java:
private TabHost tabHost; //声明TabHost组件的对象
tabHost=(TabHost)findViewById(android.R.id.tabhost); //获取TabHost对象
tabHost.setup(); //初始化TabHost组件
LayoutInflater inflater = LayoutInflater.from(this); // 声明并实例化一个LayoutInflater对象
inflater.inflate(R.layout.tab1, tabHost.getTabContentView());
inflater.inflate(R.layout.tab2, tabHost.getTabContentView());
tabHost.addTab(tabHost.newTabSpec("tab01")
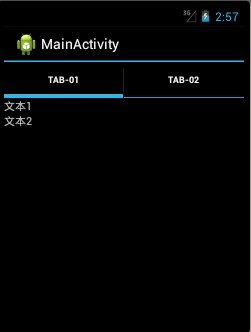
.setIndicator("TAB-01")
.setContent(R.id.LinearLayout01)); //添加第一个标签页
tabHost.addTab(tabHost.newTabSpec("tab02")
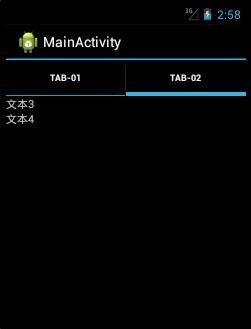
.setIndicator("TAB-02")
.setContent(R.id.LinearLayout02)); //添加第二个标签页
xml main:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</FrameLayout>
</LinearLayout>
</TabHost>
xml tab01:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout01"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="文本1"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="文本2"
/>
</LinearLayout>
xml tab02:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout02"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="文本3"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="文本4"
/>
</LinearLayout>
效果
























 41
41

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








