1.思路
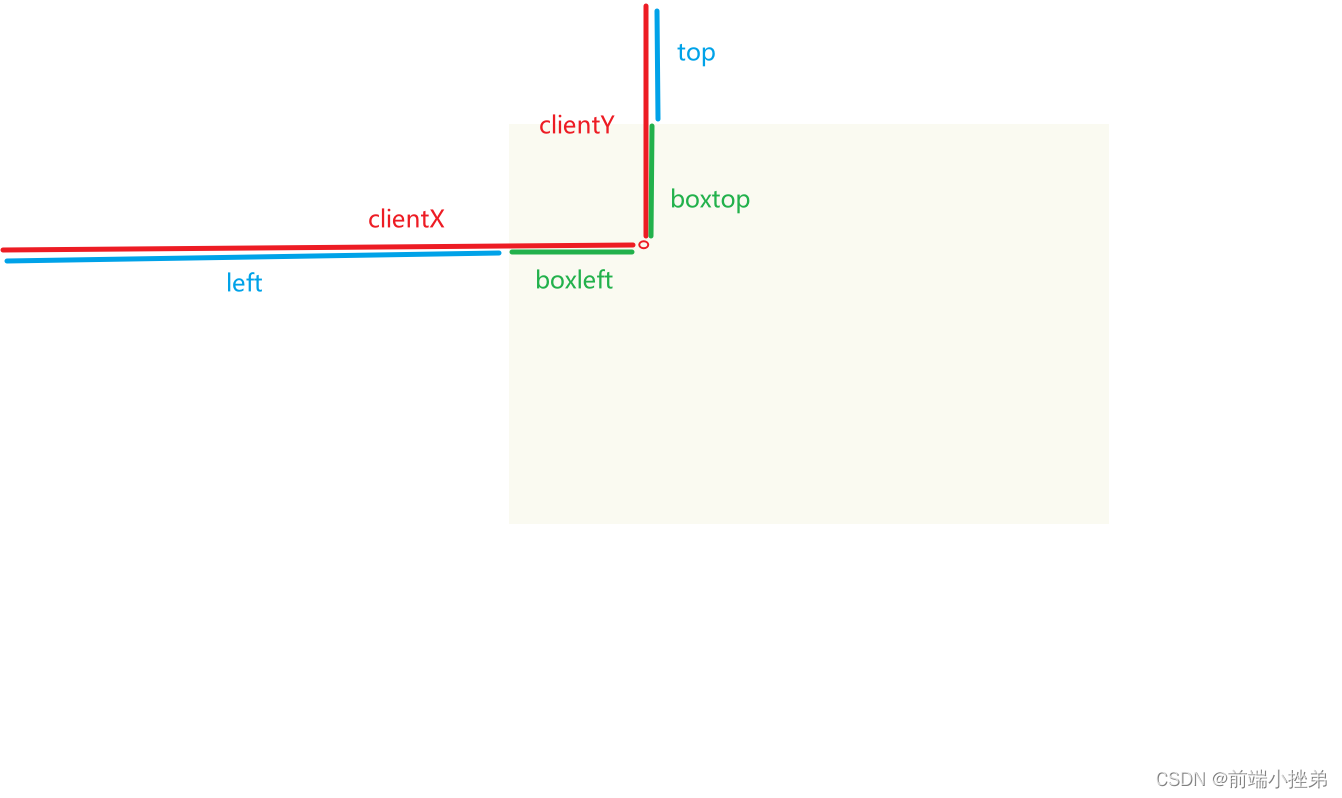
1)首先通过clientX-offsetLeft 算出当前点击位置距离box左侧距离boxleft,clientY-offsetTop计算出当前点击位置距离box上侧距离boxTop

2)移动后利用clientX-boxLeft得到当前box的left值,clientY-boxTop得到box的top值,赋值即可实现移动。(box需要设置绝对定位)

2.代码
function startMove(){
let box= document.getElementById("div的ID")
box.οnmοusedοwn=function(event){
event=event||window.event;//解决浏览器兼容问题
//当前点击位置距离box左边界距离=鼠标.clientX-元素.ofsetLeft
let boxLeft=event.clientX-box.offsetLeft;
//当前点击位置距离box上边界距离=鼠标.clientY-元素.ofsetTop
let boxTop=event.clientY-box.offsetTop;
//为document绑定一个onmousemove事件
document.οnmοusemοve=function(event){
event=event||window.event;//解决浏览器兼容问题
//计算box当前位置
let left=event.clientX-boxLeft;
let top=event.clientY-boxTop;
//盒子移动的最大偏移量=浏览器宽度-盒子宽度
let moveLeft=document.documentElement.clientWidth-box.offsetWidth;
let moveTop=document.documentElement.clientHeight-box.offsetHeight;
//让盒子不超出浏览器范围
if(left<=0){
left=0;
}
else if(left>moveLeft){
left=moveLeft;
}
else{
box.style.left=left+"px";
}
if(top<=0){
top=0;
}
else if(top>moveTop){
top=moveTop;
}
else{
box.style.top=top+"px";
}
};
//为document绑定一个鼠标抬起事件,鼠标松开时,将box固定在当前位置
document.οnmοuseup=function(){
//取消document的onmousemove事件
document.οnmοusemοve=null;
//取消document的onmouseup事件
document.οnmοuseup=null;
};
};
}





















 7560
7560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








