目录
后端代码
实体类
package com.woniu.community.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class House {
private int id; //主键id
private int storey; //楼层
private String numbers; //房间号
private int status; //状态
private String intoDate; //入住时间
private int buildingId; //楼栋id
private String remark; //备注
private double area; //面积
private String buildingNumber; //楼号
private String units; //单元
}
mapper层
package com.woniu.community.mapper;
import com.woniu.community.entity.House;
import java.util.List;
public interface HouseMapper {
List<House> selectAll(String number, int start, int size);
int count(String number);
int insertHouse(House house);
int deleteHouse(int id);
int updateHouse(House house);
House selectById(int id);
}
mappers sql语句
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.woniu.community.mapper.HouseMapper">
<!-- Java实体的属性和数据库表字段的映射关系-->
<resultMap id="houseResult" type="House">
<result column="id" property="id"></result>
<result column="storey" property="storey"></result>
<result column="numbers" property="numbers"></result>
<result column="status" property="status"></result>
<result column="into_date" property="intoDate"></result>
<result column="building_id" property="buildingId"></result>
<result column="remarks" property="remark"></result>
<result column="area" property="area"></result>
<result column="building_number" property="buildingNumber"></result>
<result column="uints" property="units"></result>
</resultMap>
<select id="selectAll" resultMap="houseResult">
SELECT h.*, b.numbers AS building_number, b.uints
FROM house AS h LEFT JOIN building AS b ON h.building_id=b.id
<where>
<if test="number!=null and number!='null'">
and h.numbers = #{number}
</if>
</where>
limit #{start},#{size}
</select>
<select id="count" resultType="int">
SELECT COUNT(b.numbers) FROM house AS h LEFT JOIN building AS b ON h.building_id=b.id
<where>
<if test="number!=null and number!='null'">and h.numbers = #{number}</if>
</where>
</select>
<insert id="insertHouse">
insert into house(numbers,into_date,building_id,area )values(#{numbers},#{intoDate},#{buildingId},#{area});
</insert>
<delete id="deleteHouse">
delete from house where id=#{id}
</delete>
<update id="updateHouse">
update house set numbers=#{numbers},into_date=#{intoDate},building_id=#{buildingId},area=#{area}
where id=#{id}
</update>
<select id="selectById" resultMap="houseResult">
select * from house where id=#{id}
</select>
</mapper>Service层
接口
package com.woniu.community.service;
import com.woniu.community.entity.House;
import com.woniu.community.utils.HttpResult;
public interface IHouseService {
/**
* 获取房屋列表
* @param number 房屋号
* @param pageIndex 页码
* @param pageSize 每页条数
* @return
*/
HttpResult getHouseList(String number,int pageIndex,int pageSize);
