概要
这里我用到的是iconfont-阿里巴巴矢量图标库 官网 讲解
技术细节
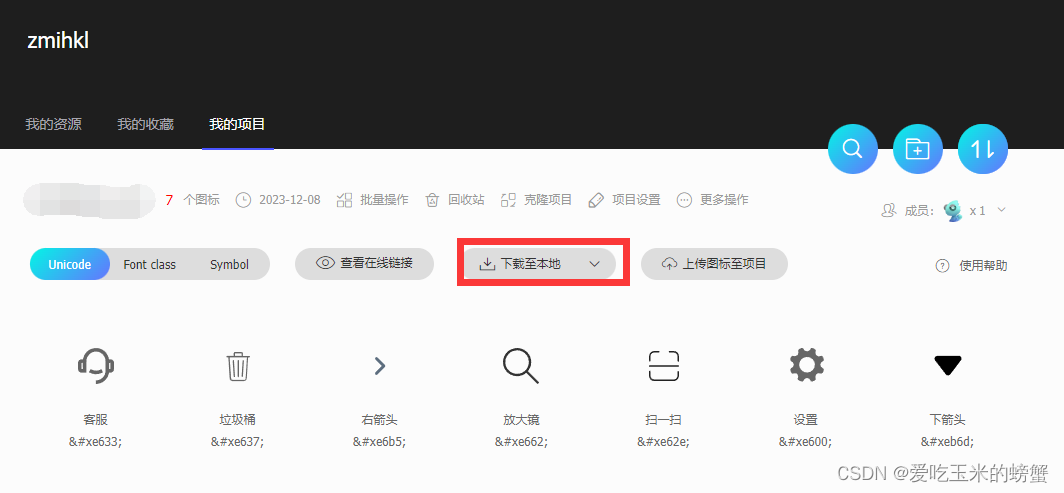
当我们把需要的图标加入项目里购物车后,把项目下载下来。

就可以接下来的操作
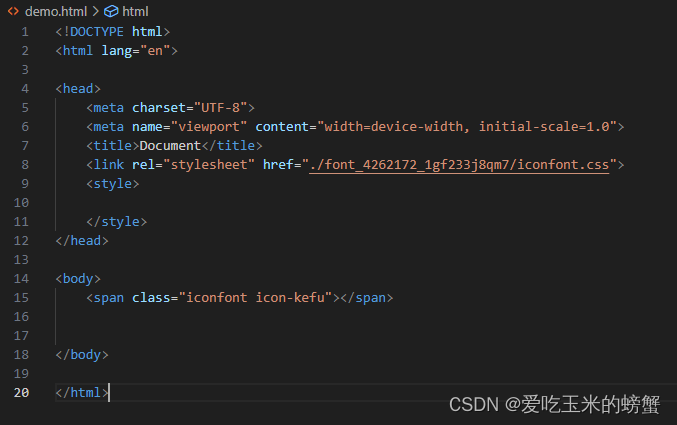
Unicode 引用
按照这个方法操作

注意引入的路径,左侧保留引入的三个文件,其他的可以删除到

图标就能出现

font-class 引用
按照以下操作
如图

在图标iconfont.css文件中,也是引入了左侧三个文件,保留这个四个文件其他也是可以删除的

图标还是能出来

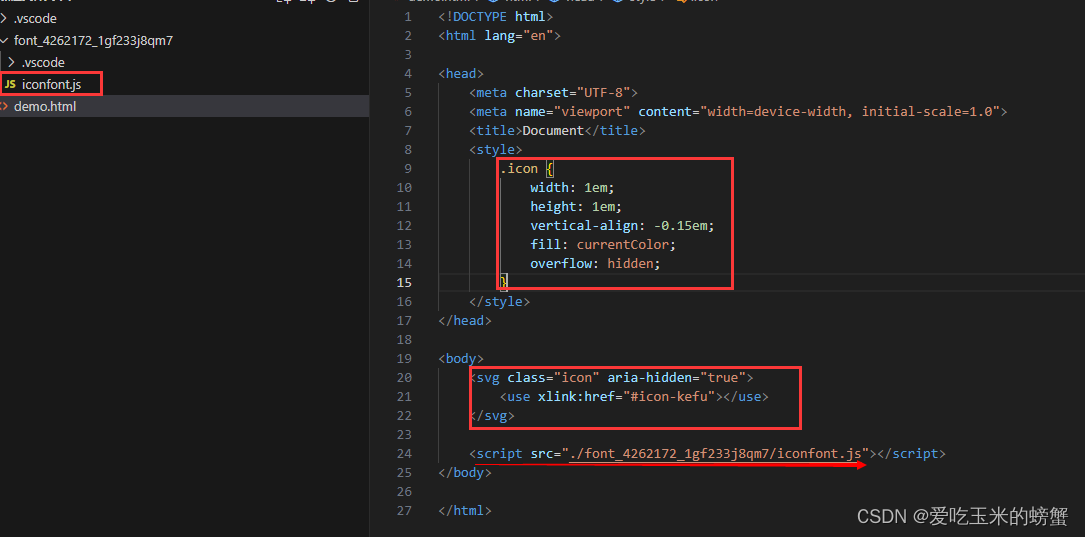
Symbol 引用
按操作如下


只需要保留一个iconfont.js文件,图标就能出现

小结
- 用图标所用的内存,比用图片的内存用的少
- 用图片图标压缩太小容易失真,模糊。图标就不存在这种现象。
- 唯一缺点就是按照ui设计图去做,找对应的图标,特殊的图标,花费时间寻找,有时也很难找到。
对比下三种方法
-
unicode 引用:兼容性最好,支持 IE6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。保留三个文件 -
font-class 引用:兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。保留三个文件和一个css文件
3.symbol 引用:这是一种全新的使用方式,支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。保留一个js文件就可
我一般用的是第二种方法





















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








