目录
4.2 Mapper类 java/dao/UserMapper
4.3 mapper文件 java/resource/mappers/UserMapper.xml
4.4 实现类 java/demo/service/Impl
4.5 controller java/demo/controller/Usercontroller
前言
继上次后端功能的实现,这次继续对前端的实现和页面布局,并对后端进行功能完善
一、添加bootstrap和vue的依赖
<!-- 导入bootstrap -->
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue -->
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/axios.min.js"></script>二、前端HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<!-- 导入bootstrap -->
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue -->
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/axios.min.js"></script>
</head>
<body>
<div id="app" class="container">
<table class="table table-striped">
<caption>用户列表</caption>
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>创建日期</th>
</tr>
</thead>
<tbody>
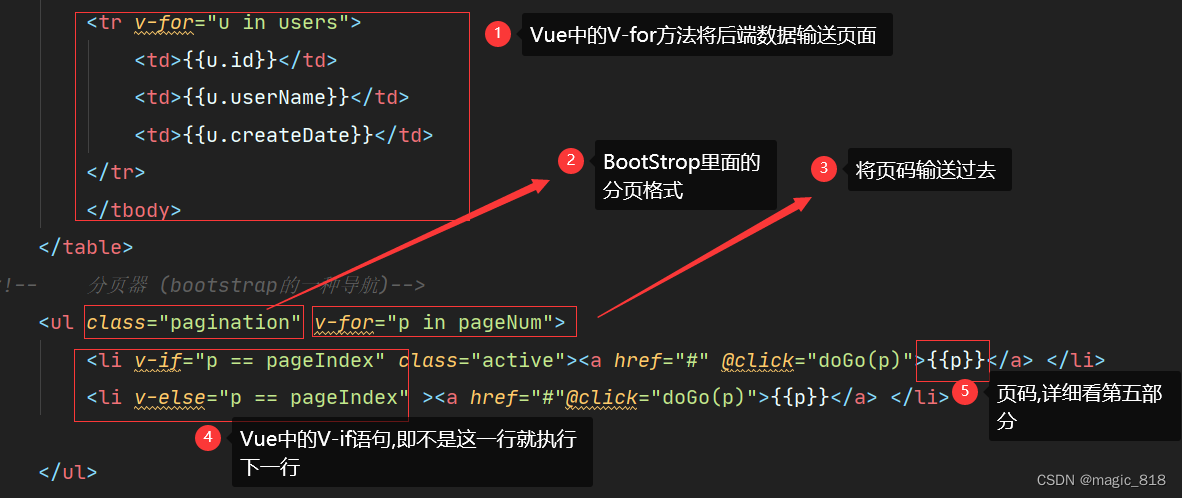
<tr v-for="u in users">
<td>{{u.id}}</td>
<td>{{u.userName}}</td>
<td>{{u.createDate}}</td>
</tr>
</tbody>
</table>
<!-- 分页器(bootstrap的一款导航)-->
<ul class="pagination" v-for="p in pageNum">