/**
* 添加房屋
* @param house
* @return
*/
HttpResult saveHouse(House house);
/**
* 修改房屋
* @param house
* @return
*/
HttpResult updateHouse(House house);
/**
* 删除房屋,根据id
* @param id
* @return
*/
HttpResult removeHouse(int id);
/**
* 根据id查询房屋
*/
HttpResult getInfo(int id);
}
实现类
package com.woniu.community.service.Impl;
import com.woniu.community.entity.House;
import com.woniu.community.mapper.HouseMapper;
import com.woniu.community.service.IHouseService;
import com.woniu.community.utils.HttpResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class HouseServiceImpl implements IHouseService {
@Autowired(required = false)
private HouseMapper houseMapper;
@Override
public HttpResult getHouseList(String number, int pageIndex, int pageSize) {
List<House> houses = houseMapper.selectAll(number, (pageIndex-1)*pageSize, pageSize);
int count = houseMapper.count(number);
HttpResult result = null;
if (houses != null && houses.size() > 0) {
result = new HttpResult(houses, count, 200, null);
} else {
result = new HttpResult(null, 0, 500, "没有更多数据");
}
return result;
}
@Override
public HttpResult saveHouse(House house) {
int count = houseMapper.insertHouse(house);
HttpResult result = null;
if (count > 0 ) {
result = new HttpResult(null, 0, 200, "新增成功");
} else {
result = new HttpResult(null, 0, 500, "新增失败");
}
return result;
}
@Override
public HttpResult updateHouse(House house) {
int count = houseMapper.updateHouse(house);
HttpResult result = null;
if (count > 0 ) {
result = new HttpResult(null, 0, 200, "修改成功");
} else {
result = new HttpResult(null, 0, 500, "修改失败");
}
return result;
}
@Override
public HttpResult removeHouse(int id) {
int count = houseMapper.deleteHouse(id);
HttpResult result = null;
if (count > 0 ) {
result = new HttpResult(null, 0, 200, "删除成功");
} else {
result = new HttpResult(null, 0, 500, "删除失败");
}
return result;
}
@Override
public HttpResult getInfo(int id) {
House house = houseMapper.selectById(id);
HttpResult result = null;
if (house != null ) {
result = new HttpResult(house, 0, 200, null);
} else {
result = new HttpResult(null, 0, 500, "没有更多数据");
}
return result;
}
}
Controller层
package com.woniu.community.controller;
import com.woniu.community.entity.House;
import com.woniu.community.service.IHouseService;
import com.woniu.community.utils.HttpResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/house")
@CrossOrigin(origins = "*")
public class HouseController {
@Autowired
private IHouseService houseService;
@RequestMapping("/list")
public HttpResult selectAll(String numbers, int pageIndex, int pageSize) {
return houseService.getHouseList(numbers, pageIndex, pageSize);
}
@PostMapping("/add")
HttpResult saveHouse(@RequestBody House house) {
