Gateway的路由过滤器Filter
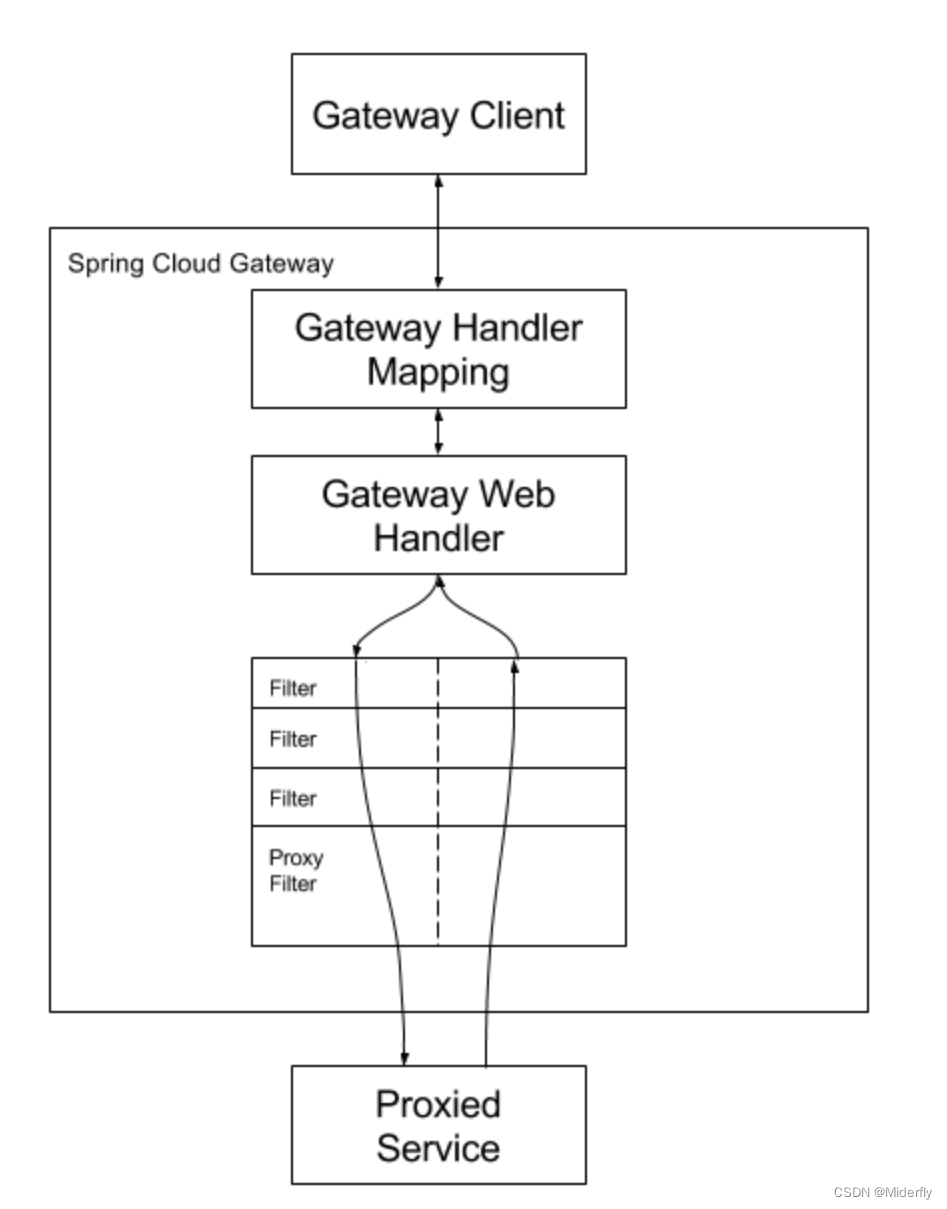
路由过滤器允许以某种方式修改传入的 HTTP 请求或传出的 HTTP 响应。路由过滤器的范围是特定的路由。Spring Cloud Gateway 包含许多内置的 GatewayFilter 工厂。

