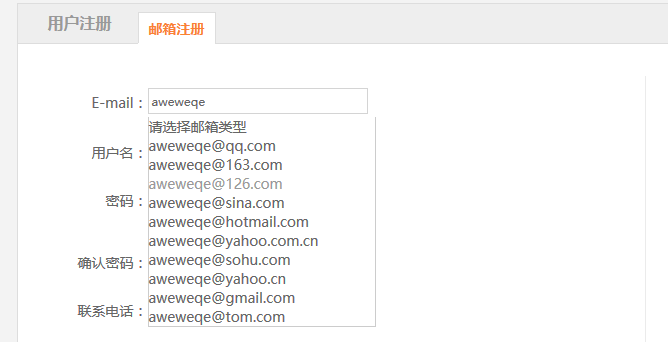
今天练习了一个邮箱自动补全的内容,在前端输入邮箱的时候系统可以自动补全,这个技能点比较简单,现在写一下我自己的做法:
这里需要注意两个点:
1、前面用户自己输入,后面@之后的内容自动补全
2、当用户输入@时,可以自动为用户匹配相应的邮箱后缀
3、用户可以通过点击已匹配好的邮箱输入到框中
HTML5代码(页面部分):
<input id="regemail" class="int-type w-thir" type="text" autocomplete="off" tips="邮箱地址" name="email" rule="" style="ime-mode: disabled;">
<div id="maillist" style="display: none;">
<h3>请选择邮箱类型</h3>
<ul>
<li class="on"></li>
<li>@qq.com</li>
<li>@163.com</li>
<li>@126.com</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