return houseService.saveHouse(house);
}
@PostMapping("/update")
HttpResult updateHouse(@RequestBody House house) {
return houseService.updateHouse(house);
}
@RequestMapping("/delete")
HttpResult removeHouse(int id) {
return houseService.removeHouse(id);
}
@RequestMapping("/info")
HttpResult getInfo(int id) {
return houseService.getInfo(id);
}
}
前端部分
列表显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-12" style="height: 50px; line-height: 50px;">
<button class="btn btn-info" @click="doAdd">新增</button>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table class="table table-striped">
<caption>房屋列表</caption>
<thead>
<tr>
<th>ID</th>
<th>房间号</th>
<th>入住时间</th>
<th>面积</th>
<th>楼号</th>
<th>单元</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="h in houseList">
<td>{{h.id}}</td>
<td>{{h.numbers}}</td>
<td>{{h.intoDate}}</td>
<td>{{h.area}}</td>
<td>{{h.buildingNumber}}</td>
<td>{{h.units}}</td>
<td>
<button class="btn btn-link"@click="doUpdate(h.id)">修改</button>
<button class="btn btn-link"@click="doDelete(h.id)">删除</button>
</td>
</tr>
</tbody>
</table>
<ul class="pagination" v-for="p in pageNum">
<li v-if="p==pageIndex" class="active"><a @click="doGo(p)">{{p}}</a></li>
<li v-else="p==pageIndex" ><a @click="doGo(p)">{{p}}</a></li>
</ul>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
houseNumber: null,
houseList: null,
pageIndex: 1,//当前页数
pageSize: 10,//每页显示的条数
pageTotle: 0,//总条数
pageNum: 0,//页数(分页器)
},
methods: {
//请求房屋列表
requestHouseList(p) {
//通过axios发送请求
axios.get("http://localhost:8080/house/list?pageIndex=" + p + "&pageSize=" + this.pageSize + "&numbers=" + this.houseNumber).then(response => {
this.houseList=response.data.data;//给房屋列表赋值
this.pageTotle=response.data.pageTotle;//给总条数赋值
//Math.ceil函数,小数取整向上取整,计算出总页数
this.pageNum=Math.ceil(this.pageTotle/this.pageSize);
});
},
//点击分页按钮
doGo(p){
this.pageIndex=p;
this.requestHouseList(p);//调用请求用户列表的函数
},
//新增
doAdd(){
window.parent.main_right.location.href="house_add_update.html";
},
doUpdate(id){
window.parent.main_right.location.href="house_add_update.html?id="+id;
},
doDelete(id){
//通过axios发送请求
axios.get("http://localhost:8080/house/delete?id="+id).then(response=>{
if (response.data.code==200){
this.requestHouseList(1);
}else{
alert(response.data.msg);
}
});
}
},
created: function () {
this.requestHouseList(this.pageIndex);
}
});
</script>
</body>
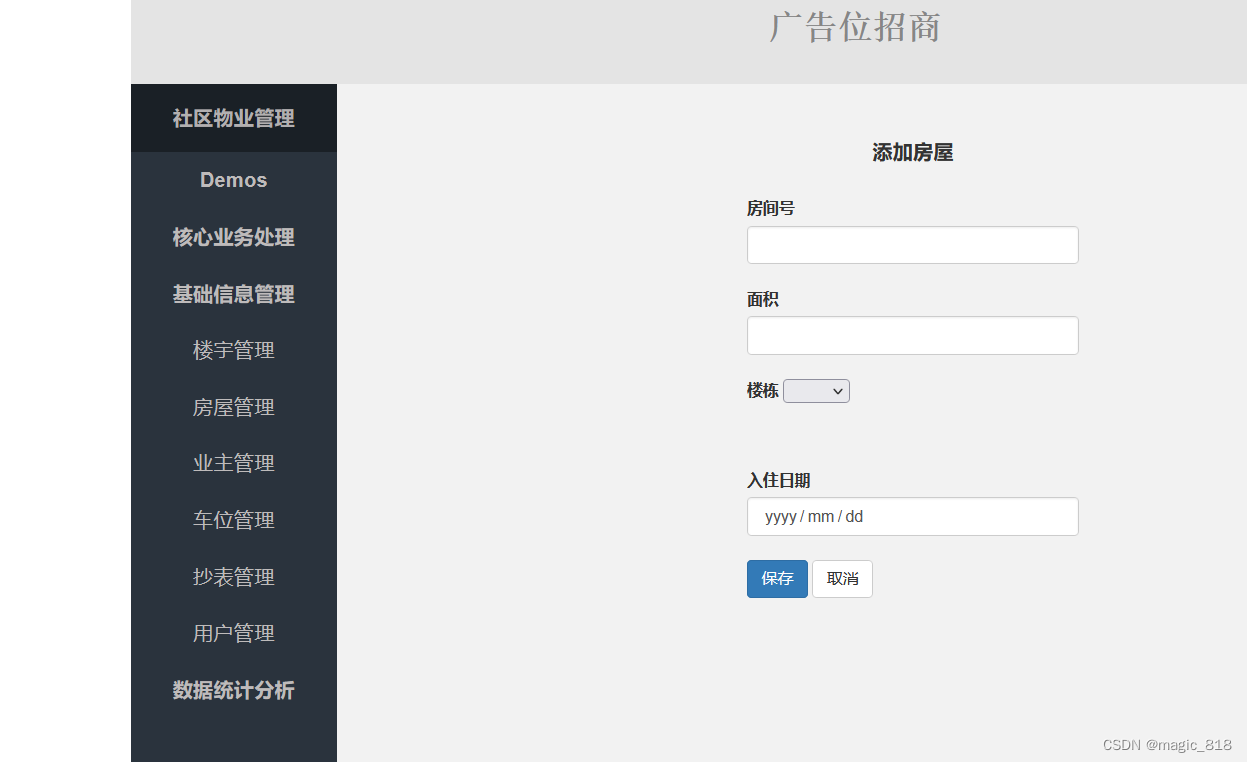
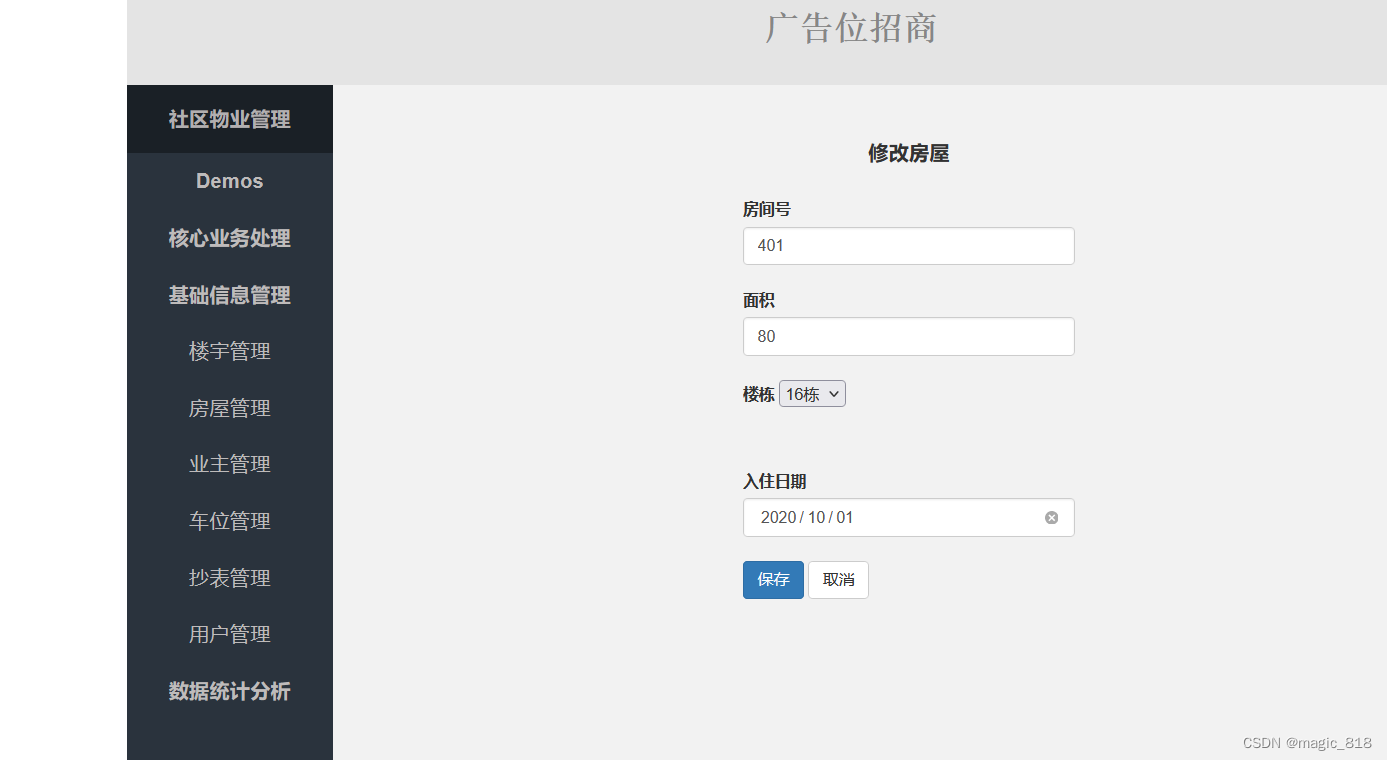
</html>增加或修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
<script src="assets/date_picker.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="row">
<div class="col-md-12"
style="text-align: center; font-weight: bold; font-size: 18px; height: 80px; line-height: 80px;">
