一. jQuery中实现邮箱自动补齐功能
在jQuery中有autocomplete()方法(自动补全),是一个可以减少用户输入完整信息的UI工具。一般在输入邮箱、搜索关键字等,然后提取出相应完整字符串供用户选择。
1.调用autocomplete()方法实现邮箱自动补全
var findedHosts = $.grep(hosts,function(value,index){
return value.indexOf(host) > -1;
});
$('#email').autocomplete({
delay : 0,
autoFocus : true,
source : function (request, response) {
//获取用户输入的内容
//alert(request.term);
//绑定数据源的
//response(['aa', 'aaaa', 'aaaaaa', 'bb']);
var hosts = ['qq.com', '163.com', '263.com', 'sina.com.cn','gmail.com', 'hotmail.com'],
term = request.term, //获取用户输入的内容
name = term, //邮箱的用户名
host = '', //邮箱的域名
ix = term.indexOf('@'), //@的位置
result = []; //最终呈现的邮箱列表
result.push(term);
//当有@的时候,重新分别用户名和域名
if (ix > -1) {
name = term.slice(0, ix);
host = term.slice(ix + 1);
}
if (name) {
//如果用户已经输入@和后面的域名,
//那么就找到相关的域名提示,比如bnbbs@1,就提示bnbbs@163.com
//如果用户还没有输入@或后面的域名,
//那么就把所有的域名都提示出来
var findedHosts = (host ? $.grep(hosts, function (value, index) {
return value.indexOf(host) > -1 //host为空时,返回0
}) : hosts);
//改进方法,不需要三目运算符,因为value.indexOf('') 为0
//var findedHosts = $.grep(hosts,function(value,index){
// return value.indexOf(host) > -1;
// });
findedResult = $.map(findedHosts, function (value, index) {
return name + '@' + value;
});
result = result.concat(findedResult);
}
response(result);
},
});2. html代码
<p>
<label for="email">邮箱:</label>
<input type="text" name="email" class="text" id="email" title="请输入正确的电子邮箱"/>
<span class="star">*</span>
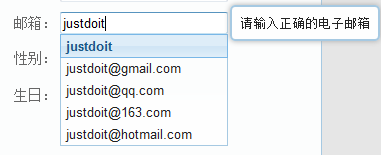
</p>3. 截图显示结果























 2771
2771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








