目录
1.什么是盒子模型
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。这些属性我们可以用日常生活中的常见事物盒子作一个比喻来理解,所以叫它盒子模型。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。


2.盒子边框(border)
语法:
border : border-width border-style border-color <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 5px solid red;
width: 80px;
}
</style>
</head>
<body>
<div>码海无际</div>
</body>
</html>
边框属性—设置边框样式(border-style),边框样式用于定义页面中边框的风格,常用属性值如下:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
-
double:边框为双实线
CSS 边框属性:
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
border-width: 5px;
border-style: solid;
border-color: red;
width: 80px;
}
.d2 {
border-bottom: 5px solid blue;
width: 80px;
}
</style>
</head>
<body>
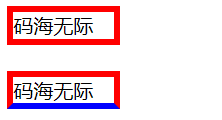
<div>码海无际</div>
<br>
<div class="d2">码海无际</div>
</body>
</html> 
3.内边距(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。
-
padding-top:上内边距
-
padding-right:右内边距
-
padding-bottom:下内边距
-
padding-left:左内边距
-
padding:上内边距 右内边距 下内边距 左内边距
注意: 后面跟几个数值表示的意思是不一样的:
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1 {
border: 1px solid red;
width: 80px;
padding: 15px 30px;
}
.dv2 {
border: 1px solid red;
width: 80px;
padding-top: 15px;
padding-bottom: 15px;
padding-left: 30px;
padding-right: 30px;
}
</style>
</head>
<body>
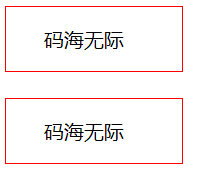
<div class="dv1">码海无际</div>
<br>
<div class="dv2">码海无际</div>
</body>
</html> 
4.外边距(margin)
1)外边距的使用
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
-
margin-top:上外边距
-
margin-right:右外边距
-
margin-bottom:下外边距
-
margin-left:上外边距
-
margin:上外边距 右外边距 下外边距 左外边距
取值顺序跟内边距相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1{
width: 80px;
border: 1px solid red;
margin: 15px;
}
.dv2{
width: 80px;
border: 1px solid red;
}
</style>
</head>
<body>
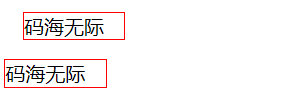
<div class="dv1">码海无际</div>
<div class="dv2">码海无际</div>
</body>
</html>
2)外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
-
必须是块级元素。
-
盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1 {
width: 120px;
border: 1px solid red;
margin: 50px auto; /*只是让盒子居中,盒子里面的内容不会居中*/
text-align: center;
}
</style>
</head>
<body>
<div class="dv1">码海无际</div>
</body>
</html>
3)清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}
.dv1 {
width: 120px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="dv1">码海无际</div>
</body>
</html>![]()
5.外边距合并
1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1 {
width: 80px;
height: 50px;
background-color: red;
margin-bottom: 20px;
}
.dv2 {
margin-top: 30px;
width: 80px;
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div class="dv1">码海无际</div>
<div class="dv2">码海无际</div>
</body>
</html>
2)嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
解决方案:
-
可以为父元素定义1像素的上边框或上内边距。
-
可以为父元素添加overflow:hidden。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1 {
width: 100px;
height: 100px;
background-color: red;
/*border-top: 1px solid darkmagenta;*/
/*padding-top: 1px;*/
overflow: hidden;
}
.dv2 {
width: 80px;
height: 50px;
background-color: blue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="dv1">
<div class="dv2"></div>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








