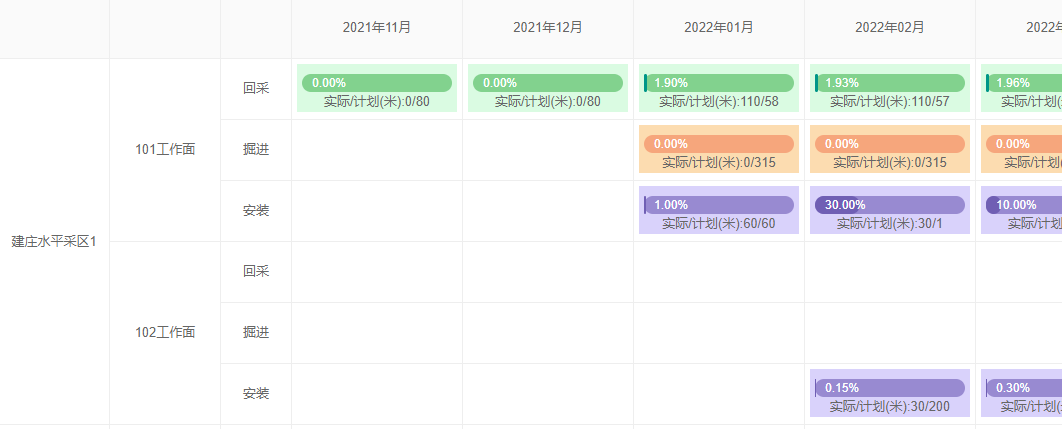
需求以及运行结果如图:

需求分解:
1、合并单元格
2、单元格插入进度条
HTML:
<!-- layui表格 -->
<div >
<table class="layui-table" lay-filter="videoTable" id="videoTable"></table>
</div>
JS:
let videoData = []; //表格数据
let colsListFalse = []; //月份表头动态数据
// 表格渲染
function render() {
layui.use(['table', 'element', 'layer'], function () {
table = layui.table;
layer = layui.layer;
var util = layui.util;
var element = layui.element;
table.render({
elem: '#videoTable',
data: videoData,
height: '',
width: '100%',
cellMinWidth: 100,
cols: [colsListFalse],
limit: videoData.length, //修改组件默认的limit等于10
done: function (res, curr, count) {
mergeRows(res)
element.render();
element.progress('rate');
}
});
});
}
layui.use(['table', 'element', 'layer'], function () {
var layer = layui.layer;
var table = layui.table;
var util = layui.util;
var element = layui.element;
getTableData(); //表格数据
render();
});
// 这里是从别人那里拷贝来的代







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








