前言: 昨天写了篇关于JavaScript的,今天写篇Dom的(插入4个实例),写完之后感觉知识点还不少~ 内容当然会用到【前端】:JavaScript的知识。下篇博客会写关于jQuery~~
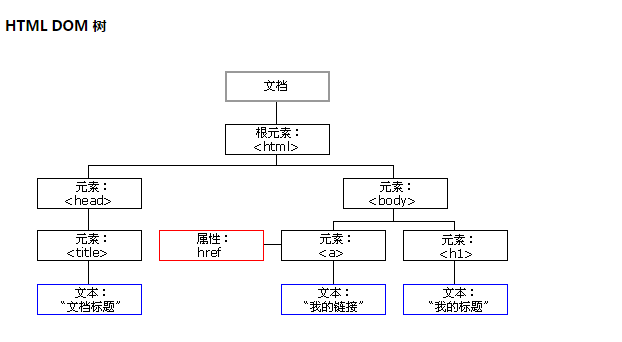
一、DOM介绍
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM编程:可以操作html所有的标签,进行找、操作(document 是整个HTML文档的对象,通过document可以对HTML进行操作)! 它也是javascript的一部分。
注:一般说的JS让页面动起来泛指JavaScript和Dom

二、查找标签(选择器)
1. 通过以下三种方法可到HTML文档中查找某标签
1 var nid = document.getElementById("aa"); //找到id为aa的标签,因为id是唯一的,所以是element (ID选择器)
2 var lis = document.getElementsByTagName("li"); //找到li标签 (标签选择器)
3 var lis2 = document.getElementsByClassName("bb"); //找到class为bb的标签,可能有多个标签应用bb样式,故用elements (class选择器)
2. 找到某标签后若想对其值进行修改,可用innerText(eg: div标签) 若value(eg: input标签)
学会如何查找标签后,下面来看超简单的例子:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <div>
9 <div id="aa">zcl</div>
10 </div>
11 <ul>
12 <li>11</li>
13 <li>22</li>
14 <li>33</li>
15 </ul>
16 <div>
17 <div class="bb">zcl</div>
18 <div class="bb">zcl</div>
19 <div class="bb">zcl</div>
20 </div>
21
22 <form>
23 <p>用户名:<input name="username" value="zcl"/></p>
24 <p>密码:<input name="pwd" value="123"/></p>
25 </form>
26
27 <script type="text/javascript"> //<script> 其实默认为<script type="text/javascript"> 表示要写JS代码
28 var nid = document.getElementById("aa");
29 nid.innerText = "alex";
30
31 var lis = document.getElementsByTagName("li");
32 for(var i in lis){
33 var item = lis[i];
34 item.innerText = i;
35 }
36
37 var lis2 = document.getElementsByClassName("bb");
38 console.log(lis2); //打印: [div.bb, div.bb, div.bb]
39
40 var username = document.getElementsByName("username")[0];
41 var pwd = document.getElementsByName("pwd")[0];
42 console.log(username, pwd); //打印: <input name="username" value="zcl"> <input name="pwd" value="123">
43 console.log(username.value, pwd.value); //打印: zcl 123
44 </script>
45
46 </body>
47 </html>
运行界面:

你可能会问:var username = document.getElementsByName("username")[0];为什么要在后面加[0]??虽然已经找到input标签,但是input标签的name属性可能相同(eg:radio标签),所以只取第一个。(当然在本例中,name属性是不同的,你不加[0]也没事~)
实例一: 自增数
接下来做一个好玩的东西,在界面做一个按纽(不会做出按纽,建议看我写的【前端】:HTML),按纽前面是数字1,你一按button,数字变为2,再按变为3.……
其实思路很简单,先写个div标签,内容初始为1,再写个buttton,button有个onclick属性(里面是Add()函数),一点击button则调用onclick事件,去调用Add()函数要做啥?当然是将1变为2啦,前提是必须先找到div标签,再修改div标签的内容(通过innerText).下面请看代码:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s3</title> 6 </head> 7 <body> 8 9 <div> 10 <div id="num">1</div> 11 <!--一点击button,就会执行onclick属性里面的值(eg:某个函数)--> 12 <input type="button" value="+1" onclick="Add()"/> 13 </div> 14 15 <script> 16 function Add() { 17 // alert("hello"); 18 var nid = document.getElementById("num"); 19 var text = nid.innerText; 20 text = parseInt(text); 21 text += 1; 22 nid.innerText = text; 23 } 24 </script> 25 </body> 26 </html>
三、操作文本内容
- 获取标签中间文本内容: innerText
- 获取标签中间内容: innerHTML
下面用个例子来说明两者区别:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <div id = "n1">
9 zcl
10 <h2>alex</h2>
11 </div>
12
13 <script type="text/javascript">
14 var text = document.getElementById("n1");
15 console.log(text.innerText); //只取文本内容,取alex而不是<h2>alex</h2>
16 console.log(text.innerHTML);
17 </script>
18
19 </body>
20 </html>
运行界面:

