在elementui中switch用法如下:
https://element.eleme.cn/#/zh-CN/component/switch
<el-switch
v-model="value"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
<script>
export default {
data() {
return {
value: true
}
}
};
</script>
elementui相组合:
element-ui的table和switch相组合,写了个例子:
<el-table
:data="csData"
tooltip-effect="dark"
border
stripe
style="width: 100%">
<el-table-column type="index" label="序号" align="center" width=""></el-table-column>
<el-table-column prop="name" label="名称" header-align="center" align="right"></el-table-column>
<el-table-column label="操作" align="center" width="">
<template slot-scope="scope">
<el-switch
v-model="scope.row.on"
on-color="#00A854"
on-text="启动"
on-value="1"
off-color="#F04134"
off-text="禁止"
off-value="0"
@change="changeSwitch(scope.row)">
</el-switch>
</template>
</el-table-column>
</el-table>
data () {
return {
csData: [
{
name: '一',
on: '0'
},
{
name: '二',
on: '1'
}
]
}
}
methods:{
changeSwitch (data) {
console.log(data)
}
}
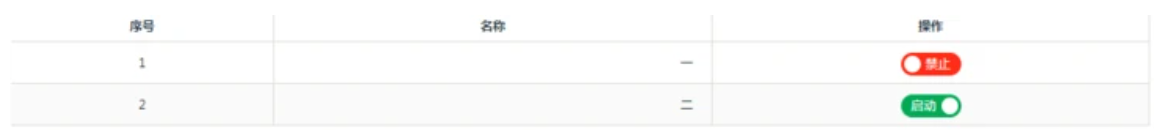
效果如下:























 3688
3688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








