目录
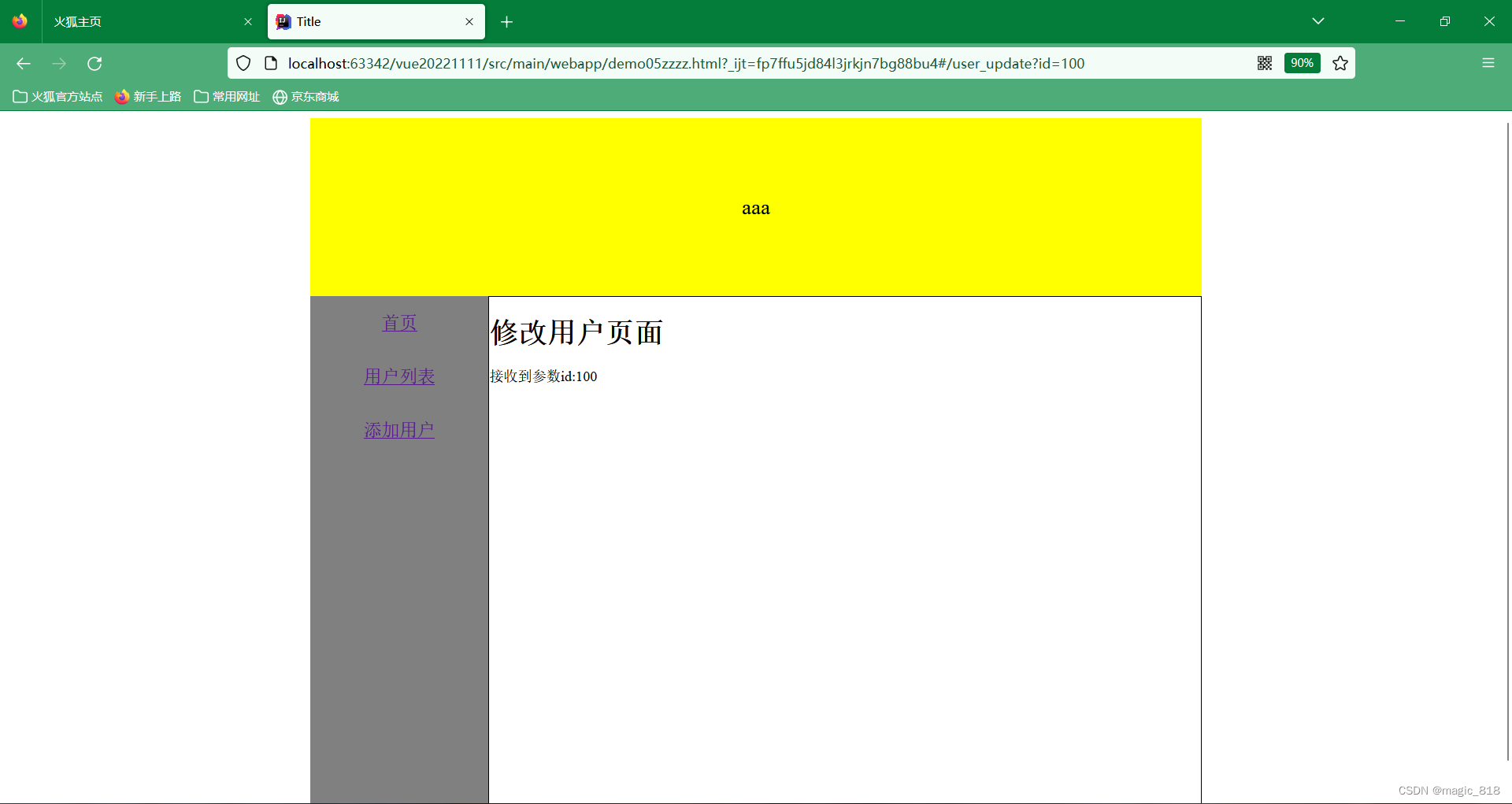
案例效果
从用户列表跳转到修改用户,传递参数id=100


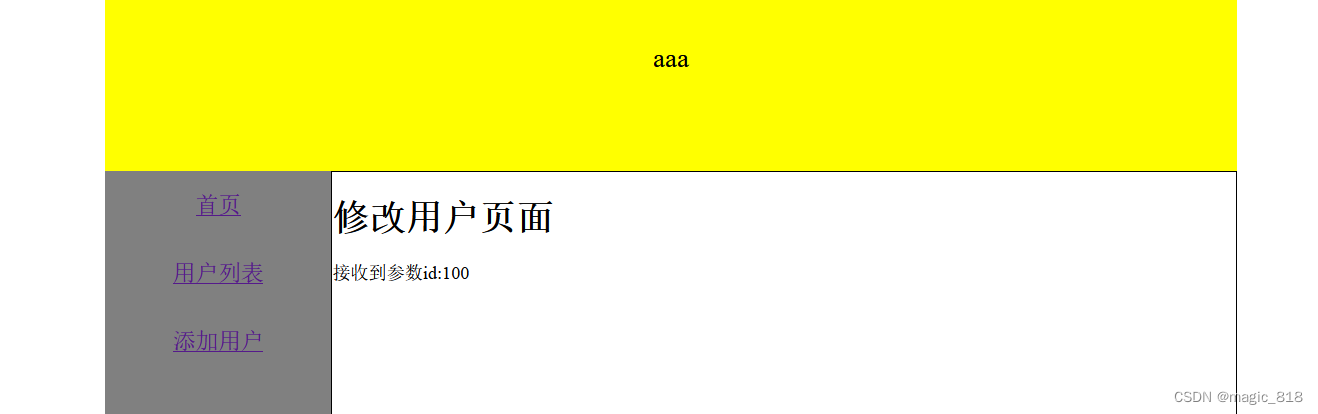
在修改用户页面接收id的值,并显示在网页

一、在用户列表路由中跳转传参
从用户列表路由中跳转到修改用户的路由,并且传递参数id=100
<router-link to="user_update?id=100">修改用户</router-link>二、创建修改用户的路由,接收参数
接收参数id,并且显示在页面上
<template id="template_user_update">
<div>
<h1>修改用户页面</h1>
<p>
接收到参数id:{{this.$route.query.id}}
</p>
</div>
</template>三、全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
</head>
<body>
<template id="template_top">
<div style="width: 1000px; height: 200px; background-color: yellow; text-align: center;line-height: 200px;font-size: 24px">
aaa
</div>
</template>
<template id="template_left">
<div style="width: 200px; height: 600px; background-color: gray; float: left">
<router-link to="index">首页</router-link>
<router-link to="user_list">用户列表</router-link>
<router-link to="user_add">添加用户</router-link>
</div>
</template>
<template id="template_right">
<div style="width: 798px; height: 600px; border: 1px solid black; float: left">
<router-view></router-view>
</div>
</template>
<template id="template_user_list">
<div>
<h1>用户列表</h1>
<router-link to="user_update?id=100">修改用户</router-link>
</div>
</template>
<template id="template_user_add">
