最新实现的video视频播放问题
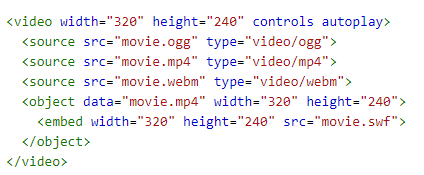
在原来的工作中,使用过最基本的视频插入播放的效果,如下图所示:


这里通过使用controls属性来显示视频的播放按钮,以及进度条的展示,接下来,我将展示使用jquery控制单独的按钮,点击进行播放。效果图如下:
在这里插入代码片
这里我做了一个封面(使用了poster=“img/xx.jpg”),当点击播放按钮式,对视频进行播放。
代码如下:
html:
<div class="all">
<video width="320" height=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3912
3912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








