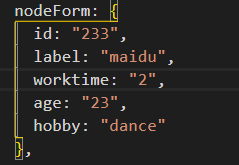
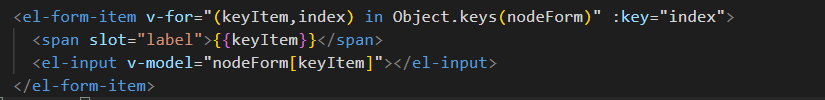
需求描述:由于后台返回的json对象中的key(属性)值不都是一样的,所以要求动态的把json对象中的key(属性)返显到表单的label,json对象中的value(值)返显到表单的input里。如左图的json对象,动态生成表单如右图。


解决思路:
①将json对象的key(即属性)转化为一个数组:Object.keys();
②利用v-for遍历key组成的数组,取到所有的key;
③使用nodeForm[key]取到对应的value

知识点:
Object.keys()方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。具体见https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/keys

代码如下:
<!-- 查看节点信息对话框 -->
<el-dialog title="节点信息" :visible.sync="nodeDialogVisible" width="500px">
<el-form
ref="nodeForm"
:model="nodeForm"
:rules="nodeFormRules"
size="mini"
label-width="80px"
>
<el-form-item v-for="(keyItem,index) in Object.keys(nodeForm)" :key="index">
<span slot="label">{{keyItem}}</span>
<el-input v-model="nodeForm[keyItem]"></el-input>
</el-form-item>
</el-form>
<div slot="footer">
<el-button @click="nodeDialogVisible = false" size="mini">取 消</el-button>
<el-button type="success" size="mini">确 定</el-button>
</div>
</el-dialog>
























 3949
3949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