<li v-if="p == pageIndex" class="active"><a href="#" @click="doGo(p)">{{p}}</a></li>
<li v-else="p == pageIndex"><a href="#" @click="doGo(p)">{{p}}</a></li>
</ul>
</div>
<script>
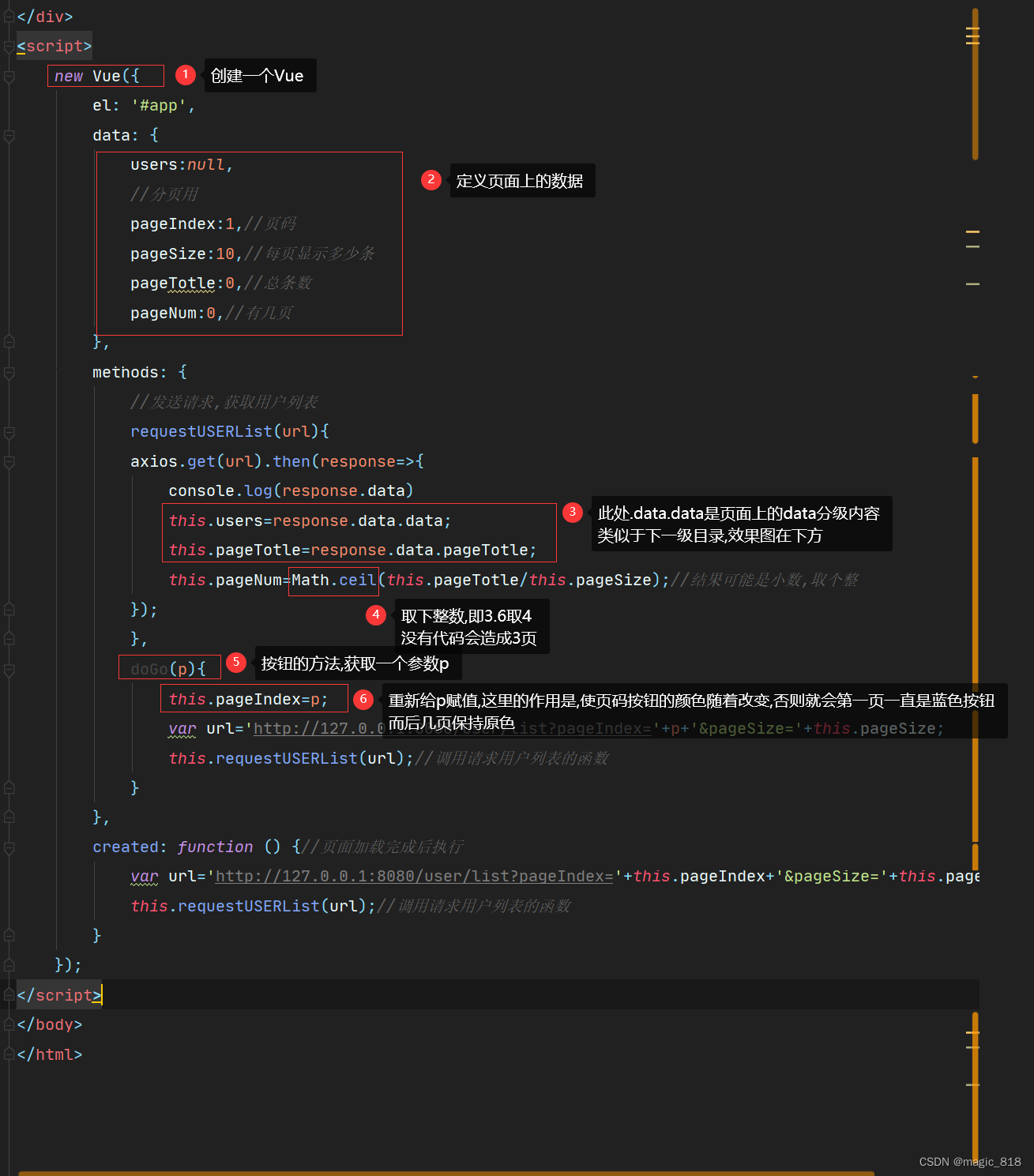
new Vue({
el: '#app',
data: {
users: null,
//分页用
pageIndex: 1, //哪一页
pageSize: 10, //每页显示多少条
pageTotle: 0, //总条数
pageNum: 0 //有几页
},
methods: {
//发送请求,获取用户列表
requestUserList(url){
//通过axios发送请求
axios.get(url).then(response => {
console.log(response.data)
this.users = response.data.data;
this.pageTotle = response.data.pageTotle;
