比较简洁的弹框拖拽,揉吧揉吧,重新整理了一下。距离的算法比较麻烦,所以最后加了图解。前端小白,希望一起进步^o^。
<style type="text/css">
*{margin:0;padding:0;}
.box{position: absolute;width: 400px;height: 300px;top:100px;left:100px;border:1px solid #001c67;background: #f0f0f0;}
.move{position: absolute;width: 100px;height: 100px;top:100px;left:150px;border:1px solid #000;}
.move:hover{cursor: move;}
.close{position: absolute;width: 30px;height: 30px;top:0px;right:0px;background:red;text-align: center;line-height: 30px;}
</style><div class="box" id="box">
<div class="move" id="move">拖拽区域</div>
<div class="close" id="close">X</div>
</div>function fnDown(event){
event = event || window.event;
var oBox=document.getElementById('box');
// 光标按下时光标和页面之间的距离
disX = event.clientX - oBox.offsetLeft,
disY = event.clientY - oBox.offsetTop;
// 移动
document.onmousemove = function(event){
event = event || window.event;
var l = event.clientX - disX;
var t = event.clientY - disY;
// 最大left,top值 可见区域宽度 BODY对象宽度
leftMax = (document.documentElement.clientWidth || document.body.clientWidth) - oBox.offsetWidth;
topMax = (document.documentElement.clientHeight || document.body.clientHeight) - oBox.offsetHeight;
if(l < 0) l = 0;
if(l > leftMax) l = leftMax;
if(t < 0) t = 0;
if(t > topMax) t = topMax;
oBox.style.left = l + 'px';
oBox.style.top = t + 'px';
}
// 释放鼠标
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
}
}
window.onload = function(){
var oMove = document.getElementById('move');
oMove.onmousedown = fnDown;
var oClose = document.getElementById('close');
oClose.onclick = function(){
document.getElementById('box').style.display = 'none';
}
}注意:“释放”的代码,需放在“fnDown”里,鼠标按下之后,才需释放。
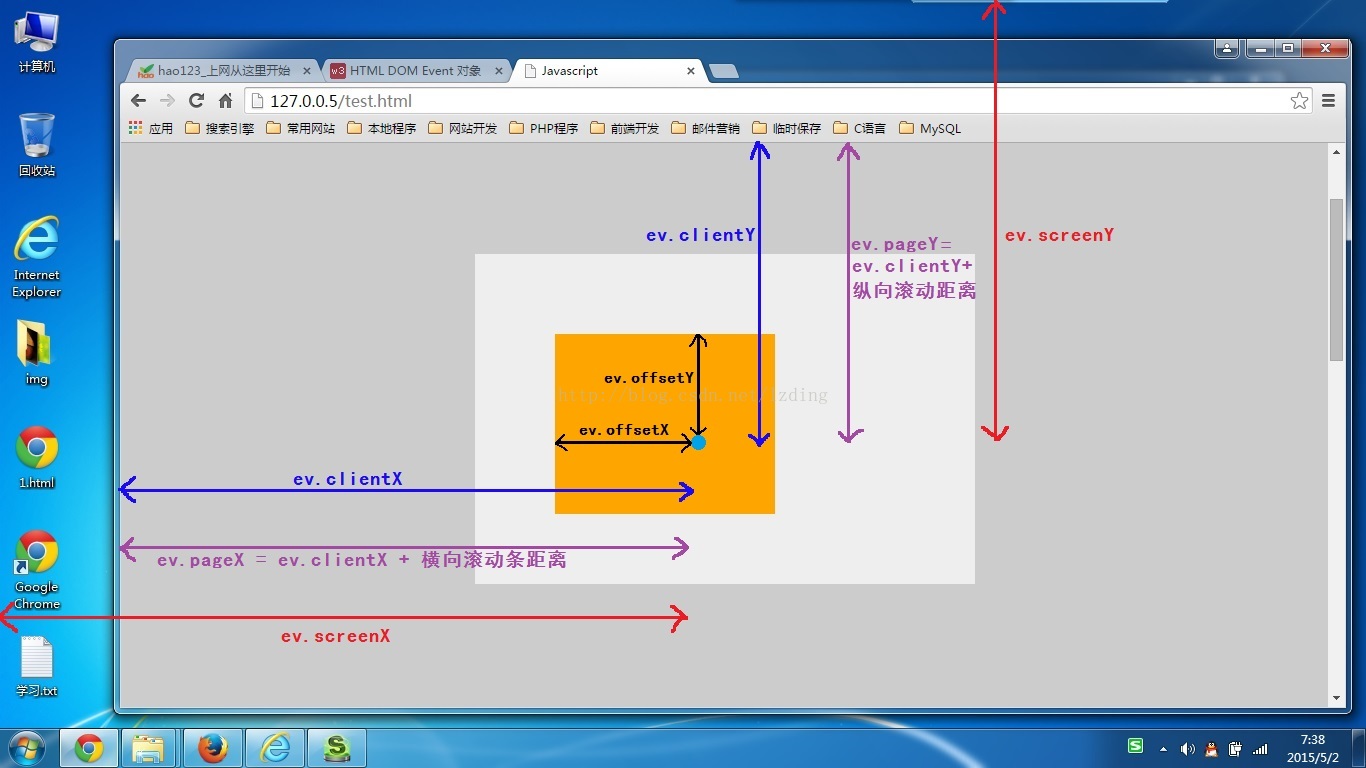
图解 event.offsetX,event.clientX,event.pageX,event.screenX属性






















 1335
1335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








