前些天,把TileCache配置成功后,今天又把GeoWebCache配置成功了。TileCache配置的步骤改天再写。今天只想说说配置GeoWebCache的步骤。不多说需要准备的环境了,像geoServer的安装、发布地图、使用Udig创建SLD。这里需要用的到的一个Jar包必须准备好:geowebcache-0.8.3.war.zip。解压geowebcache-0.8.3.war.zip包。
在web.xml文件中,键入:
<context-param> <param-name>GEOWEBCACHE_CACHE_DIR</param-name> <param-value>/tmp</param-value> </context-param>
中"/tmp"是你要将切图到的地方。
创建一个layer_chengdu.properties文件,properties文件的名字可以根据你的地图内容来起名,我这里是加载成都的地图,将layer_chengdu.properties文件放入/WEB-INF/classes下。该文件内容如下:
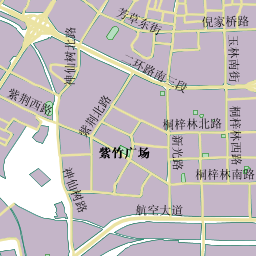
layername=chengdu type=wms wmsurl=http://localhost:8989/geoserver/wms wmslayers=topp:Block_region,topp:PUBLIC_region,topp:Road_Regular_polyline mimetypes=image/png,image/jpeg srs=EPSG:4326;EPSG:900913 grid=-180.0,-90.0,180.0,90.0;103.94971885,30.5749127,104.18353815,30.7504793 bbox=-180.0,-90.0,180.0,90.0;103.94971885,30.5749127,104.18353815,30.7504793 width=256 height=256 version=1.1.0 errormime=application/vnd.ogc.se_inimage tiled=false transparent=true metatiling=3x3 debugheaders=true
创建html文件访问该地图:
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map' );
map.addControl(new OpenLayers.Control.LayerSwitcher());
var bounds = new OpenLayers.Bounds(103.94971885,30.5749127,104.18353815,30.7504793);
layerpublic = new OpenLayers.Layer.WMS( "region",
"http://localhost:8989/geowebcache/service/wms?layers=chengdu",
{
layers: 'chengdu', //这里写layername的名字//srs: 'EPSG:4326',
style: '',
format: 'image/png',
tiled: false,
transparent: true
},
{
//maxExtent: bounds,
//maxResolution: 'auto',
//projection: 'EPSG:4326',
//buffer: 2,
reproject: true,
//opacity: 0.5,
isBaseLayer: true
}
);
map.addLayer(layerpublic);
map.zoomToExtent(bounds);
}
</script>
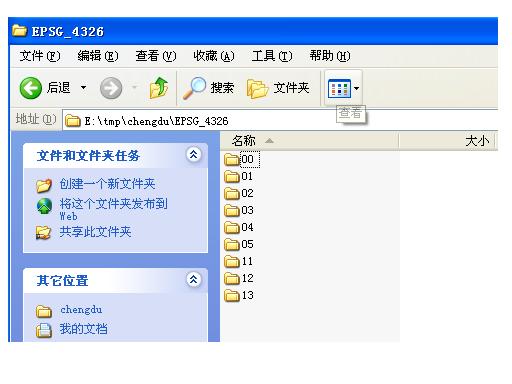
我这里缓存了3个图层,不同比例的缓存在不同的文件夹中,切片的效果如下:
E:/tmp/chengdu/EPSG_4326/12/000/006/463/000/002/745.png

E:/tmp/chengdu/EPSG_4326/13/000/012/927/000/005/489.png
























 486
486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