内置Filter
-
Gateay内置的Filter生命周期为两种:pre(业务逻辑之前)、post(业务逻辑之后)
-
GateWay本身自带的Filter分为两种: GateWayFilter(单一)、GlobalFilter(全局)
-
单一的有33种,全局的有9种(截止2022.07)
-
官方网址:https://docs.spring.io/spring-cloud-gateway/docs/current/reference/html/#global-filters
这个数量实在是太多了,而且用法都比较简单,所以在这里给大家只举一个例子。
The StripPrefix GatewayFilter Factory
这次案例我们只会用到springcloudalibaba-nacos-9001服务和9999网关服务,9002服务暂时不用
-
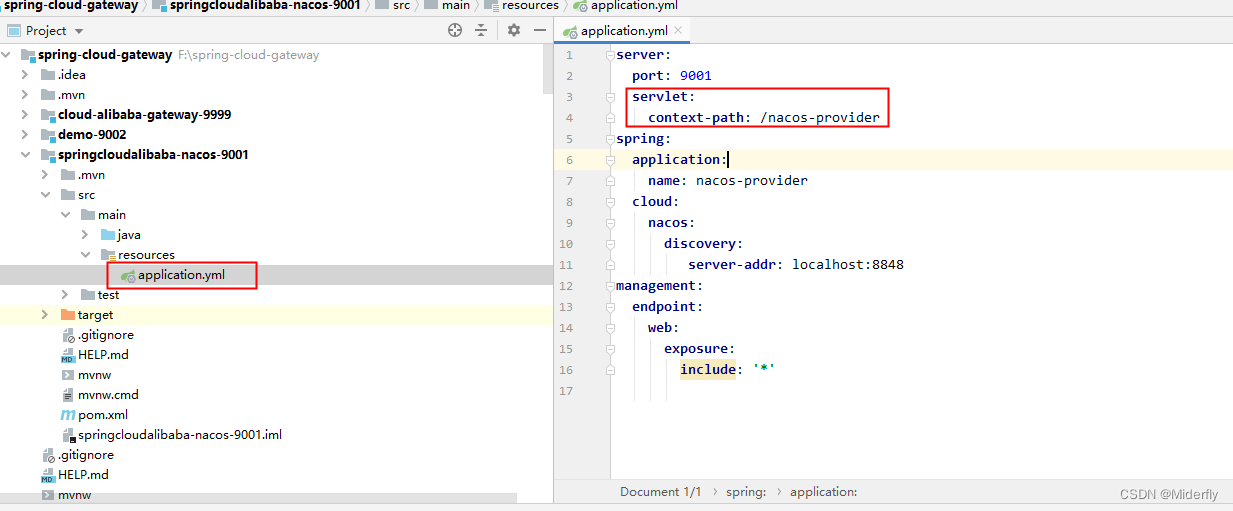
首先,我们修改springcloudalibaba-nacos-9001服务的application.yml配置, 加一个context-path配置:
server: port: 9001 servlet: context-path: /nacos-provider

此时网关服务9999的application.yml配置为:
server:
port: 9999
spring:
application:
name: cloud-gateway-service
cloud:
nacos:
discovery:
server-addr: localhost:8848
gateway:
discovery:
locator:
enabled: false #开启注册中心路由功能
routes: # 路由
- id: nacos-provider #路由ID,没有固定要求,但是要保证唯一,建议配合服务名
uri: lb://nacos-provider # 匹配提供服务的路由地址 lb://代表开启负载均衡
predicates: # 断言
- Path=/demo/** # 断言,路径相匹配进行路由
现在9001的访问路径变为:http://localhost:9001/nacos-provider/demo/hello
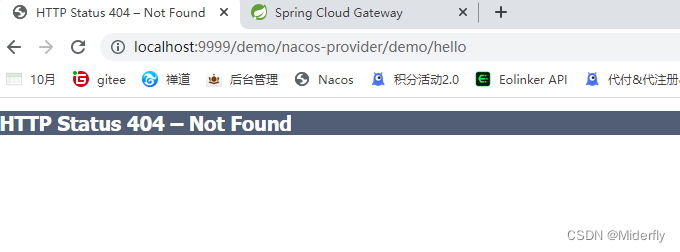
为了保证断言能够匹配,此时通过网关的访问地址应该改为:http://localhost:9999/demo/nacos-provider/demo/hello,但是请求该地址后出现了404,因为多了一层路径,变成了http://localhost:9001/demo/nacos-provider/demo/hello,与我们上面的请求地址相比,多了一层 /demo

