转自:http://apilevel.wordpress.com/2012/10/11/java-fx-stage-with-rounded-corners-with-background-image/
I recently had a requirement of making the window of a Java FX application with rounded corners and a background image. It is simple making rounded corners but difficult with a background image filling the main stage.
After googling around i found the following discussion that says, it seems to be difficult or not possible with Java FX as of now.
https://forums.oracle.com/forums/thread.jspa?threadID=2415144
Following is a best work-around the idea is to clip the rounded corners using setClip method of the node(in the example StackPane) :
Here is an example source code [Tested with Java FX 2.2]:
=========================RoundedTest.java==========================
=========================RoundedTest.java==========================
package stage.background3;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class TestStage5 extends Application {
@Override
public void start(Stage primaryStage) {
Button btn = new Button();
btn.setText("Close");
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
System.exit(0);
}
});
StackPane root = new StackPane();
root.getChildren().add(btn);
root.setId("ROOTNODE");
Rectangle rect = new Rectangle(1024, 768);
rect.setArcHeight(60.0);
rect.setArcWidth(60.0);
root.setClip(rect);
Scene scene = new Scene(root, 1024, 768);
primaryStage.initStyle(StageStyle.TRANSPARENT);
scene.setFill(Color.TRANSPARENT);
primaryStage.setTitle("Hello World!");
primaryStage.setScene(scene);
primaryStage.getScene().getStylesheets()
.setAll(TestStage5.class.getResource("main.css").toString());
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}==========================main.css================================
#ROOTNODE {
-fx-background-radius: 30;
-fx-background-image:url('Tulips.jpg');
-fx-border-radius: 30;
-fx-border-width:5;
-fx-border-color:blue;
}==========================main.css================================
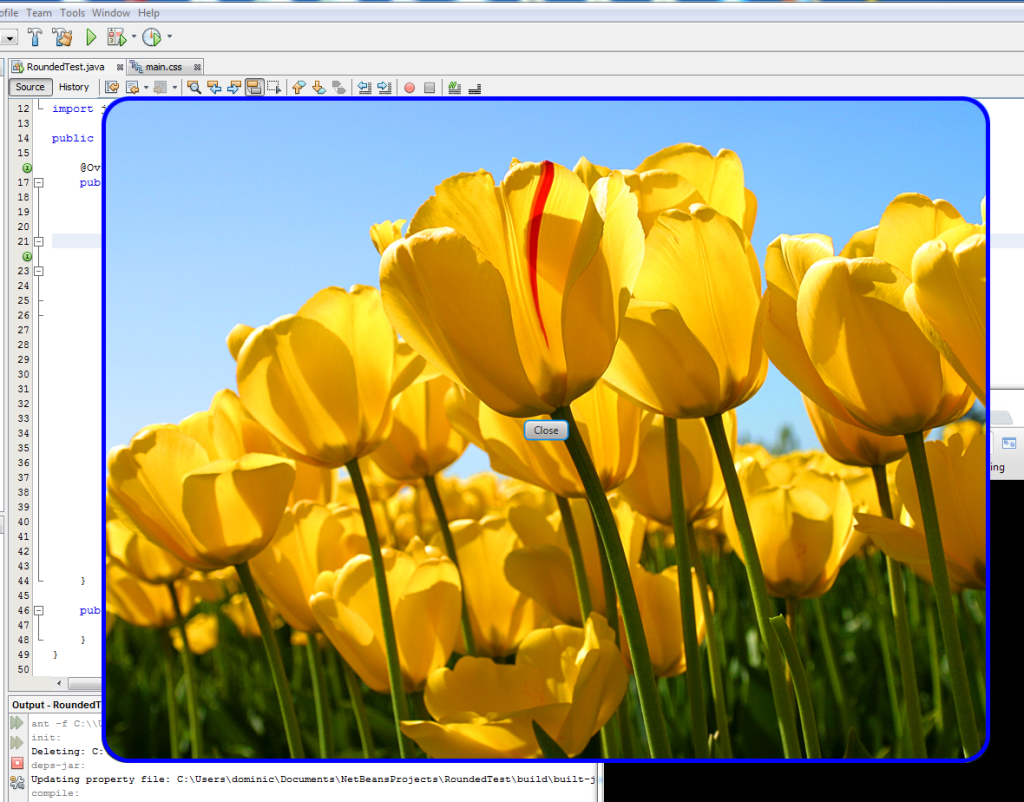
following is is how the output looks like:























 1702
1702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