this.pageNum = Math.ceil(this.pageTotle / this.pageSize);
});
},
doGo(p){
this.pageIndex = p; //按分页器的按钮被点中
var url = 'http://127.0.0.1:8080/user/list?pageIndex='+p+'&pageSize='+this.pageSize;
this.requestUserList(url); //调用请求用户列表的函数
}
},
created: function () { //页面加载完成后执行
var url = 'http://127.0.0.1:8080/user/list?pageIndex='+this.pageIndex+'&pageSize='+this.pageSize;
this.requestUserList(url); //调用请求用户列表的函数
}
});
</script>
</body>
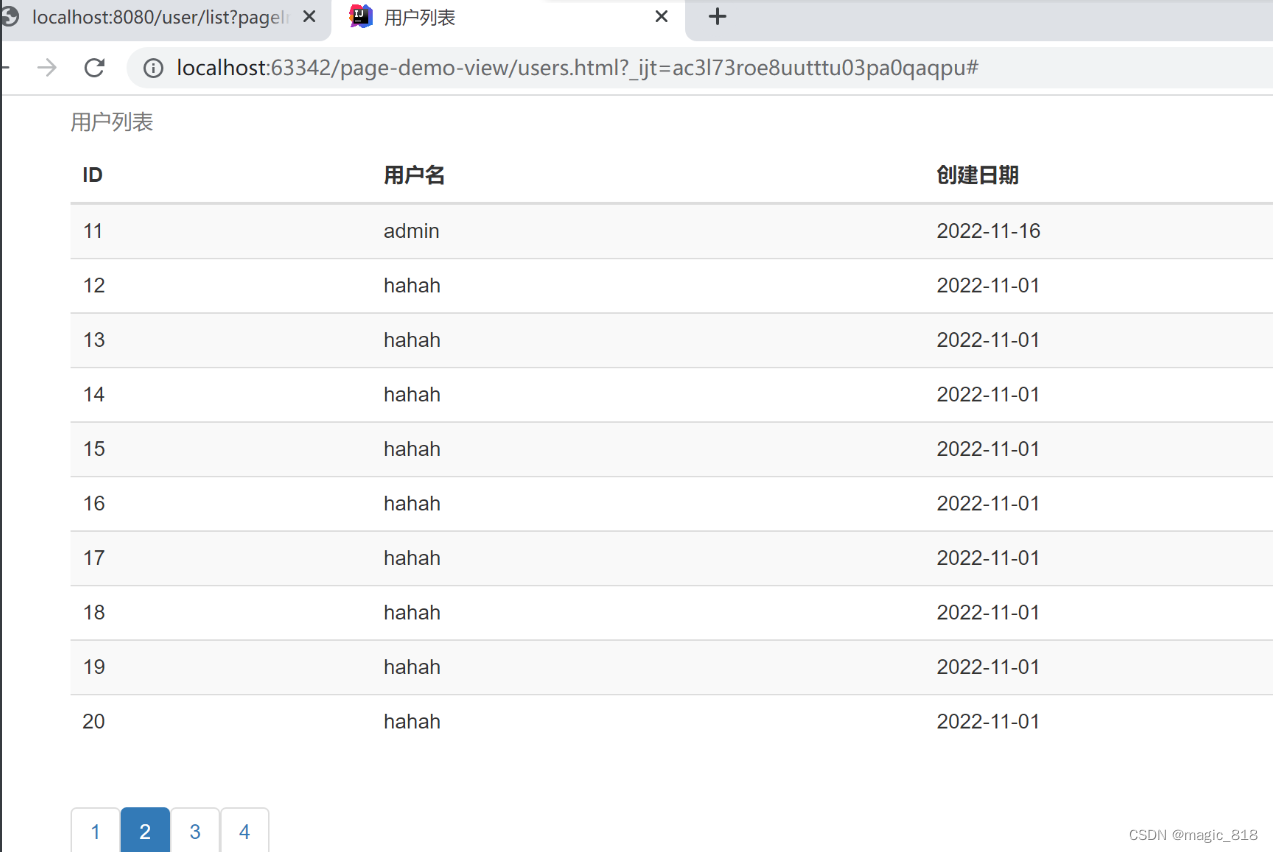
</html>三、页面效果

四、后端修改部分