<div>
<h1>添加用户</h1>
</div>
</template>
<template id="template_index">
<div>
<h1>欢迎使用xxx管理系统</h1>
</div>
</template>
<template id="template_user_update">
<div>
<h1>修改用户页面</h1>
<p>
接收到参数id:{{this.$route.query.id}}
</p>
</div>
</template>
<div id="app" style="width: 1000px; margin-left: auto; margin-right: auto">
<aa></aa>
<bb></bb>
<cc></cc>
</div>
<script>
//注册模板
Vue.component('aa', {
template: '#template_top'
});
Vue.component('bb', {
template: '#template_left'
})
Vue.component('cc', {
template: '#template_right'
})
var pageUserList = {
template: '#template_user_list'
}
var pageUserAdd = {
template: '#template_user_add'
}
var pageIndex = {
template: '#template_index'
}
var pageUserUpdate = {
template: '#template_user_update'
}
//创建router对象
var vt = new VueRouter({
routes: [
{path: '/user_list', component: pageUserList},
{path: '/user_add', component: pageUserAdd},
{path: '/index', component: pageIndex},
{path: '/user_update', component: pageUserUpdate}
]
});
//创建vue实例
new Vue({
el: '#app',
router: vt,
created: function () {
//页面加载之后在router-view中显示首页(index)
this.$router.push("index");
}
})
</script>
</body>
</html>























 3519
3519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








