<html>
<head>
<title>选择下拉菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by hill">
</head>
<body>
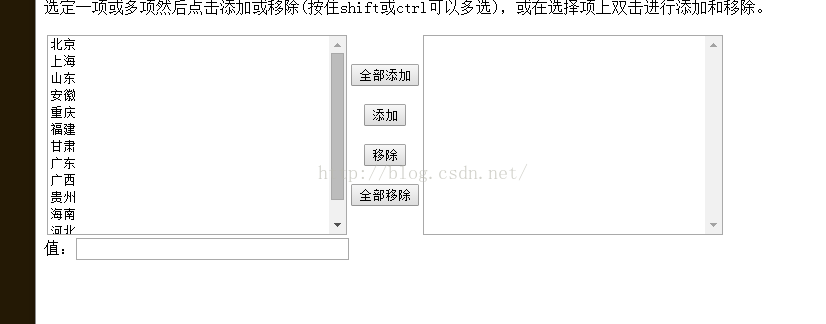
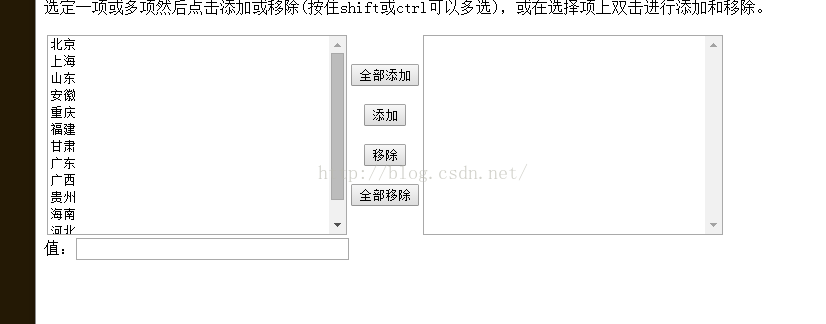
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="400">
<tr>
<td width="40%">
<select style="height:200px;WIDTH:300px" multiple name="list1" size="10" οndblclick="moveOption(document.myform.list1, document.myform.list2)">
<!--用forEach遍历出所有的option-->
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value="全部添加" οnclick="moveAllOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="添加" οnclick="moveOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="移除" οnclick="moveOption(document.myform.list2, document.myform.list1)"><br/>
<br/>
<input type="button" value="全部移除" οnclick="moveAllOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select style="height:200px;WIDTH:300px" multiple name="list2" size="12" οndblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--操作全部-->
function moveAllOption(e1, e2){
var fromObjOptions=e1.options;
for(var i=0;i<fromObjOptions.length;i++){
fromObjOptions[0].selected=true;
e2.appendChild(fromObjOptions[i]);
i--;
}
document.myform.city.value=getvalue(document.myform.list2);
}
<!--操作单个-->
function moveOption(e1, e2){
var fromObjOptions=e1.options;
for(var i=0;i<fromObjOptions.length;i++){
if(fromObjOptions[i].selected){
e2.appendChild(fromObjOptions[i]);
i--;
}
}
document.myform.city.value=getvalue(document.myform.list2);
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos1111(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1))
}
}
else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1))
}
}
}
</script>
</body>
</HTML>
























 5710
5710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