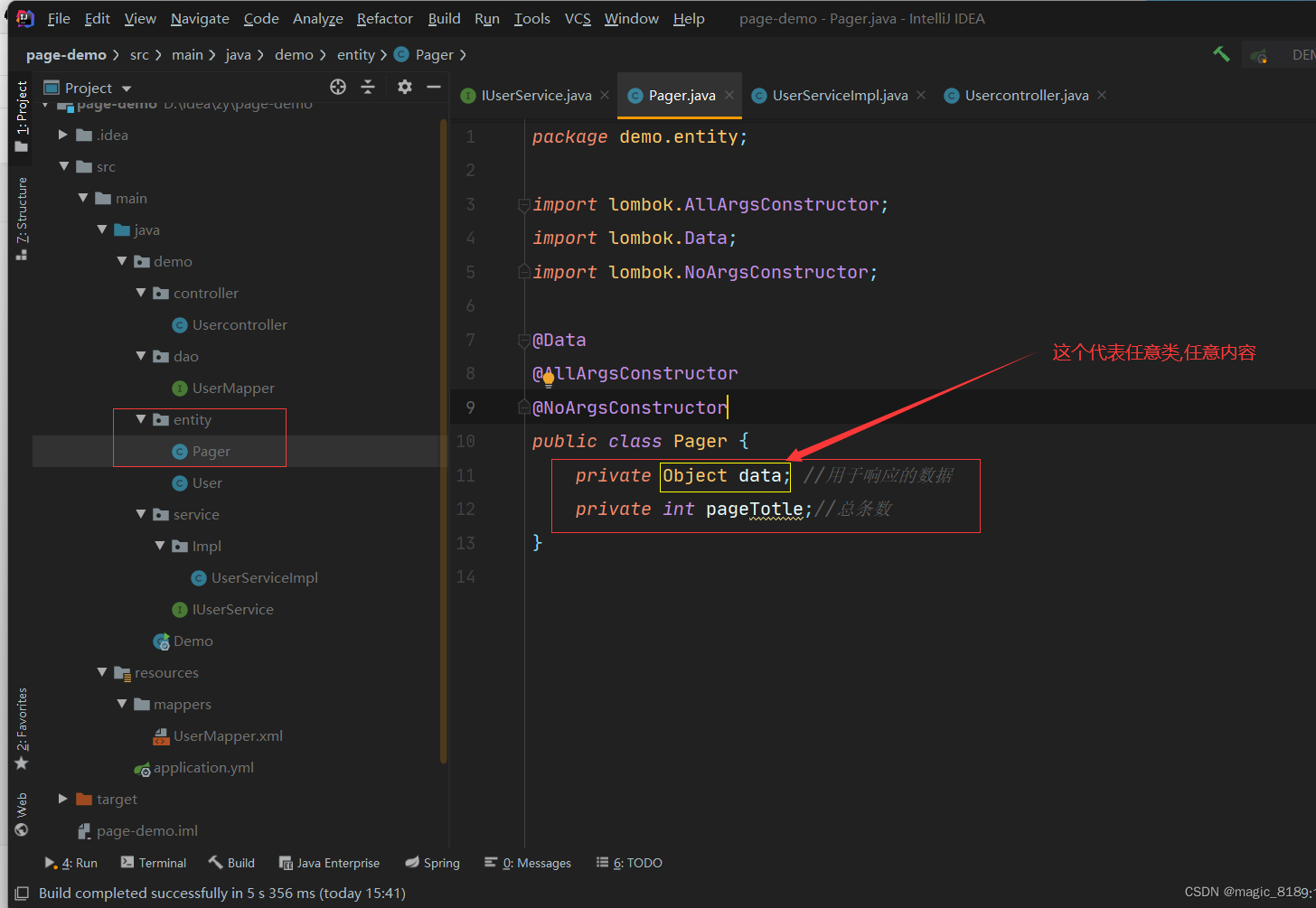
4.1实现类Page

package demo.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Pager {
private Object data; //用于响应的数据
private int pageTotle;//总条数
}
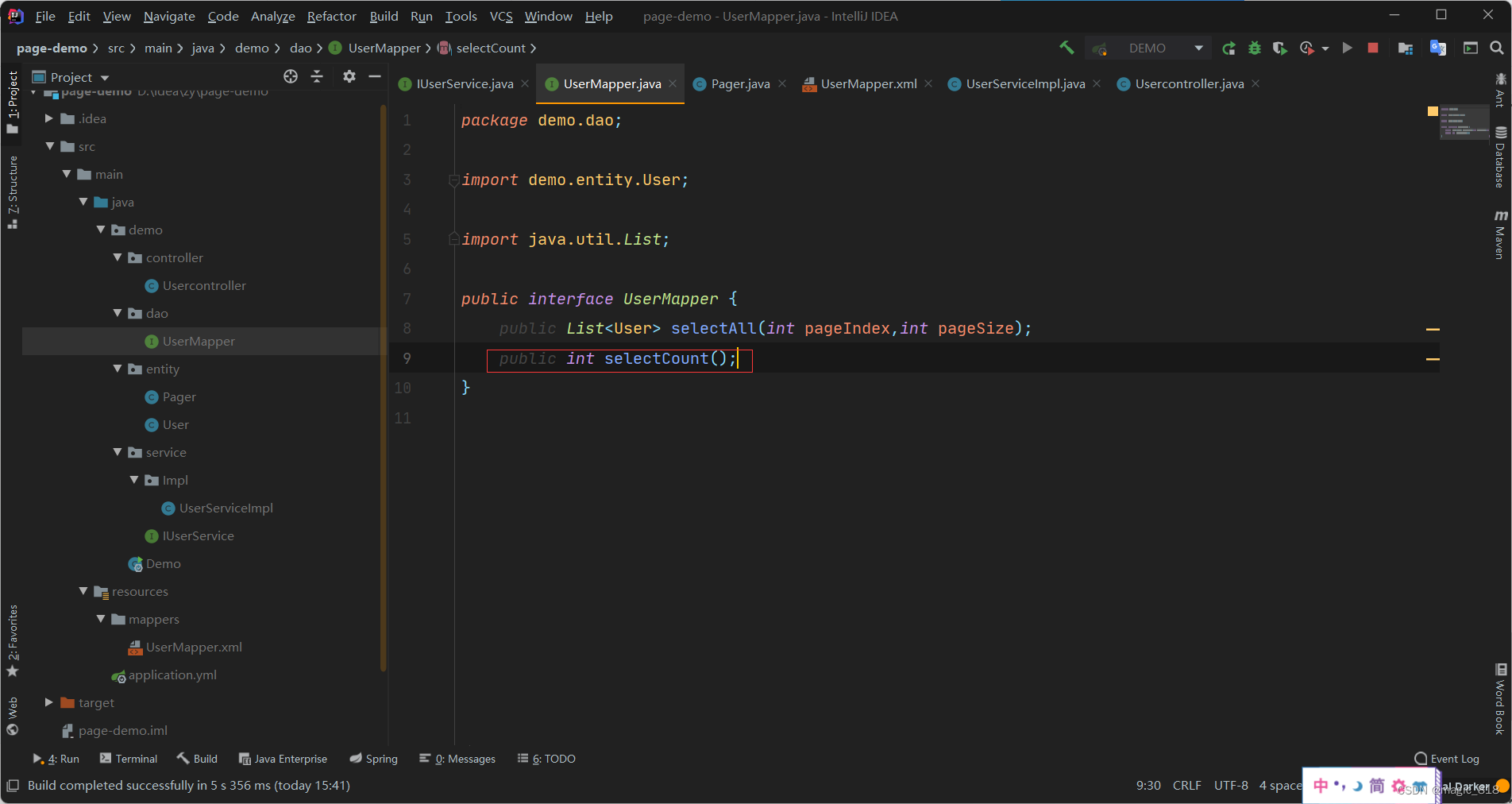
4.2 Mapper类 java/dao/UserMapper

package demo.dao;
import demo.entity.User;
import java.util.List;
public interface UserMapper {
public List<User> selectAll(int pageIndex,int pageSize);
public int selectCount();
}
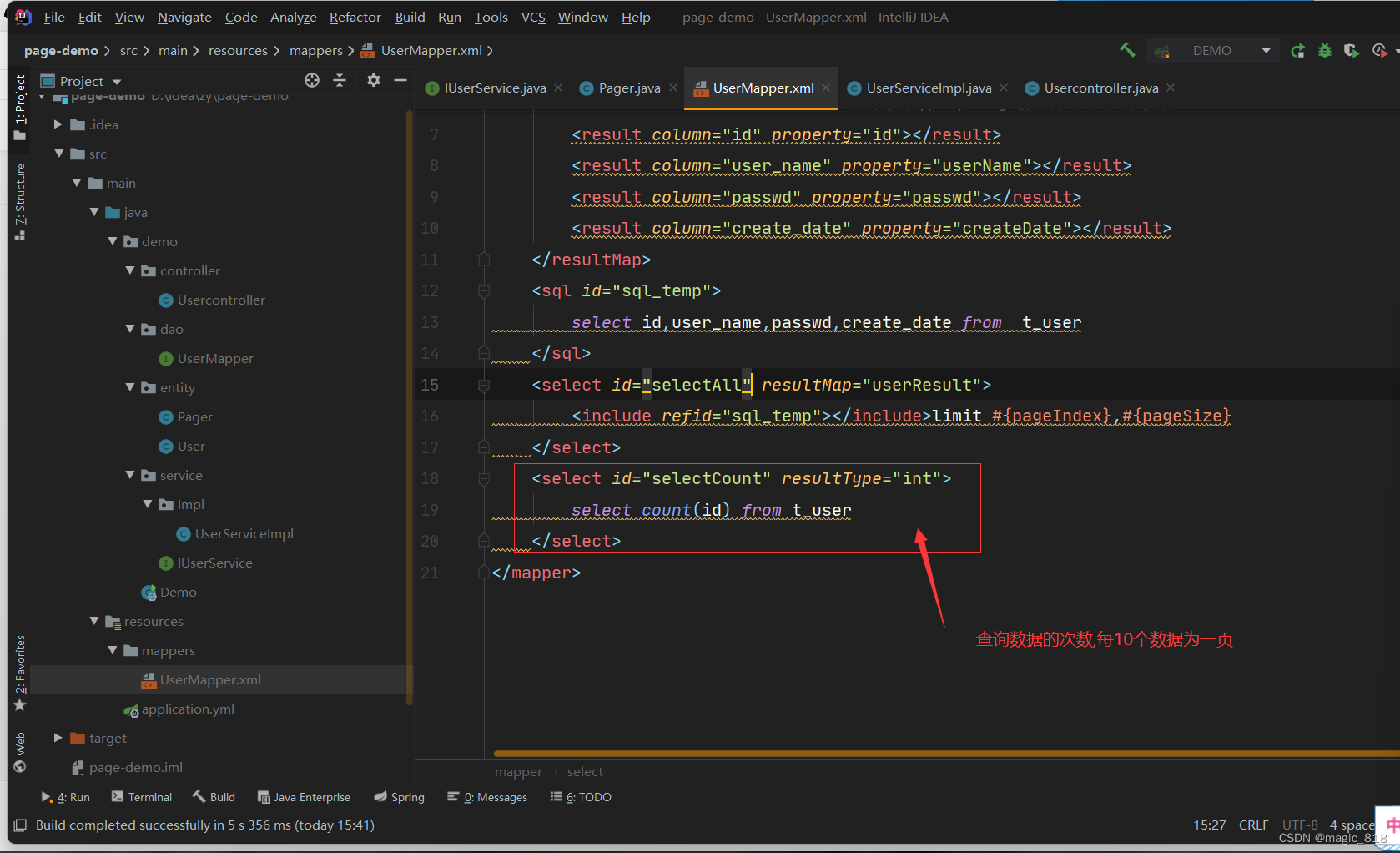
4.3 mapper文件 java/resource/mappers/UserMapper.xml

