内
}
}
});
var mySwiper = new Swiper('.bg .swiper-container', {
loop: true,
slidesPerView: 1,
pagination: {
el: '.bg .swiper-pagination',
clickable: true
},
on: {
init: function () {
this.thumbs.swiper = thumbsArray[$(this.el).parents(".demo").attr("data-index")]; //通过索引值一一对应
this.thumbs.init(); //把缩略图的swiper进行初始化,没有这一步无法实现缩略图的功能
},
}
})
通过这样的处理可以较好的实现swiper的循环使用,并不会造成冲突。完整的代码如下,直接复制到本地就可以演示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
<script src="https://unpkg.com/swiper/swiper-bundle.js"> </script>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"> </script>
</head>
<style>
.bg {
width: 500px;
overflow: hidden;
margin: 0px auto;
}
.block {
width: 500px;
height: 50px;
margin: 0 auto;
overflow: hidden;
}
.bg .swiper-slide {
height: 500px;
width: 500px;
background: pink;
}
.swiper-container {
position: relative;
}
.demo_box {
display: flex;
}
.demo {
margin-right: 50px;
}
</style>
<body>
<div class="demo_box">
<div class="demo">
<div class="bg">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<div class="swiper-pagination"></div>
<!--分页器。如果放置在swiper-container外面,需要自定义样式。-->
</div>
</div>
<div class="block">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<div class="swiper-pagination"></div>
<!--分页器。如果放置在swiper-container外面,需要自定义样式。-->
</div>
</div>
</div>
<div class="demo">
<div class="bg">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<div class="swiper-pagination"></div>
<!--分页器。如果放置在swiper-container外面,需要自定义样式。-->
</div>
</div>
<div class="block">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<div class="swiper-pagination"></div>
<!--分页器。如果放置在swiper-container外面,需要自定义样式。-->
</div>
</div>
</div>
</div>
</body>
<script>
var thumbsArray = []; //设置一个空数组,用于接收缩略图的swiper
$(".demo").each(function (i) {
$(this).attr("data-index", i); //利用循环时获取每一个最外层复制的html的index值 后面会利用支个索引值来和swiper的数组进行一一对应
})
var galleryThumbs = new Swiper('.block .swiper-container', {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesVisibility: true,
watchSlidesProgress: true,
on: {
init: function () {
thumbsArray.push(this) //每次生成swiper,就把这个swiper放入到我们定义的数组内
}
}
});
var mySwiper = new Swiper('.bg .swiper-container', {
loop: true,
slidesPerView: 1,
pagination: {
el: '.bg .swiper-pagination',
clickable: true
},
on: {
init: function () {
this.thumbs.swiper = thumbsArray[$(this.el).parents(".demo").attr("data-index")]; //通过索引值一一对应
this.thumbs.init(); //把缩略图的swiper进行初始化,没有这一步无法实现缩略图的功能
},
}
})
</script>
</html>
效果图如下所示:

当然这里不单单可以解决带缩略图的swiper产生冲突,也可以解决普通的swiper重用的问题,解决思路是一样的,通过数组和索引把swiper之间对应起来,来处理互相影响的问题。
如果大家有更好的处理swiper重用不互相影响的方法,欢迎评论交流。























 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








