lv_i18n官方示例:lvgl/lv_i18n: Internationalization (i18n) for LVGL
它的国内镜像:项目首页 - lv_i18n:Internationalization (i18n) for LVGL - GitCode
目录
5、下边对两个文件,en.yml 和zh-cn.yml手动添加翻译。
另:lv_i18n在SquareLine Studio( 1.5.0)中的用法
1、安装 node.js 以及 Iv_i18n
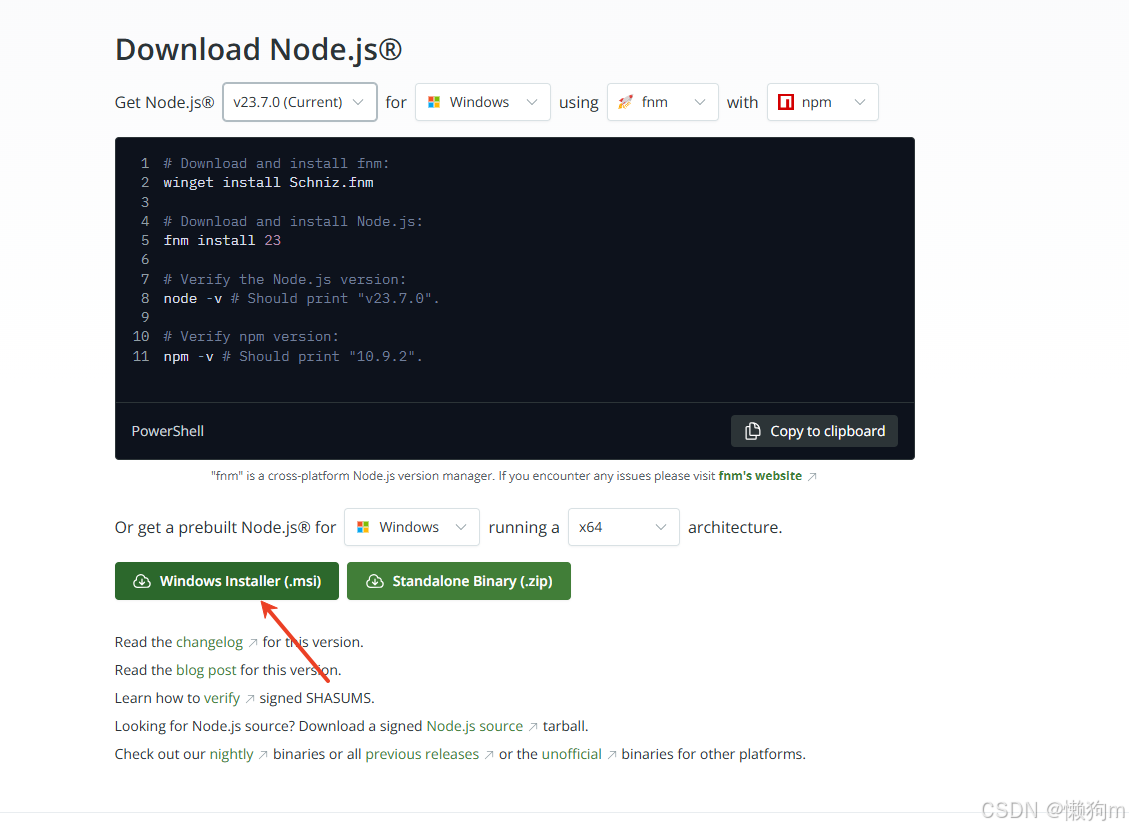
Node.js 安装:

Lv_i18n 安装:
安装过node.js后,win+r ,输入cmd
打开cmd命令行,输入 npm i lv_i18n -g

2、示例
在要用到多语言展示的LVGL的代码中,这样编写代码_("xxx")或_p("%d xxx",item_cnt)
,即_()或_p()是使用lv_i18n的基本格式,部分例程代码如下:
#include "lv_i18n/lv_i18n.h"
......
......
lv_i18n_init(lv_i18n_language_pack); //lv_i18n 的语言初始化
lv_i18n_set_locale("en"); //lv_i18n 设置当前语言
......
//设置文本内容
lv_label_set_text(label, _("test"));
char buf[64];
sprintf(buf, _p("%d user_logged_in ", user_cnt)), user_cnt);
lv_label_set_text(label2, buf);
3.创建.yml文件
新建目录 translations,在其中创建.yml文件,其命名格式: “locale codes”.yml,想要多少个语言就创建多少个。每种语言对应的locale codes在
ISO language codes | Andiamo! The Language Professionals中查看。

例如:

之后,打开.yml文件,按照对应的名称,写下如下内容


4、根据用户代码填充.yml文件
在工程目录下,使用git bash here

执行以下命令,lv_i18n会根据工程中的 .(c|cpp|h|hpp) 文件中出现的 _ ("xx") 和p_(“xxx”),填充到yml文件。
lv_i18n extract -s './**/*.+(c|cpp|h|hpp)' -t 'translations/*.yml'
.c文件:

en.yml文件:

左边的test相当于变量名,右边则是它在”en”语言下的值(翻译)。当前未设置,则为 ~
5、下边对两个文件,en.yml 和zh-cn.yml手动添加翻译。


6、将.yml编译到lv_i18n文件中
当前目录下,使用git bash here,
执行以下命令会将所有.yml编译到.c代码中(lv_i18n.c和lv_i18n.h):
lv_i18n compile -t './*.yml' -o ./

指定语言:只需加入限定 -l <language-code>
lv_i18n compile -l <language-code> -t './*.yml' -o ./
例如:
lv_i18n compile -l zh-cn -t './*.yml' -o ./
优化编译:在yml中的变量很多时,可使用 -optimize优化编译
lv_i18n compile -t './*.yml' -optimize -o ./
注意:单个yml编译时,可能会出现错误,

这个不知道原因,只有一些language-code单独编译时,才会成功,

不过,在多个yml编译时,只要包含了,这些language-code,所有的yml都可编译到lv_i18n.c和lv_i18n.h文件中
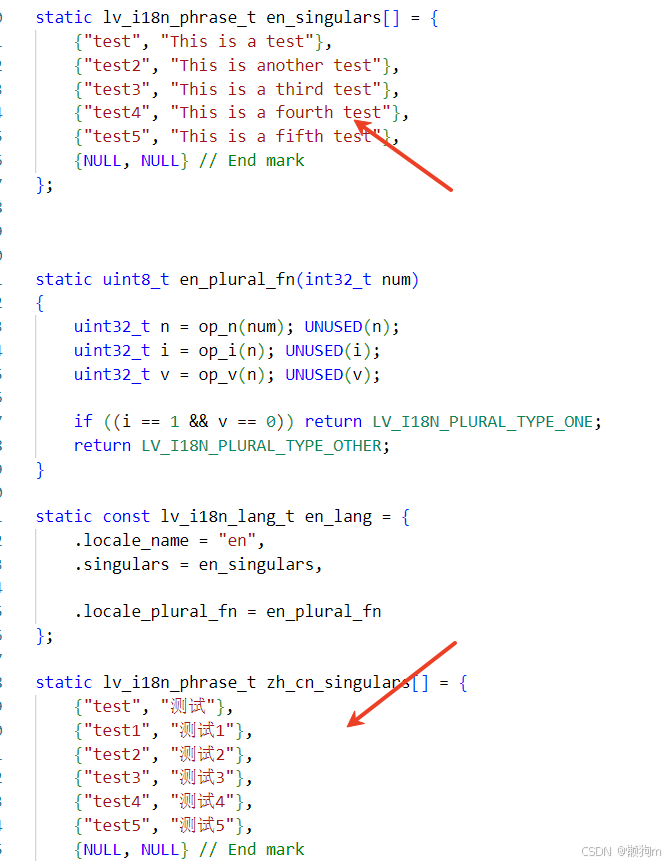
编译后将生成lv_i18n.c和lv_i18n.h两个文件
lv_i18n.c种,包含了你所定义的词条。

7、将lv_i18n.c和lv_i18n.h加入到工程中
- 将文件加入工程
- 工程文件添加lv_i18n.h
#include "./translatinos/lv_i18n.h"
3. lv_i18n.h 中加入lvgl.h

8、使用lv_i18n库
lv_i18n_init(lv_i18n_language_pack); //lv_i18n 的语言初始化
lv_i18n_set_locale("zh-cn"); //lv_i18n 设置当前语言
lv_label_set_text(label, _("test")); //设置文本内容

效果如下

若是想在程序运行中切换语言,则可通过按键事件,切换当前所使用的语言,然后刷新页面

另:lv_i18n在SquareLine Studio( 1.5.0)中的用法

导出文件,则会看到

这只是做了一个示例。
在你完成了所有界面设计时,导出文件,然后再从第四步开始,到最后。你就可以完成利用lv_i18n实现多国语言的功能。
Nodejs问题:
若是在第四步中,Git Bash Here后,再使用命令,发现报错,找不到node,则可能是nodejs没有实现全局可调用,则可按以下步骤操作。

lvgldm
将第一步的下载的nodejs的路径加入进去,然后重启电脑。























 3748
3748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