<select id="selectCount" resultType="int">
select count(id) from t_user
</select>4.4 实现类 java/demo/service/Impl
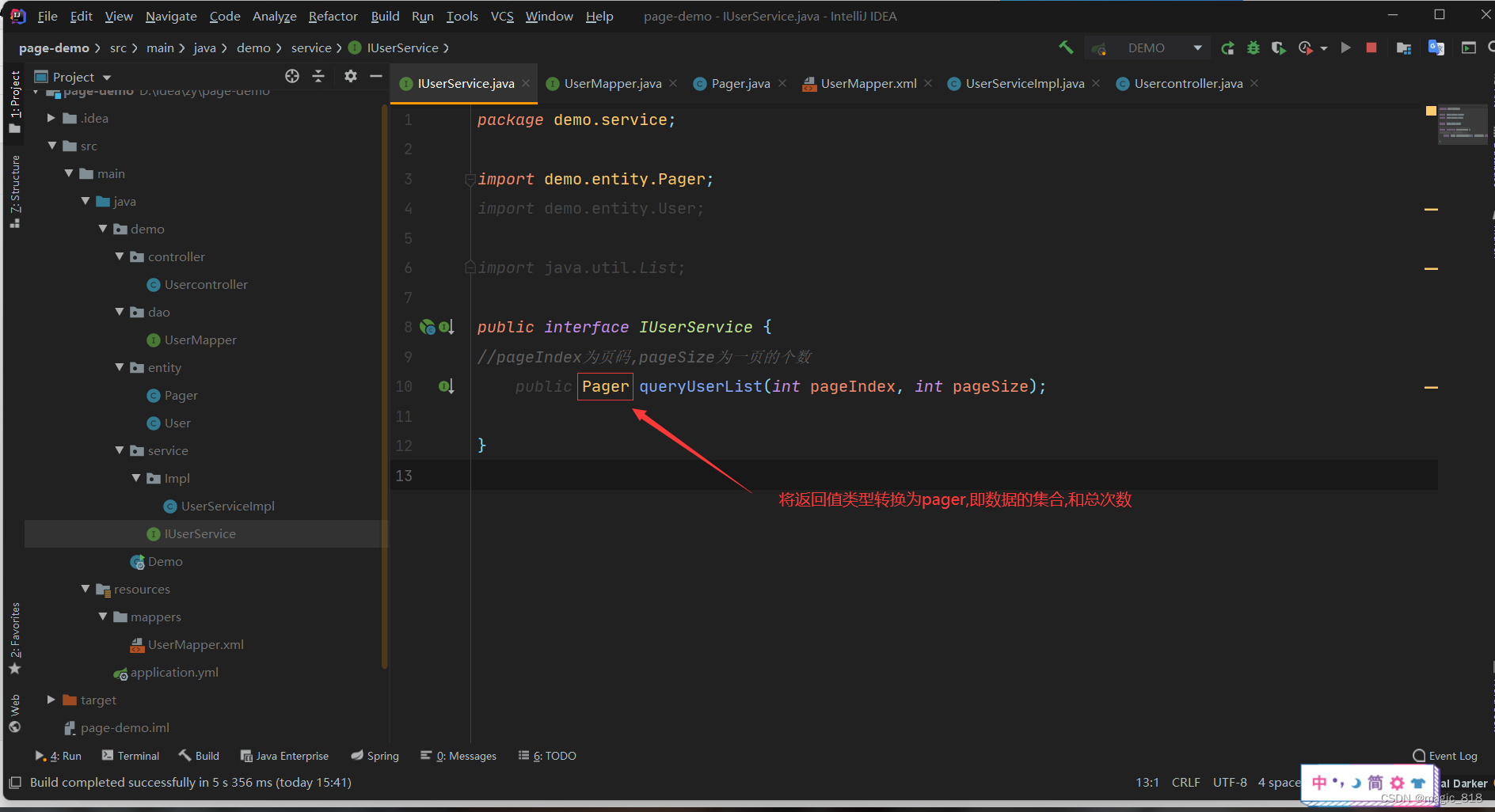
接口

package demo.service;
import demo.entity.Pager;
import demo.entity.User;
import java.util.List;
public interface IUserService {
//pageIndex为页码,pageSize为一页的个数
public Pager queryUserList(int pageIndex, int pageSize);
}
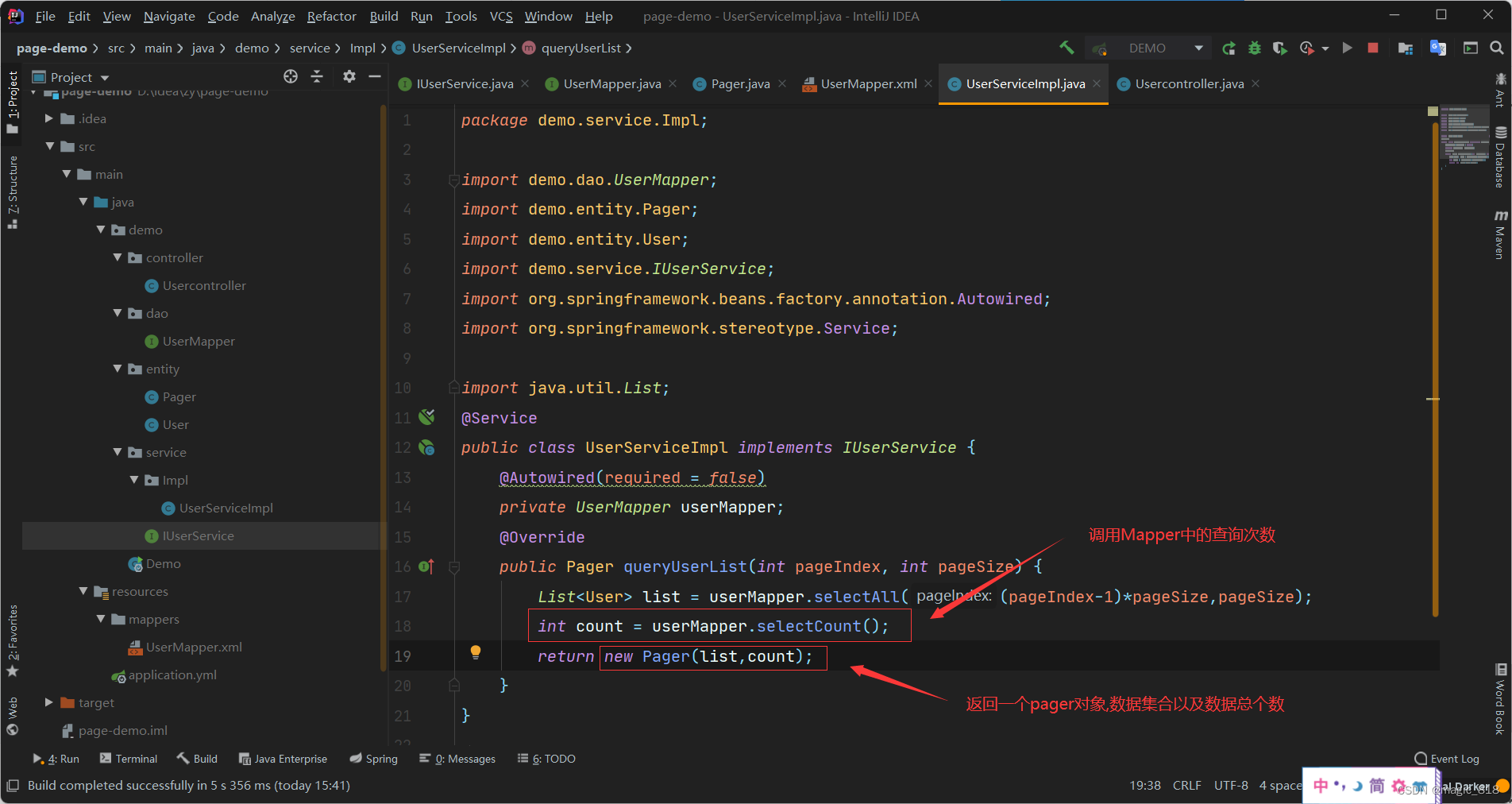
实现类

package demo.service.Impl;
import demo.dao.UserMapper;
import demo.entity.Pager;
import demo.entity.User;
