前端基础学习第六天
文章目录
一、DOM节点操作
1.节点是什么
DOM中规定,XML文档里每一个部分都可以是节点。节点包括节点类型(nodeType)、节点名称(nodeName)、节点值(nodeValue)。我们经常操作的是元素节点。
我们要在页面中添加一个元素,第一步:创建元素;第二步:添加元素。
2.创建节点
创建元素节点:
document.createElement('tagName')
创建文本节点:
document.createTextNode('tagName')
3.添加节点
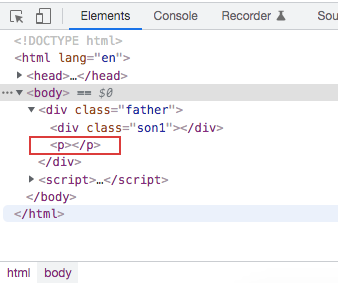
appendChild() 方法向已存在的节点添加子节点,新节点会添加在任何子节点之后。
<div class="father">
<div class="son1"></div>
</div>
<script>
a=document.createElement('p');
x=document.getElementsByClassName('father')[0];
x.appendChild(a);
</script>

insertBefore() 方法向已存在的子节点之前插入节点。
node.insertBefore(newNode,'指定元素');
创建新属性用到的方法是:setAttribute() 方法
a.setAttribute("class","son2")







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








