语法
selector:pseudo-element {property:value;}::first-line
“first-line”伪元素用于向文本的首行设置特殊样式。
HTML代码如下:
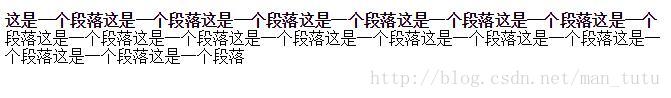
<p>这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落</p>CSS代码如下:
p::first-line {
font-weight: bold;
}实现效果如下:
“first-line”伪元素只能用于块级元素。
::first-letter
“first-letter”伪元素用于向文本的首字母设置特殊样式,不过这个主要运用于段落排版上多,比如说首字下沉。
HTML代码如下:
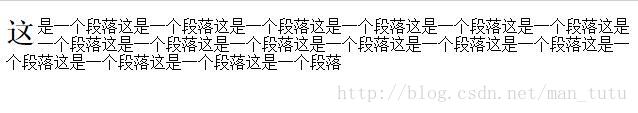
<p>这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落</p>CSS代码如下:
p::first-letter {
font-size: 28px;
float: left;
font-weight: bold;
margin-right: 3px;
}实现效果如下:
“first-letter”伪元素只能用于块级元素。
::before
“:before” 伪元素可以在元素的内容前面插入新内容,一般配合“content”使用。
HTML代码如下:
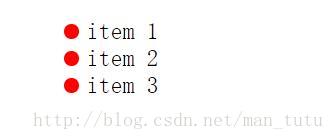
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>CSS代码如下:
ul, li {
list-style: none;
}
li::before {
content: "";
display: inline-block;
background: red;
border-radius: 50%;
width: 10px;
height: 10px;
margin-right: 5px;
}实现效果如下:
::after
“:after”伪元素可以在元素的内容之后插入新内容。
实现方式与“::before”相似,就不赘述了。
::selection
“::selection”伪元素可以用来改变浏览网页选中文的默认效果。
在我之前的一篇博文中详细介绍过,有兴趣的童鞋可以详细去看下面这个链接地址的博文~ http://blog.csdn.net/man_tutu/article/details/54965087
那么对于伪元素选择器的介绍就到这里了~谢谢大家~如有错误的地方,希望大家指正!

























 944
944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