那么如果想要解决,我们应该在转发的时候去地址中最前面的/demo,所以我们就需要使用 FIlter:StripPrefix
修改网关服务9999的application.yml配置,加上StripPrefix:
server:
port: 9999
spring:
application:
name: cloud-gateway-service
cloud:
nacos:
discovery:
server-addr: localhost:8848
gateway:
discovery:
locator:
enabled: false #开启注册中心路由功能
routes: # 路由
- id: nacos-provider #路由ID,没有固定要求,但是要保证唯一,建议配合服务名
uri: lb://nacos-provider # 匹配提供服务的路由地址 lb://代表开启负载均衡
predicates: # 断言
- Path=/demo/** # 断言,路径相匹配进行路由
filters:
- StripPrefix=1 # 去掉地址中的第一部分
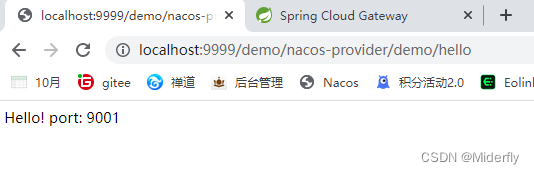
重启服务之后,再次访问:http://localhost:9999/demo/nacos-provider/demo/hello,就可以访问成功了

自定义Filter
要实现GateWay自定义过滤器,那么我们需要实现两个接口
- GlobalFilter
- Ordered
演示
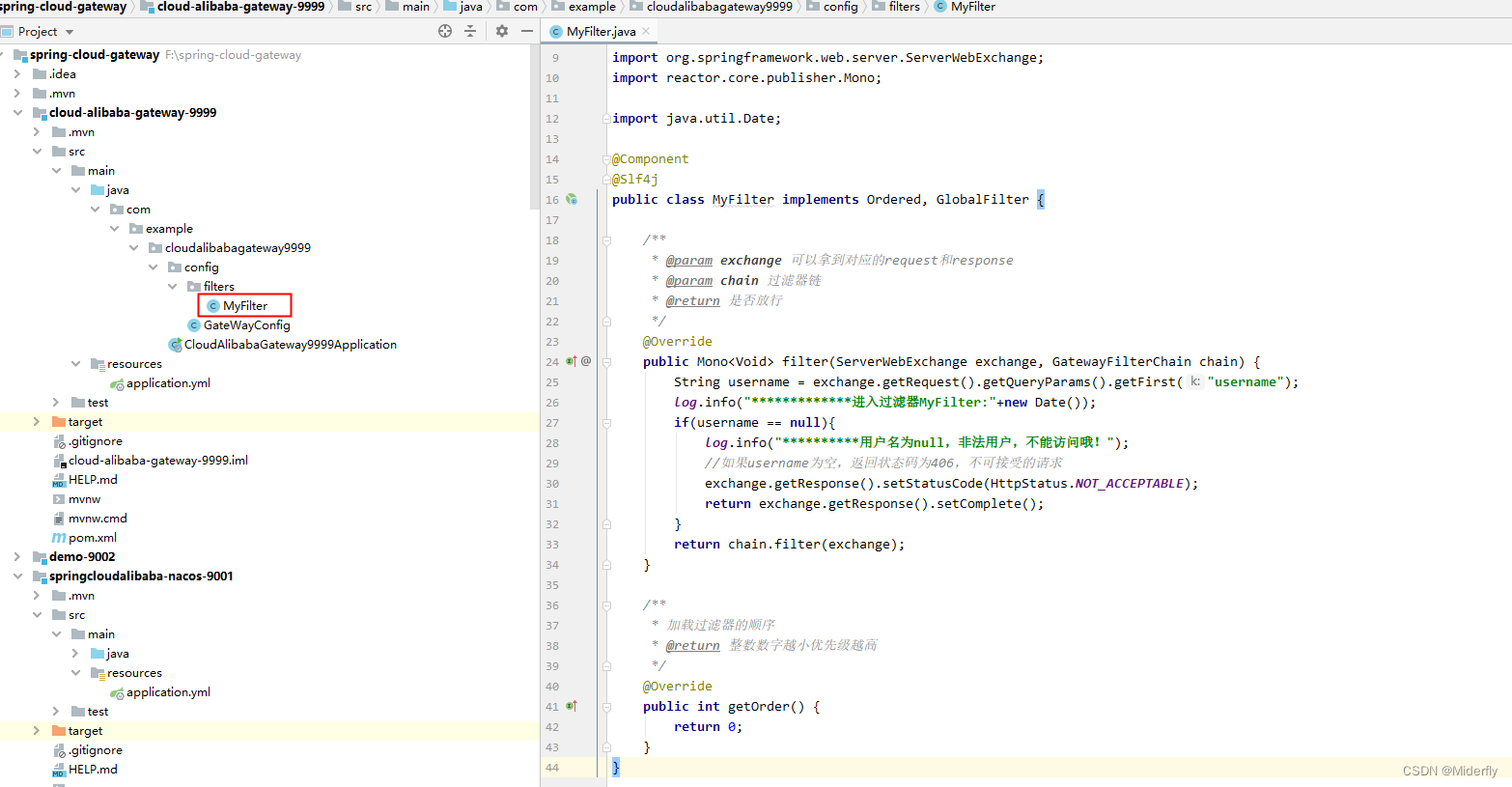
首先我们在网关服务cloud-gateway-service-9999里面新建一个类MyFilter

