原文链接:http://blog.csdn.net/magicZYJ/article/details/51104360
相关链接:http://blog.csdn.net/magiczyj/article/details/50680242
一、属于
1、navigationItem
navigationItem是UIViewController的属性,用于控制器定制自己的导航栏外观
UINavigationItem的属性如下:
leftBarButtonItem 导航栏左边按钮
leftBarButtonItems 导航栏左边按钮数组
rightBarButtonItem 导航栏右边按钮
rightBarButtonItems 导航栏右边按钮数组
backBarButtonItem 返回按钮 ,从第一个控制器push到第二个控制器,如果前一个控制器设置了self.title 那么第二个控制器的backBarButtonItem会显示前一个控制器的title 否则默认显示Back
title 导航栏title文字,也可以通过给控制器的title赋值实现同样的效果
titleView 传入一个自定义的view作为title
prompt 给这个属性赋值字符串,并且显示在title上面,同时如果设置了这个属性,NavigationBar的高度会增加30(不论横屏还是竖屏)
leftItemsSupplementBackButton 布尔类型,默认为NO。当由前一个控制器Push到下一个控制器时,如果这个控制器设置了leftBarbuttonItem,返回按钮将会隐藏,如果想同时显示,需要设个这个属性为YES。
hidesBackButton
2、navigationBar
UINavigationBar是UINavigationController的属性
UINavigationBar的属性如下:
(1) tintColor :
释义如下:tintColor在iOS7以后不再影响背景颜色,改变背景颜色使用barTintColor属性。
The behavior of tintColor for bars has changed on iOS 7.0. It no longer affects the bar's background
and behaves as described for the tintColor property added to UIView.
To tint the bar's background, please use -barTintColor.用法示例:
self.navigationController.navigationBar.tintColor = [UIColor orangeColor];(2) barTintColor:
用法示例:
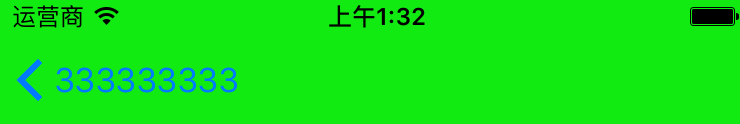
self.navigationController.navigationBar.barTintColor = [UIColor greenColor];(3) translucent 毛玻璃 || 半透明效果
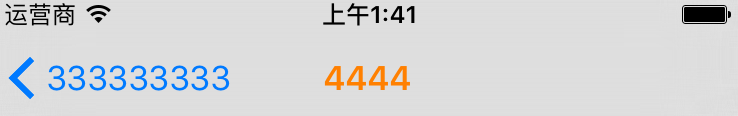
self.navigationController.navigationBar.translucent = NO;(4) titleTextAttributes 设置导航栏title的一些文字属性
self.title = @"4444";
self.navigationController.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName:[UIColor orangeColor]};(5) backgroundColor
设置其背景色并不会达到想要的效果。原因如下:

挡在UINavigationBar前面的是一个imageView,而且默认事带有毛玻璃效果的,此外,NavigationBar的高度为44。
UINavigationBar常用方法:
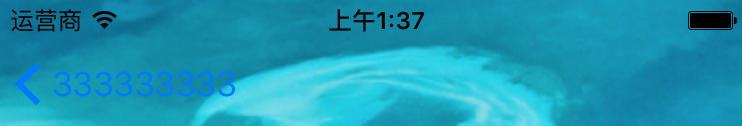
(1)setBackgroundImage:forBarMetrics:
//必须选择Default样式
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"6"] forBarMetrics:UIBarMetricsDefault];二、原则
L:
如果当前的Controller(不是RootController)设置了leftBarButtonItem,则显示自带的leftbarButtonItem,隐藏上一个Controller的backbarButtonItem。
如果当前的Controller(不是RootController)没有设置leftBarButtonItem,则显示上一层Controller的backBarButtonItem,如果上一层的Controller没有设置backBarButtonItem,系统会根据上一层NavigationBar显示的title自动生成一个back按钮,如果上一层没有设置title,则back按钮显示Back。
如果当前的Controller是RootController,且没有设置leftBarButtonItem,则什么都不显示
M:
如果当前的Controller通过titileView设置了自定义的View,系统会显示自定义的View(其余的title属性设置无效)
如果当前Controller没有指定titleView会根据Controller的navigationItem的title属性或者Controller的title属性进行显示。
R:
当前Controller 制定了rightBarbuttonItem就显示,不指定就不显示
三、设置导航栏返回按钮
UIBarButtonItem *back = [[UIBarButtonItem alloc] initWithTitle:@”custom” style:UIBarButtonItemStyleBordered target:nil action:nil];
self.navigationItem.backBarButtonItem = back;
更新日期:2016年12月21日
在navigationController中实现右滑返回功能,如果我们不设置自定义的leftbarItem,使用系统的back,那么默认是有右滑返回功能的,如果我们自定义了leftbarItem,还想实现右滑返回功能,需要实现以下代码:
1、 self.navigationController.interactivePopGestureRecognizer.enabled = YES(默认为YES)
2、self.navigationController.interactivePopGestureRecognizer.delegate = self; 


























 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








