1、动画选择。
苹果给开发者提供了很多种动画效果,但是具体使用哪种,就要根据需求了。
前面说过了转场动画以及使用的技巧,主要用于一些视图或者控制器的切换
原文链接:http://blog.csdn.net/magiczyj/article/details/50639870
下面具体说说其他动画以及使用场景。
对于一般的UIView动画 可以采用begin–commit方式
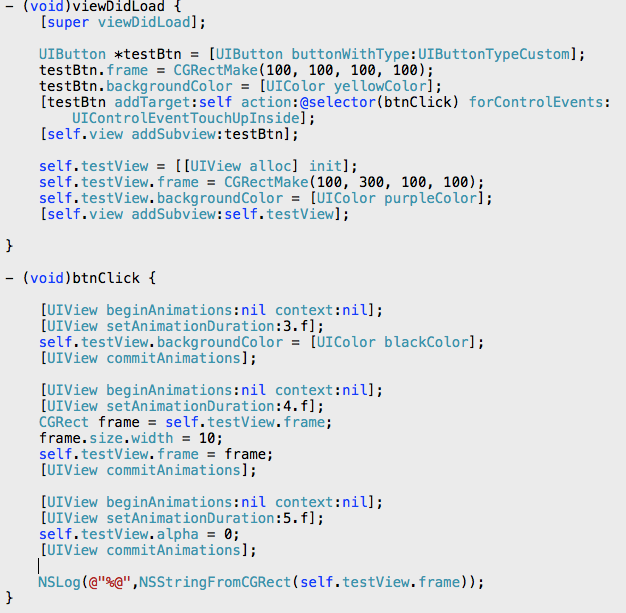
测试程序如下:
首先,从上面的代码可以看出,btnClick方法里面提交了三个动画,当点击按钮后,这三个子动画是同时进行的,由此可见,每个子动画实质是异步执行的,这在实现简单的动画组合很方便,最后打印了动画后视图的frame,可以发现是变化的(实质是先改变frame,再执行动画),有时我们即要求展示动画,有需要实质上改变动画视图的frame时,UIView动画是首要的选择。
当然,上面提交了三个动画完全可以合成为一个动画,效果是一样的,只不过不能分别设置每个动画效果的时间
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:3.f];
self.testView.backgroundColor = [UIColor blackColor];
CGRect frame = self.testView.frame;
frame.size.width = 10;
self.testView.frame = frame;
self.testView.alpha = 0;
[UIView commitAnimations];开发中最长用的UIView动画,当属block形式的UIView动画。
上面的代码可以改为
[UIView animateWithDuration:3.f animations:^{
self.testView.backgroundColor = [UIColor blackColor];
CGRect frame = self.testView.frame;
frame.size.width = 10;
self.testView.frame = frame;
self.testView.alpha = 0;
}];对于动画内容,如果我们想直接操作视图的frame达到改变视图尺寸并且实现动画的目的,会发现在执行动画时,尺寸已经变更了,并没有执行动画。这个问题在上面的链接的文章结尾已经抛出,那么如何实现UILabel这些控件的尺寸变化的动画呢?我们可以使用仿射变化来完成。
仿射变换: http://blog.csdn.net/magiczyj/article/details/51316480























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