对特殊的标签,如: input select textarea. 获取与修改标签的文本内容通过value.
下面以textarea为例(input,select测试只需在下面代码改下id便可~),获取文本框原有值zcl, 点击确定后将zcl修改为alex:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s5</title> 6 </head> 7 <body> 8 <h3><input type="button" onclick="GetValue()" value="获取值"></h3> 9 <input id = "n2" type="text"/> 10 <select id="n3"> 11 <option value="1">上海</option> 12 <option value="2">北京</option> 13 <option value="3">广州</option> 14 </select> 15 <textarea id="n4">alex</textarea> 16 17 18 <script type="text/javascript"> 19 function GetValue() { 20 var obj = document.getElementById("n4"); 21 alert(obj.value); //获取值 22 //obj.value = ""; //可对获取的值进行修改 如:清空 23 //obj.value = "2"; //将获取的值修改为2,即北京 24 obj.value = "zcl"; 25 } 26 27 </script> 28 29 </body> 30 </html>
运行界面(3张图):



四、事件
前面说到了onclick事件,事件肯定不止onclick一个啦~~

实例二: 下面以onfocus和onblur事件为例,做一个高大上的搜索框:
搜索框实例可看做以下知识的综合:
- 事件
- 选择器
- 标签内容获取/修改
功能讲解:
搜索框默认文字是“请输入关键字”,当鼠标一点(即框获得焦点),原本的"请输入关键字"消失;
若原本框内文字为空(或内容为空格),当框失去焦点时,恢复原本的内容"请输入关键字"。感觉好高大上!!!