package com.example.cloudalibabagateway9999.config.filters;
import lombok.extern.slf4j.Slf4j;
import org.springframework.cloud.gateway.filter.GatewayFilterChain;
import org.springframework.cloud.gateway.filter.GlobalFilter;
import org.springframework.core.Ordered;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Component;
import org.springframework.web.server.ServerWebExchange;
import reactor.core.publisher.Mono;
import java.util.Date;
@Component
@Slf4j
public class MyFilter implements Ordered, GlobalFilter {
/**
* @param exchange 可以拿到对应的request和response
* @param chain 过滤器链
* @return 是否放行
*/
@Override
public Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) {
String username = exchange.getRequest().getQueryParams().getFirst("username");
log.info("*************进入过滤器MyFilter:"+new Date());
if(username == null){
log.info("**********用户名为null,非法用户,不能访问哦!");
//如果username为空,返回状态码为406,不可接受的请求
exchange.getResponse().setStatusCode(HttpStatus.NOT_ACCEPTABLE);
return exchange.getResponse().setComplete();
}
return chain.filter(exchange);
}
/**
* 加载过滤器的顺序
* @return 整数数字越小优先级越高
*/
@Override
public int getOrder() {
return 0;
}
}
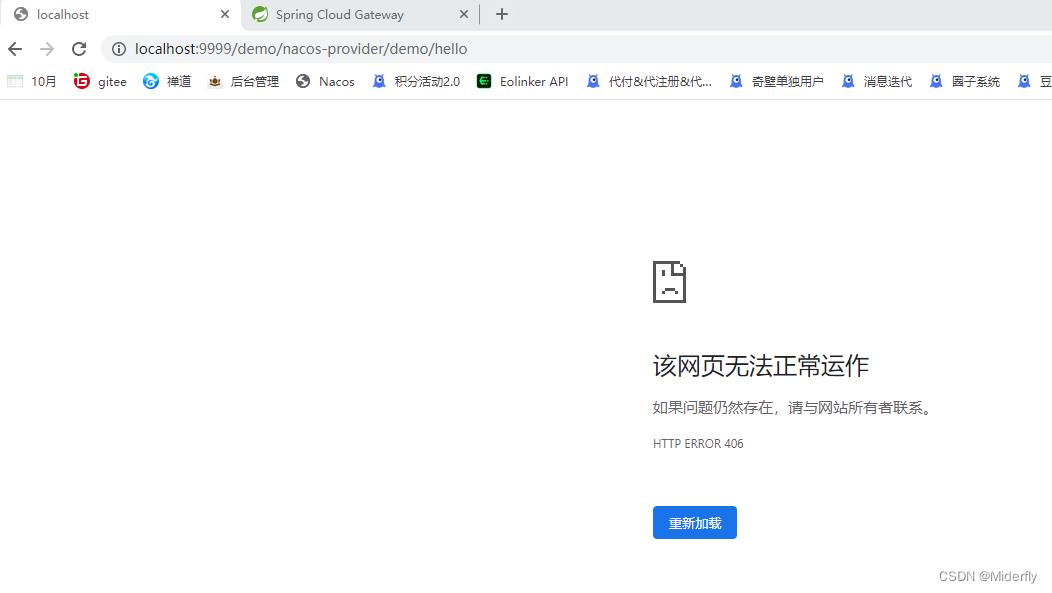
重启服务之后,我们先不带username参数,访问一下,发现报406:

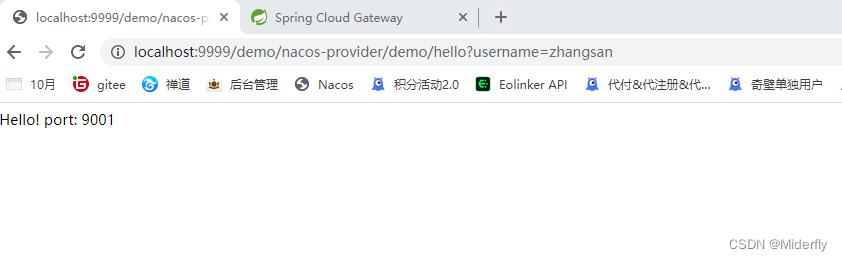
然后加上username参数,再次访问:
























 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










