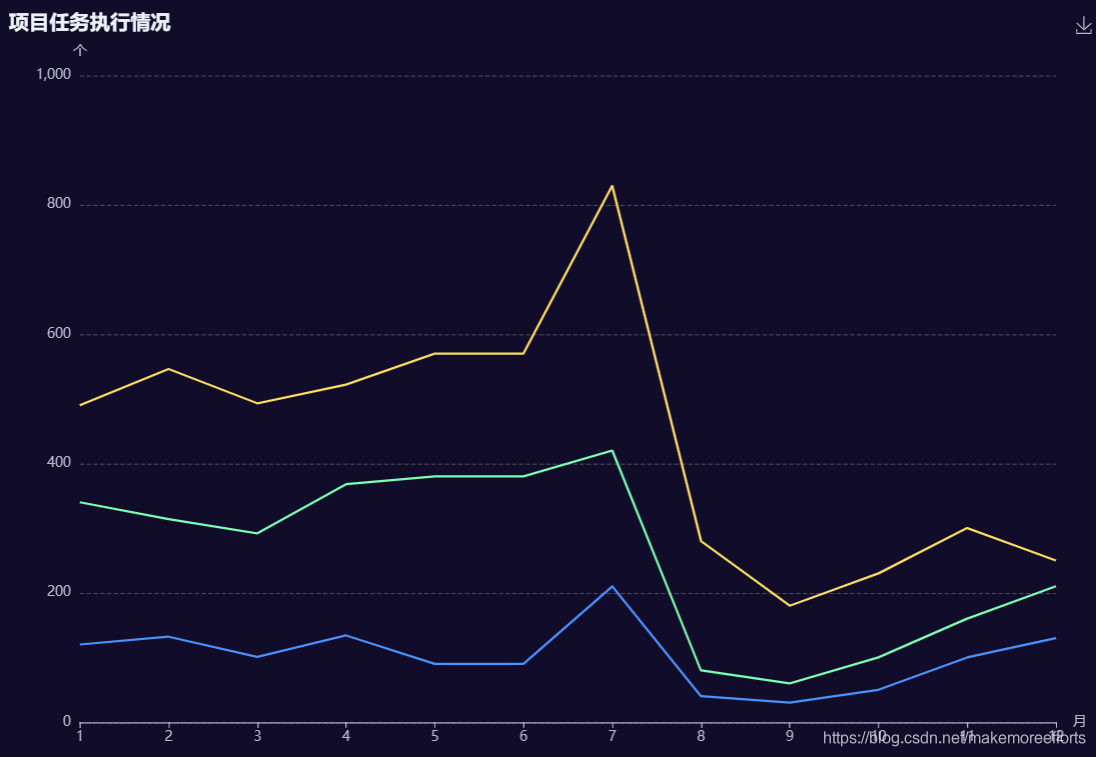
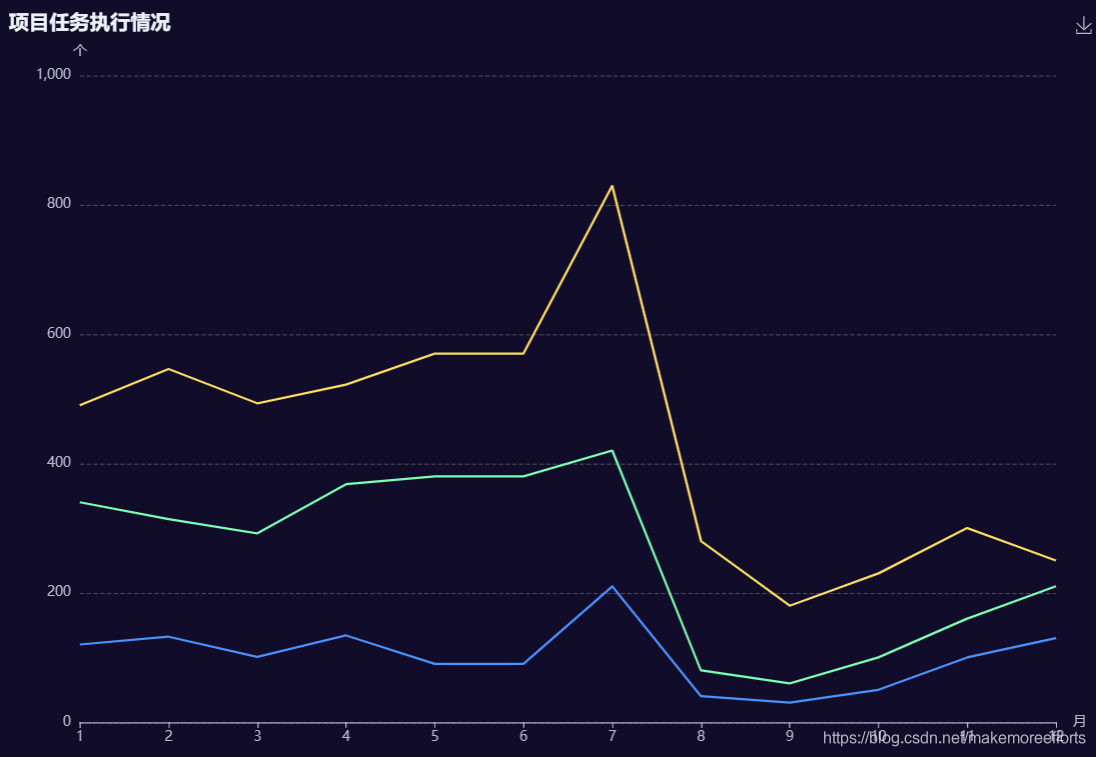
先看下实现之后的效果图:

①:x轴每个数据都带单位:(y轴同理)
xAxis: {
show:true,
type: 'category',
boundaryGap: true,
data: ['1', '2', '3', '4', '5', '6', '7',"8","9","10","11","12"],
axisLabel: {
formatter:'{value}月'
}
},
②:x轴只是最后带单位:
xAxis: {
show:true,
type: 'category',
boundaryGap: true,
data: ['1', '2', '3', '4', '5', '6', '7',"8","9","10","11","12"],
name:"月"
},
去掉折线点
showSymbol:false,
全部代码:
option = {
title: {
text: '项目任务执行情况'
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告'],
show:false
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
show:true,
type: 'category',
boundaryGap: true,
name:"月",
data: ['1', '2', '3', '4', '5', '6', '7',"8","9","10","11","12"],
axisLabel: {
}
},
yAxis: {
type: 'value',
name:"个",
axisLabel: {
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed'
}
}
},
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
showSymbol:false,
data: [120, 132, 101, 134, 90, 90, 210,40,30,50,100,130]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
showSymbol:false,
data: [220, 182, 191, 234, 290, 290, 210,40,30,50,60,80]
},
{
name: '视频广告',
type: 'line',
stack: '总量',
showSymbol:false,
data: [150, 232, 201, 154, 190, 190, 410,200,120,130,140,40]
}
]
};






















 9241
9241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