{{title}}
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>房间号</label>
<input type="text" class="form-control" v-model="houseNumber">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>面积</label>
<input type="text" class="form-control" v-model="area">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>楼栋</label>
<select v-model="buildingId">
<option v-for="b in buildingList" :value="b.id">{{b.numbers}}</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>入住日期</label>
<input type="date" class="form-control" v-model="intoDate">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<button class="btn btn-primary" @click="doSave">保存</button>
<button class="btn btn-default" @click="doCancel">取消</button>
</div>
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
houseId: null,//房屋id
buildingList: null,
title: null,
houseNumber: null,//房间号
area: null,//面积
intoDate: null,//入住日期
buildingId: null,//楼栋id
},
methods: {
//保存
doSave() {
if (this.houseId == null) {//添加
//通过axios发送请求
axios.post("http://localhost:8080/house/add", {
numbers: this.houseNumber,
intoDate: this.intoDate,
buildingId: this.buildingId,
area: this.area,
}).then(response => {
if (response.data.code == 200) {//成功
window.parent.main_right.location.href = "house_list.html";
} else {//失败
alert(response.data.msg);
}
})
} else {//修改
//通过axios发送请求
axios.post("http://localhost:8080/house/update", {
id: this.houseId,
numbers: this.houseNumber,
intoDate: this.intoDate,
buildingId: this.buildingId,
area: this.area,
}).then(response => {
if (response.data.code == 200) {//成功
window.parent.main_right.location.href = "house_list.html";
} else {//失败
alert(response.data.msg);
}
})
}
},
//取消按钮
doCancel() {
//返回上一个页面
history.go(-1);
},
//请求楼栋列表
requestBuildingList() {
//通过axios发送请求
axios.get("http://localhost:8080/build/list?pageIndex=1&pageSize=10000").then(response => {
console.log(response.data);
this.buildingList = response.data.data;
});
},
//请求房屋列表信息
requesetHouse() {
axios.get("http://localhost:8080/house/info?id=" + this.houseId).then(response => {
console.log(response.data);
this.houseNumber = response.data.data.numbers;
this.area = response.data.data.area;
this.intoDate = response.data.data.intoDate;
this.buildingId = response.data.data.buildingId;
});
}
},
created: function () {
this.requestBuildingList();//调用请求楼栋列表的函数
var url = window.location.href;
if (url.indexOf("id") != -1) {
this.houseId = url.substring(url.indexOf("=") + 1);
}
console.log("页面跳转传递的id:" + this.houseId);
if (this.houseId == null) {//说明添加
this.title = '添加房屋';
} else {//说明修改
this.title = '修改房屋';
this.requesetHouse();//调用请求房屋信息的函数
}
}
});
</script>
</body>
</html>效果图


























 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








