目录
vue 中的双向绑定是语法糖。
1、.sync修饰符-双向绑定
.

vue是单向数据流的。父组件可以通过prop向子组件传递数据。子组件需要通过自定义事件来将自己的数据变更通知给父组件,我们可以通过约定一个prop和event的范式在vue中实现双向绑定,这个便是.sync修饰符

.sync修饰符的双向绑定是通过 v-bind: msg 和 v-on:update:msg 这种约定来实现。
2、v-model修饰符-双向绑定
v-model是用于在表单元素 <input>、<textarea> 及 <select> 上创建双向数据绑定的 一种语法糖
v-model实现双向绑定:当v-model作用在不同的表单标签上的时候会有不同的约定规则,
(1)在<select> 元素上使用的时候value属性作为prop,使用change事件从子到父传递。
(2)<textarea>和<input> 元素使用value属性作为prop,使用input事件来从子传递到父(如果想和select一样监听change事件,vue里面也提供了.lazy事件修饰符)。
(3) 除此之外,input元素上还有2个特例,就是单选框radio和多选框checkbox, 他们是通过使用check属性作为prop,以及change事件来约定的。
事件修饰符:
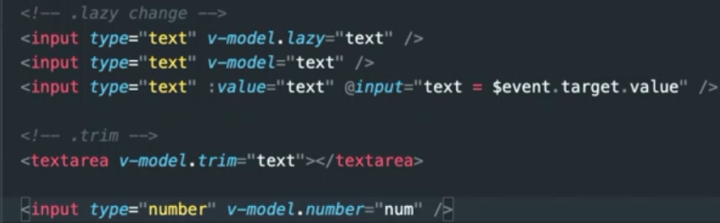
.lazy:v-model 在每次 input 事件触发后将输入框的值与数据进行同步 ,可以添加 lazy 修饰符,从而转为在 change 事件之后进行同步。
.trim:自动过滤用户输入的首尾空白字符。
.number:自动将用户的输入值转为数值类型。
即使在 type=“number” 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被parseFloat() 解析,则会返回原始的值。即虽然你输入的是数字,但它的类型其实是String,可以通过添加.number修饰符自动将用户的输入值转为数值类型

3、双向绑定原理
vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。数据和视图同步改变。

具体步骤
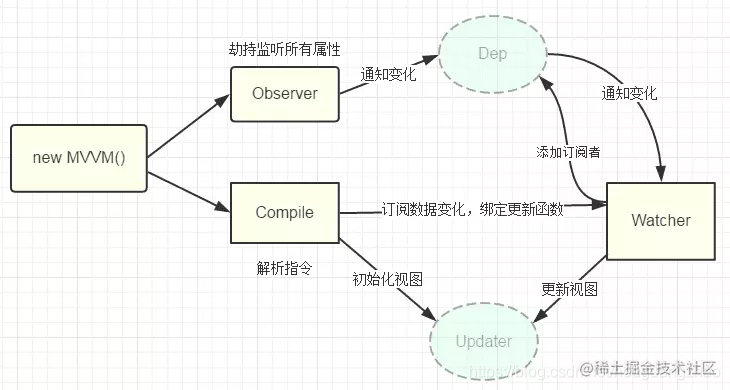
1、需要observer的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter ,这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化(observer监听器递归遍历对象,加上getter和setter)
2、compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
3、Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是:(1)在自身实例化时往属性订阅器(dep)里面添加自己(2)自身必须有一个update()方法(3)待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
4、MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
————————————————
原文链接:Vue双向数据绑定原理(面试必问)_vue双向绑定原理 面试_梅花十三儿的博客-CSDN博客
Object.defineProperty的缺点 :
一次性递归到底开销很大,如果数据很大,大量的递归导致调用栈溢出
不能监听对象的新增属性和删除属性(使用Vue.set,Vue.delete可以)
无法正确的监听数组的方法,当监听的下标对应的数据发生改变时








 Vue中的双向绑定是通过语法糖实现的,如.sync修饰符和v-model。.sync用于父子组件间的通信,v-model主要用于表单元素的数据绑定,支持不同类型的输入元素。双向绑定原理基于数据劫持和发布-订阅者模式,通过Object.defineProperty设置setter和getter监听数据变化,Observer、Compile和Watcher协同工作确保数据和视图同步。然而,这种方式存在一次性递归开销大、无法监听新增或删除属性及数组方法等问题。
Vue中的双向绑定是通过语法糖实现的,如.sync修饰符和v-model。.sync用于父子组件间的通信,v-model主要用于表单元素的数据绑定,支持不同类型的输入元素。双向绑定原理基于数据劫持和发布-订阅者模式,通过Object.defineProperty设置setter和getter监听数据变化,Observer、Compile和Watcher协同工作确保数据和视图同步。然而,这种方式存在一次性递归开销大、无法监听新增或删除属性及数组方法等问题。














 3481
3481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