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s5</title> 6 </head> 7 <body> 8 <input type="text" id="search" value="请输入关键字" onfocus="Focus()" onblur="Blur()"/> 9 10 <script type="text/javascript"> 11 function Focus() { 12 var nid = document.getElementById("search"); 13 var value = nid.value; 14 if(value == "请输入关键字"){ 15 nid.value = ""; 16 } 17 } 18 function Blur() { 19 var nid = document.getElementById("search"); 20 var value = nid.value; 21 if(value.trim() == ""){ 22 nid.value = "请输入关键字"; 23 } 24 } 25 26 </script> 27 </body> 28 </html>
五、创建标签
1. 在讲创建标签前,先说一个点:
<a href="http://www.cnblogs.com/0zcl/" target="_blank" onclick="return AddElement();">添加</a>
上面的代码是一个a标签,你一点它按理会跳转到www.cnblogs.com/0zcl,但是a标签又有一个onclick事件,一点击就会执行;真是尴尬的境地,是先跳转?还是先执行onclick事件??你可以自己测试下~~
下面给出结论:
- 先执行自定义事件onclik,再执行默认事件href
- 要想执行完onclick事件(自定义)后不执行href(默认),只需在onclick内返回false(务必记住,后面会用到!)
2. 创建标签有两种方式
- 通过自己写字符串的方式来创建标签(eg:创建input标签: var tag = "<inputtype='text'/>";)
- 通过对象来创建(推荐)(eg:创建a标签: var createObj = document.createElement("a");)
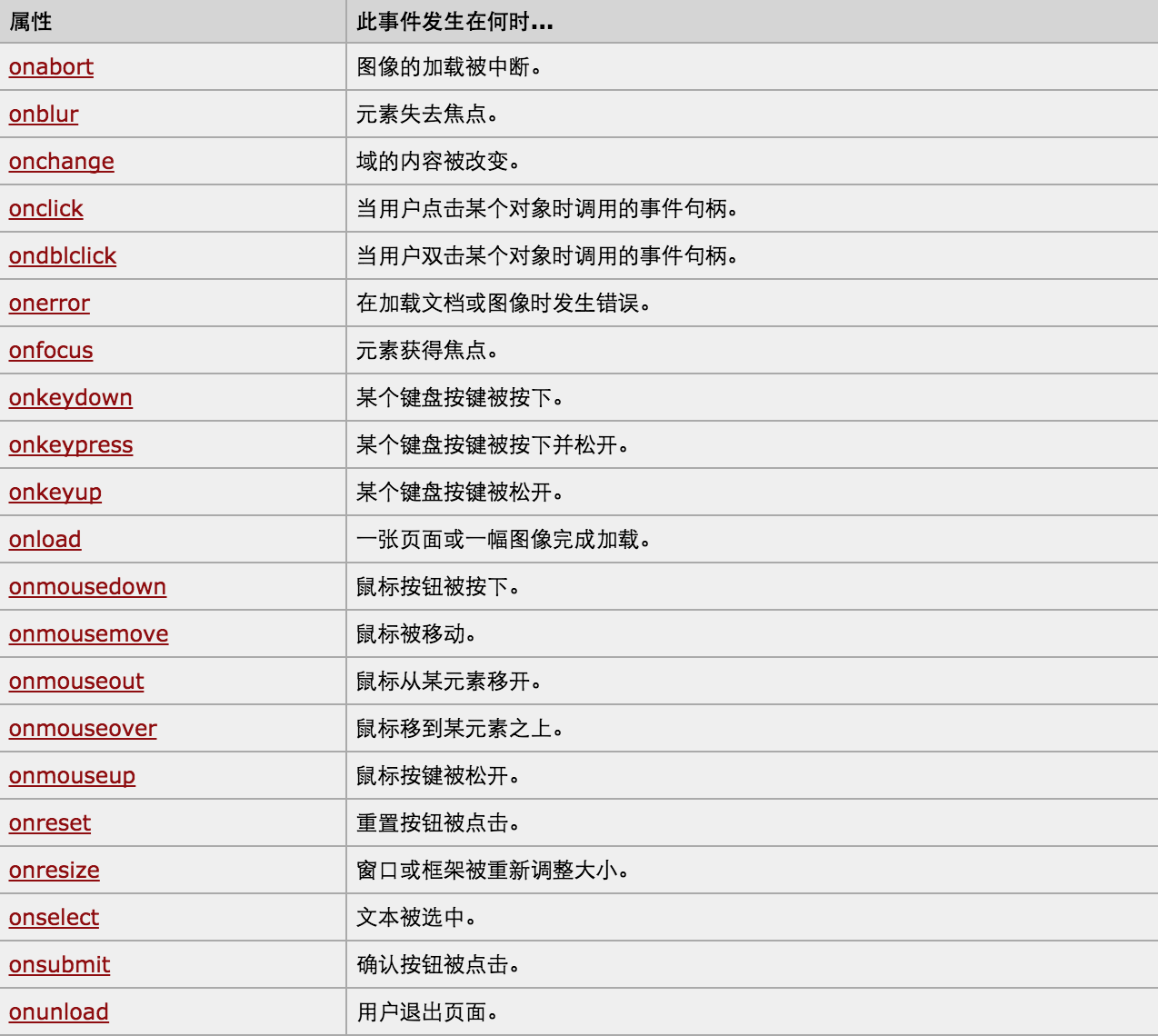
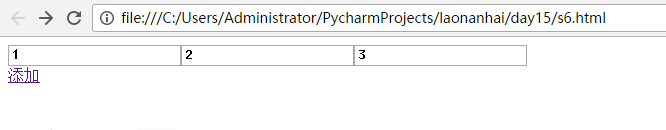
代码实例:


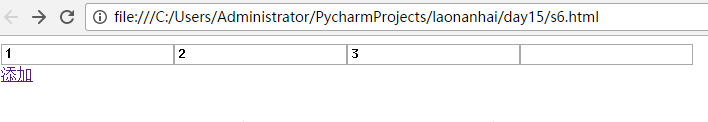
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s6</title> 6 </head> 7 <body> 8 <div id="container"></div> 9 <!--先执行自定义事件onclik,再执行默认事件href--> 10 <!--要想执行完onclick事件后不执行href,只需在onclick内返回False--> 11 <a href="http://www.cnblogs.com/0zcl/" target="_blank" onclick="return AddElement();">添加</a> 12 13 <script> 14 15 function AddElement() { 16 /* 17 var nid = document.getElementById("container"); 18 var tag = "<input type='text'/>"; 19 // nid.innerHTML = tag; //能创建input标签,但只能创建一个。 20 //每点击一次,将新添加标签到后面 21 container.insertAdjacentHTML("beforeBegin", tag); 22 */ 23 24 //创建a标签并拿到其对象 25 var createObj = document.createElement("a"); 26 createObj.href = "http://www.cnblogs.com/0zcl/"; 27 createObj.innerText = "前程明亮博客"; 28 console.log(createObj); 29 //对于一个标签对象,能否通过innerText往里添加 30 //发现不行,添加的只是href 31 var nid = document.getElementById("container"); 32 // nid.innerText = createObj; 33 nid.appendChild(createObj); 34 35 return false; 36 } 37 </script> 38 39 </body> 40 </html>
对于第一种:点击3次,创建3个input标签.

再点击一次,则再创建一个标签,加在已有标签的后面。

对于第二种:不能通过innerText往里添加(nid.innerText = createObj;),添加的只是href, 如下图:

可以用:nid.appendChild(createObj);一点击添加,就添加一个a标签。

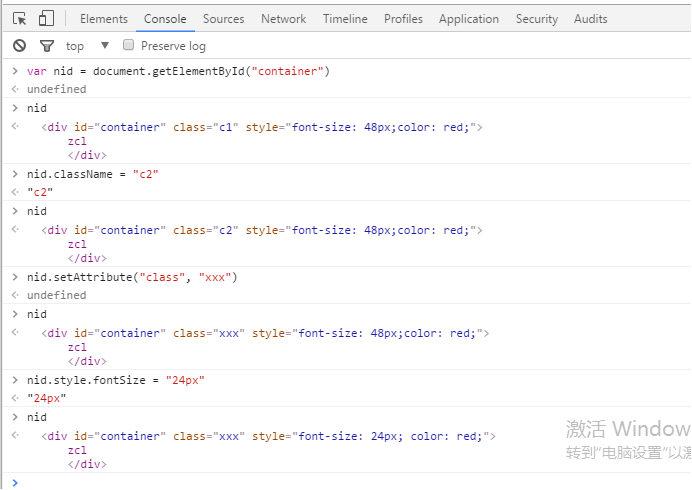
六、操作标签属性
- 对于默认属性可直接用 .(点) 来操作;
- 对于自定义的属性可通过setAttribute(), getAttribute() [也可以设置默认的属性,相当于万能]
- 对于class属性,可以通过obj.className = "xx" 来设置;也可以通过setAttribute("class", "xx");
- 对于style里面的font-size属性,通过obj.style.fontSize = "xx“ (注意S是大写的,同理obj.style.backgroundColor="xx";横杆去除,横杆后第一个字母大写)来设置;
操作实例见下图:

七、提交表单
提交表单有两种形式:
- 通过submit
- 通过JS也可以提交
1. 通过submit提交表单,一点提交,将输入的内容链接到sogou进行搜索(说实话,第一次运行出现搜索的内容时,我的天呐!!神奇啊!!!):
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>s7</title>
6 </head>
7 <body>
8 <form id="form" action="https://www.sogou.com/web" method="get">
9 <input name="query" type="text" />
10 <input type="submit" value="提交" />
11 </form>
12
13 </body>
14 </html>
2. 通过JS提交表单:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s7</title> 6 </head> 7 <body> 8 <form id="form" action="https://www.sogou.com/web" method="get"> 9 <input name="query" type="text" /> 10 <!--<input type="submit" value="提交" />--> 11 <div onclick="Sumbit();">提交</div> 12 </form> 13 14 <script> 15 function Sumbit() { 16 document.getElementById("form").submit(); 17 } 18 </script> 19 </body> 20 </html>
实例三: 接下来做个高逼格的搜索框(为实例二的进阶版):


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>form</title> 6 </head> 7 <body> 8 <form action="https://www.sogou.com/web" method="get"> 9 <input type="text" name="query" /> 10 <!--当输入为空时,不提交--> 11 <input id="submit" type="submit" onclick="return MySubmit();" value="提交" /> 12 </form> 13 <script> 14 function MySubmit() { 15 var q = document.getElementsByName("query")[0]; 16 var value = q.value; 17 if(value.trim()){ //有值时 18 return true; 19 }else { 20 alert("请输入内容"); 21 return false; //不执行submit 22 } 23 } 24 </script> 25 </body> 26 </html>
当提交表单为空时,一提交会弹出下面的提示框:

八、特殊功能
前三个可在浏览器Console界面下运行,第4、5个之前早就用过了,懂的,下面讲下confirm.
1 window.location.href //返回当前的url
2 window.location.reload() //刷新
3 window.location.href = "http://www.cnblogs.com/0zcl/" //跳转到我的博客网址
4 console.log()
5 alert()
6 confirm() //会弹出一个框,可点击确定或取消
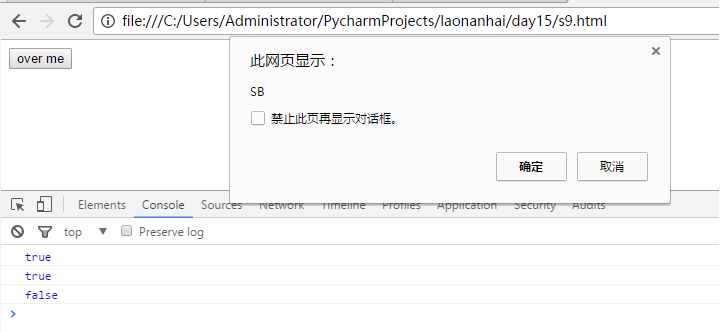
confirm实例代码:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>特殊</title> 6 </head> 7 <body> 8 <input type="button" value="over me" onmouseover="Myconfirm();" /> 9 <script> 10 function Myconfirm() { 11 var ret = confirm("SB"); 12 console.log(ret); //返回true(当按确定时)或false(当按取消时); 13 } 14 </script> 15 </body> 16 </html>
鼠标一接触按钮就会弹出下面的框(注意Console界面的true,false):

九、定时器与跑马灯实例:
啥是跑马灯?根据我在网上找到的某个定义:跑马灯在编程中,通常指有时需要用一矩形条显示少量用户特别关心的信息,这条信息串首尾相连,向一个方向循环滚动。证券业中常用“跑马灯”来显示不断变化的股票行情;实际应用中也常通过“跑马灯”来监视是否死机。(感觉很高大上!)
问题一: 如何使字体向一个方向循环滚动?
我可以设置一个方向Func,每执行一次Func,便使第一个字符移动到最后一个; 接下来只要每隔一小段时间来调用Func()便OK了!
问题二: 如何每隔一小段时间便调用Func()?这就需要定时器的知识了。
obj = setInterval("Func()", 500); //设置定时器(每0.5s执行一次Func方法)并获取句柄(全局变量); 创建一个定时器时默认会返回一个句柄;
问题三: 如何清除定时器,使字体不继续滚动??
可以写个按钮,一按button就调用某个方法清除定时器:
1 function StopInterval() {
2 //清除定时器
3 clearInterval(obj);
4 }
问题四: 你现在挑剔到变态了,只想字符串移动一次后停止,如何让定时器执行一次后清除。如何实现呢??(应用场景:删除QQ邮箱邮件时,上方会出现删除成功字样,一小段时间后会消失。)
obj = setTimeout("Func()", 5000); //5s后执行一次后停止,想要停止的话可用clearTimeout(obj);
跑马灯代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>【欢迎访问前程明亮博客】</title>
6 </head>
7 <body>
8 <input type="button" οnclick="return StopInterval();">
9 <script>
10 /*
11 setInterval("操作", "间隔(默认为毫秒)");
12 其实是每隔一段时间创建一个线程
13 */
14 // 创建一个定时器时默认会返回一个句柄;设置定时器并获取句柄(全局变量)
15 obj = setInterval("Func()", 500);
16 // obj = setTimeout("Func()", 5000); //5s后执行一次后停止,想要停止的话可用clearTimeout();
17
18 function StopInterval() {
19 //清除定时器
20 clearInterval(obj);
21 }
22
23 function Func() {
24 var text = document.title; //获取title的内容
25 var firstChar = text.charAt(0); //获取第一个字符的内容
26 var subText = text.substring(1, text.length);
27 var newTitle = subText + firstChar;
28 document.title = newTitle;
29 }
30 </script>
31 </body>
32 </html>
截了两张图:


写了很久~~
转发注明出处:http://www.cnblogs.com/0zcl/p/6417506.html




















 1772
1772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