import demo.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserServiceImpl implements IUserService {
@Autowired(required = false)
private UserMapper userMapper;
@Override
public Pager queryUserList(int pageIndex, int pageSize) {
List<User> list = userMapper.selectAll((pageIndex-1)*pageSize,pageSize);
int count = userMapper.selectCount();
return new Pager(list,count);
}
}
4.5 controller java/demo/controller/Usercontroller
package demo.controller;
import demo.dao.UserMapper;
import demo.entity.Pager;
import demo.entity.User;
import demo.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/user")
@CrossOrigin(origins="*")//允许所有跨源请求
public class Usercontroller {
@Autowired
private IUserService userService;
@RequestMapping("/list")
public Pager findUserList(int pageIndex, int pageSize) {
return userService.queryUserList(pageIndex,pageSize);
}
}
四、前端HTML部分讲解

五、前端JS部分讲解

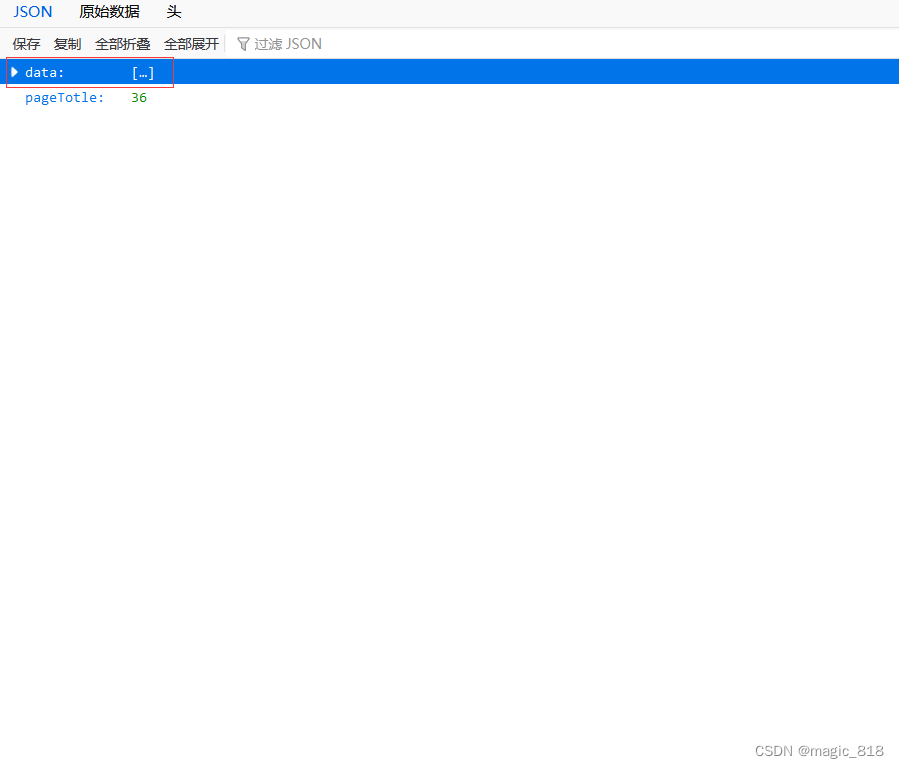
上方方框③中的页面效果如下图所示
第一个data代表整个页面的数据,第二个data代表此页面下的data里面的内容
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








