overflow-溢出属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: yellow;
overflow: visible;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet consectetur a
dipisicing elit. Eveniet, impedit fugiat
ex laborum quas illo. Veniam fuga accusa
mus possimus ex esse animi officia unde dol
oribus fugit reiciendis. Nemo, natus reiciendis.
Lorem, ipsum dolor sit amet consectetur adipisic
ing elit. Nobis, dolor? Dignissimos labore plac
eat similique minus facilis id quos, harum sit,
culpa nemo, aliquam dolorum nostrum tempore nisi
quam odio iusto.
</div>
</body>
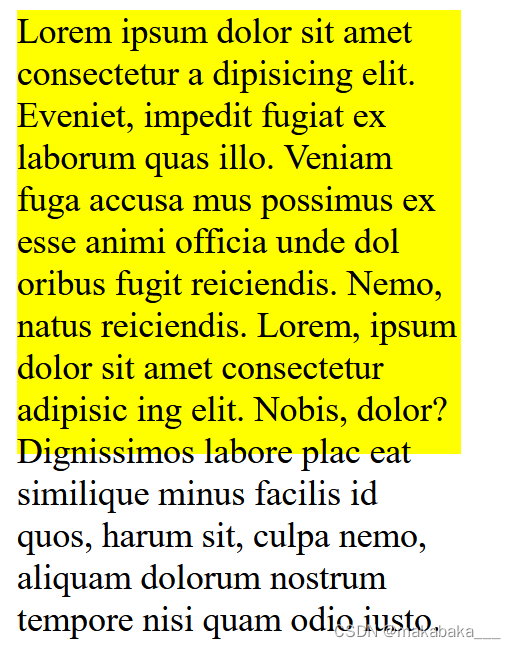
</html>上面这段代码运行后结果如下图 所示

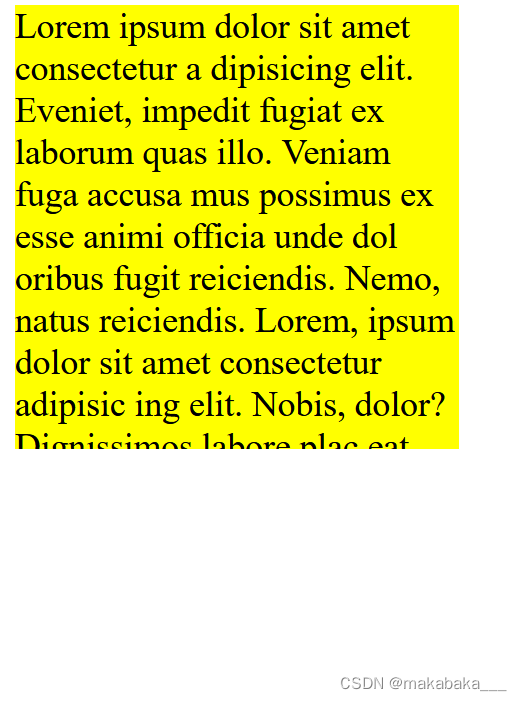
将overflow修改为hidden后就会把超出盒子的文本都切除掉,如下图所示

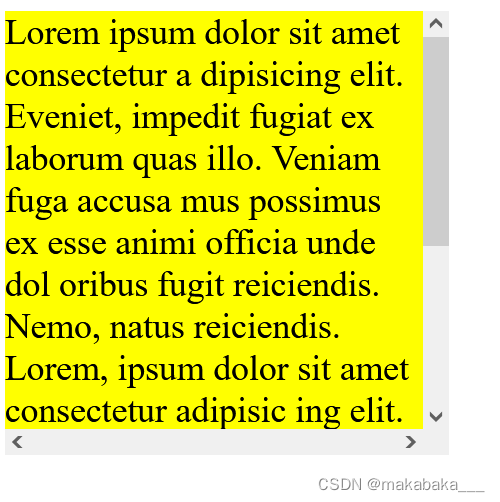
修改为scroll后则是加上了滚动条,如下图所示,此时我们可通过滚动条查看上下文本内容或左右文本内容,只有一点文本的时候使用overflow也会出现滚动条(不生效)

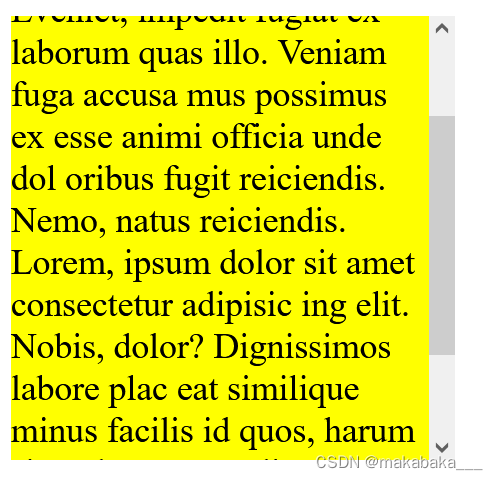
修改为auto后,则是根据文本内容自动出现滚动条,如果文本内容很少就不会出现滚动条,文本内容很多导致溢出盒子时才会出现滚动条,如下图所示(overflow属性均为auto)


修改为inherit则是继承父元素的overflow属性,父元素是啥就是啥
- 若只想设置x轴或y轴的滚动条,则写overflow-x或overflow-y





















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








