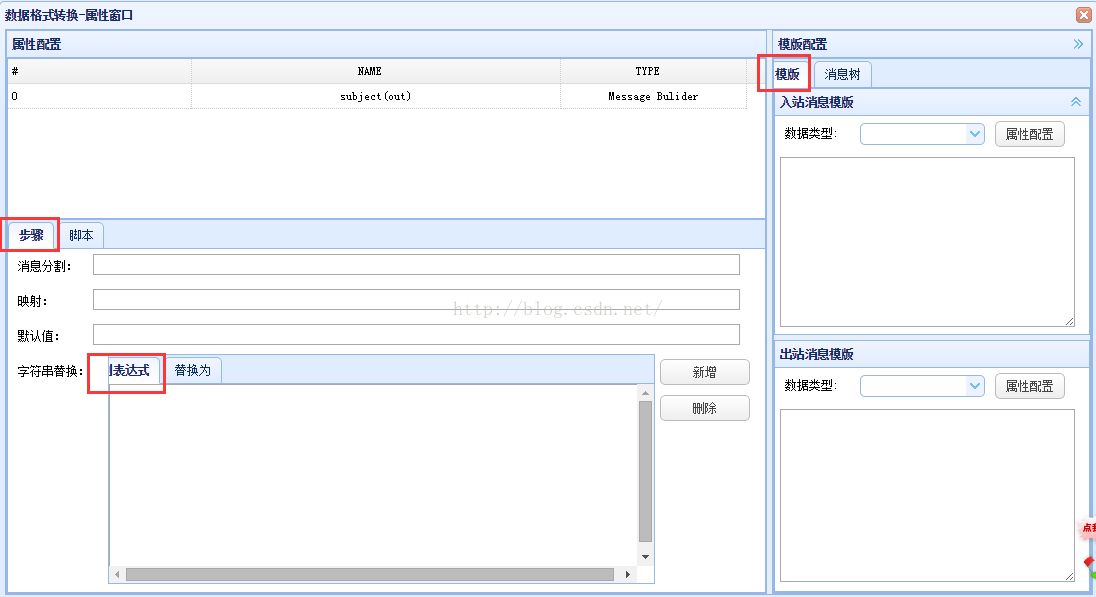
使用easyui-tabs时布局的时候发觉第一个标签的标题总是被遮挡,但是点击一下第二个标签再点击一个标签又恢复想要的效果了。例如:
那么解决方法就可以是,加载完成后让它先选中第二个标签,再选择第一个标签,但这会出现一个问题,就是页面加载完成后会出现闪跳现象,即从第二标签页闪跳回第一标签页。找了很久,找到了另一个解决方法。
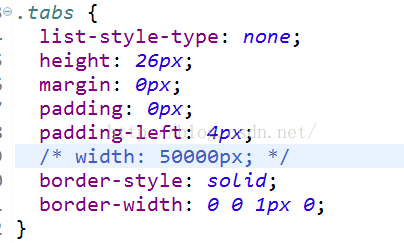
easyui-tabs默认情况下标签是可以无限多的,所以他在.tabs样式中设置了width:50000px;正因为这个宽度太长了,导致很容易超出父类容器的边界,而出现未知错误,那么我们屏蔽掉该属性。
easyui.css
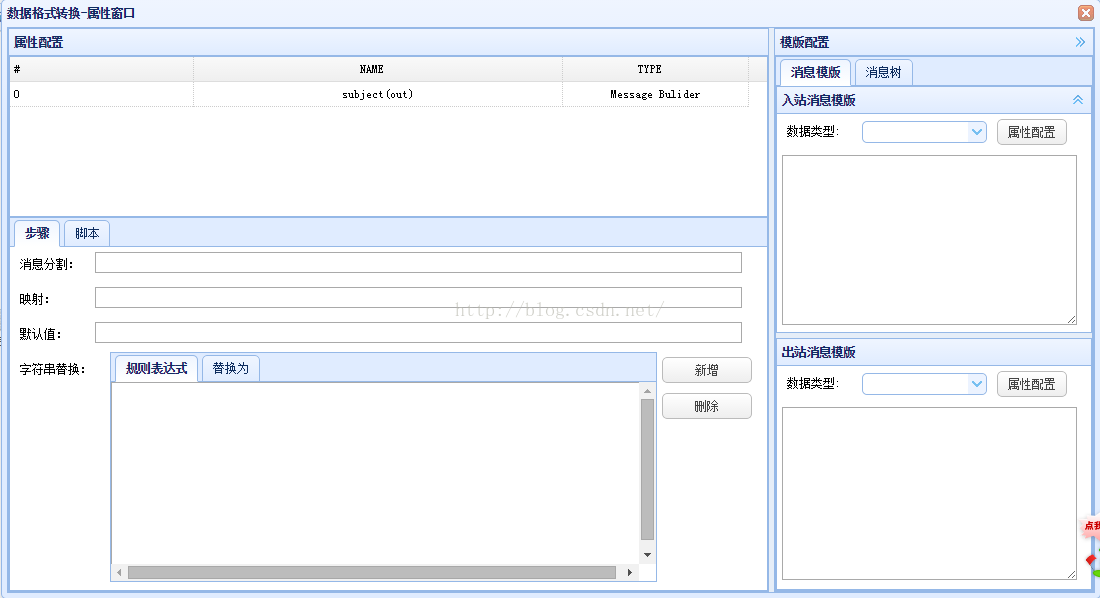
但是这也导致了另一个问题,那就是标签不可能再是无限多了,其tabs的长度就是父类的长度。鱼与熊掌不可兼得,大家自我取舍吧。
最后,我认为真正影响效果展示的可能是如下代码:
ul, menu, dir {
display: block;
list-style-type: disc;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 40px;
}我是在谷歌浏览器下进行的测试,所以很可能是谷歌的内核webkit的padding-start:40px导致的。

























 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








