这道题目是
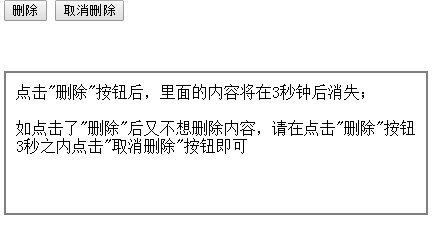
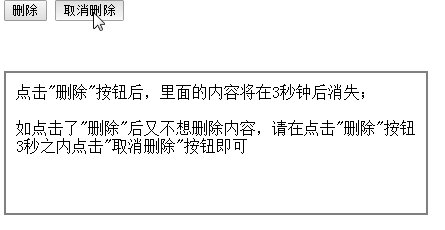
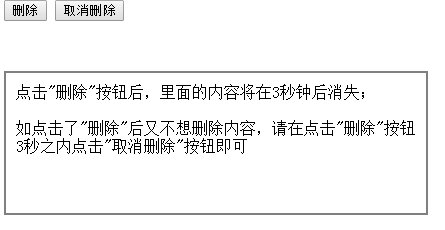
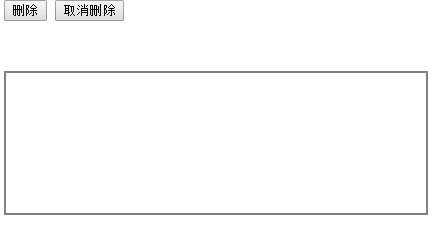
根据gif效果图补充代码,实现以下要求:
(1) 点击“删除”按钮3秒后,页面上div里面的文字消失
(2) 点击“删除”按钮之后的3秒内,如果点击“取消删除”按钮,那么页面上div里面的文字就不会被删除

<body>
<input type="button" value="删除">
<input type="button" value="取消删除">
<div>点击"删除"按钮后,里面的内容将在3秒钟后消失;
<br/>
<br/>如点击了"删除"后又不想删除内容,请在点击"删除"按钮3秒之内点击"取消删除"按钮即可</div>
<script type="text/javascript">
//补充代码
var del = document.getElementsByTagName("input")[0],
canceldel = document.getElementsByTagName("input")[1],
text1 = document.getElementsByTagName("div")[0],
time1 = "";
del.onclick = deltext;
canceldel.onclick = canceldeltext;
function deltext() {
time1 = setTimeout(function () {
text1.innerHTML = "";
}, 3000);
}
</script>
</body>解题思路很清晰,就是有一个问题,怎么才能计算三秒内呢?
后来发现,不需要计算三秒的时间,思路是这样:
只要在deltext()函数执行之前点击就可以了呀,不用计时三秒呀……脑子不转弯了吗……
<body>
<input type="button" value="删除">
<input type="button" value="取消删除">
<div>点击"删除"按钮后,里面的内容将在3秒钟后消失;
<br/>
<br/>如点击了"删除"后又不想删除内容,请在点击"删除"按钮3秒之内点击"取消删除"按钮即可</div>
<script type="text/javascript">
//补充代码
var del = document.getElementsByTagName("input")[0],
canceldel = document.getElementsByTagName("input")[1],
text1 = document.getElementsByTagName("div")[0],
time1 = "";
del.onclick = deltext;
canceldel.onclick = canceldeltext;
function deltext() {
time1 = setTimeout(function () {
text1.innerHTML = "";
}, 3000)
// document.write(time1);
}
//只要在deltext()函数执行之前点击就可以条件,不用计时三秒,过了三秒点击,setTimeout事件已经发生完了,取消也没用了
function canceldeltext() {
clearTimeout(time1);
}
</script>
</body>




















 3369
3369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








