CSS
部分内容为学习转载所得,本文只是用作学习记录笔记
<link href="style.css" rel="stylesheet" type="text/css">
<style type="text/css">
span{
color:red;
}<span style="color:pink">超酷的互联网</span>
css样式的三种方式,优先级为就近选择
代码语法 
p{font-size:12px;color:red;}
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用<!--注释语句-->)
dsadasdsadasd
选择器
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
标签选择器就是HTML代码中的标签
如:
p{color:red;}
类选择器
.类选择器名称{css样式代码;} 记得在前面加一个小圆点
<span class="类选择器名称"></span>
ID选择器
#选择器名称{css样式;}
<span id="选择器名称"></span>
类选择器与ID选择器之间的区别。类选择器可以在文档中使用多次,而ID选择器只能使用一次
类选择器可以为一个元素设置多个样式
在 CSS 语法中 .xxxxx 意思就是对象是 class=xxxxx #xxxxx 意思就是对象是 id=xxxxx LZ 所说的标签 HTML <h1> 或者 <p> 等等,在 CSS 语法当中的确是可以省略的 不过喜欢的话仍然可以写成 p.xxxxx 意思就是对象是 <p> 而且 class=xxxxx h1#xxxxx 意思就是对象是 <h1> 而且 id=xxxxx 写上 HTML 标签只是增加条件而己,而没有写明对象标签,你就可以使用同样的 class 对应到任何一种 HTML 标签上面去 例如如果想 <p> <h1> 和 <a> 使用同样的 xxxxx 样式,就可以省略标签,在 CSS 里面写成 .xxxxx { .... } 而 HTML 里面就把 p、h1 和 a 都填上 class=xxxxx 就可以了
子选择器
.first>span{border:1px solid red;}
包含后代选择器
.first span{color:red;}
>作用于元素的第一代后代,空格作用于元素的所有后代。
通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}
伪类选择符
更有趣的是伪类选择符,为什么叫做伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}
分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}
继承
CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。
特殊性
权值
浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
下面是权值的规则:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
层叠
后面的样式会层叠前面的样式
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
重要性
添加!important
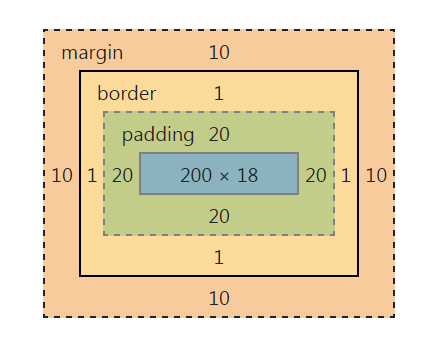
盒子模型
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
元素的高度也是同理。
比如:
css代码:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
html代码:
<body> <div>文本内容</div> </body>
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图:

























 1373
1373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








