目录
1、prop父传子
在vue中,属性props用来实现将父组件的数据传递给子组件。当父组件的属性变化时,将传递给子组件。
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
prop是我们约定从父组件向子组件传参的一个接口, 我们可以通过prop 从父组件向子组件传递参数。在子组件里面 我们定义的prop是用小驼峰(props:["topTitle"])来命名的,而在传递参数的时候是用烤串(如:top-title)方式来命名的,因为html是大小写不敏感的,所以我们约定在模板里面始终是用烤串方式。
以下通过示例展示:
两个子组件【PageOne.vue】【PageTwo.vue】分别通过属性props访问父组件【App.vue】的数据。

在【App.vue】中,导入子组件并在template中渲染,并绑定data中的数据。
绑定数据:【v-bind:infos="informations"】
<template>
<div id="app">
<page-one v-bind:infos="informations"></page-one>
<page-two v-bind:infos="informations"></page-two>
</div>
</template>
<script>
import PageOne from "./components/PageOne";
import PageTwo from "./components/PageTwo";
export default {
name: "App",
data() {
return {
informations: [
{ name: "Lucy", age: 18 },
{ name: "Mike", age: 19 },
{ name: "Stanfen", age: 22 },
{ name: "Alice", age: 30 }
]
};
},
components: {
"page-one": PageOne,
"page-two": PageTwo
}
};
</script>在子组件【PageOne.vue】【PageTwo.vue】中通过属性【props】传递父组件的数据:【props: ["infos"]】
<template>
<div class="page-one">
<h3>组件1【props】属性传值- 调用父组件数据</h3>
<ul>
<li v-for="info in infos" :key="info">
<span>{{info.name}}</span>
<span>{{info.age}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "page-one",
props: ["infos"],
data() {
return {};
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.page-one {
background: rgba(236, 236, 115, 0.788);
width: 600px;
margin: 10px auto;
}
ul li {
line-height: 30px;
}
</style>
2、prop属性校验
Vue 中的 Prop 还提供了强大的类型检查 和 校验机制, 这个机制不仅提供了一个单文件组件的文档,也帮助后续使用和维护这个组件的同学更好地理解和使用。

3、$emit子传父
this.$emit('事件',参数)
父组件通过prop向子组件传递数据,子组件可以通过调用内建的 $emit 方法 来触发一个事件,第一个参数为事件名,第二个参数为传递的值,并同时在父组件上通过v-on指令监听事件
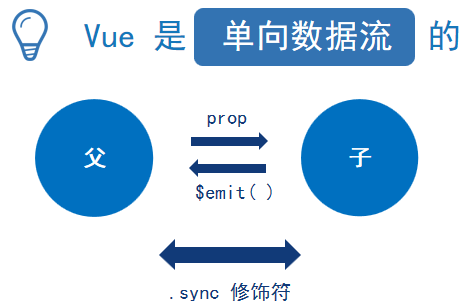
在子组件里面通过点击去触发事件去通知父组件修改msg,父组件修改了msg后,响应式地通过prop将最新的msg值传递给子组件,vue.js 就是通过这样一种形式来在父子组件中保持双向绑定的。 Vue.js 还提供了 .sync 修饰符 来为这种模式提供一个缩写。

总结:

vue是单向数据流的。父组件可以通过prop向子组件传递数据。子组件需要通过自定义事件来将自己的数据变更通知给父组件,我们可以通过约定一个prop和event的范式在vue中实现双向绑定,这个便是.sync修饰符
.sync修饰符的双向绑定是通过 v-bind: msg 和 v-on:update:msg 这种约定来实现。






















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








