@[TOC](搞个娱乐网站耍耍 点击这里访问)
使用react + redux + typescript + antd
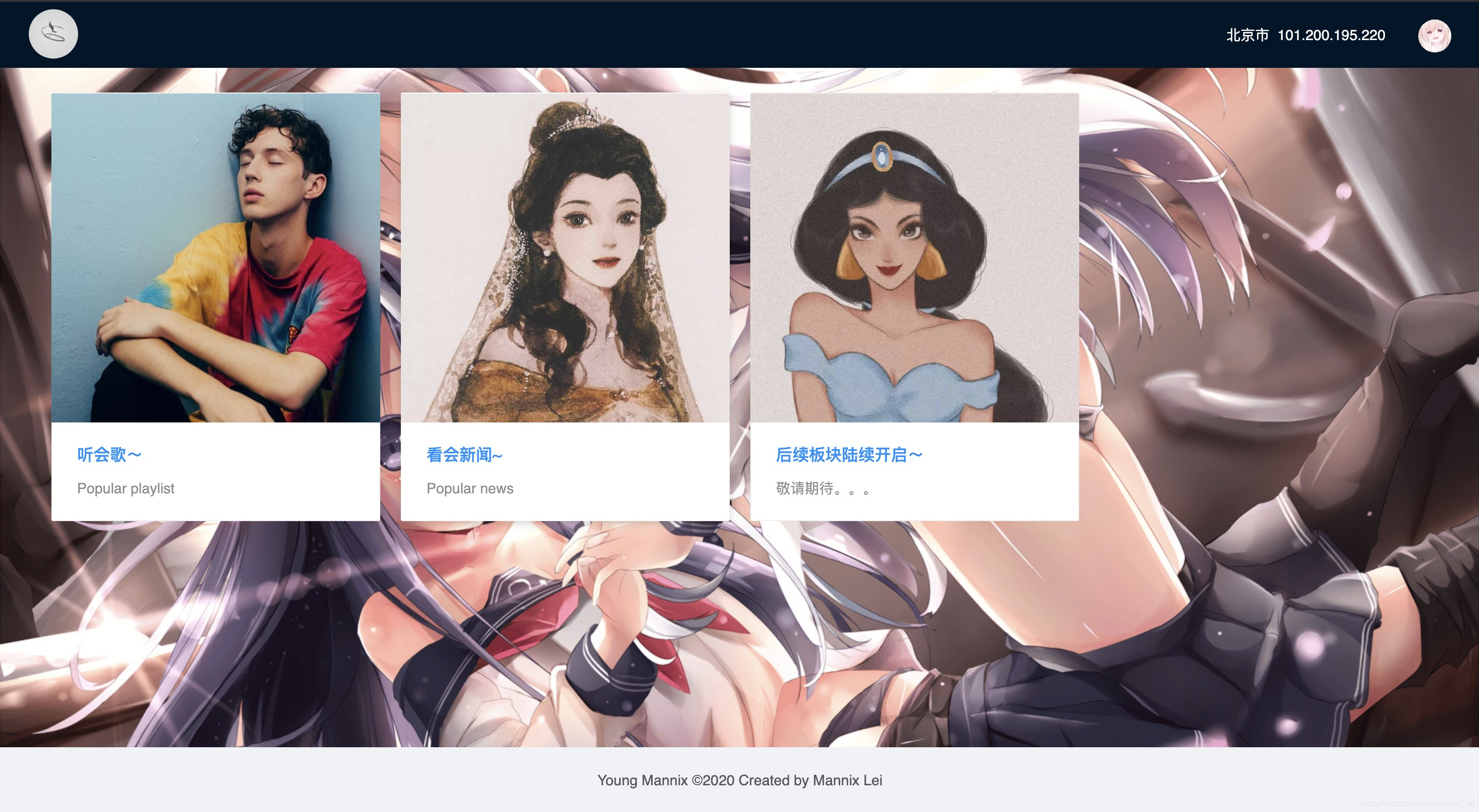
首页

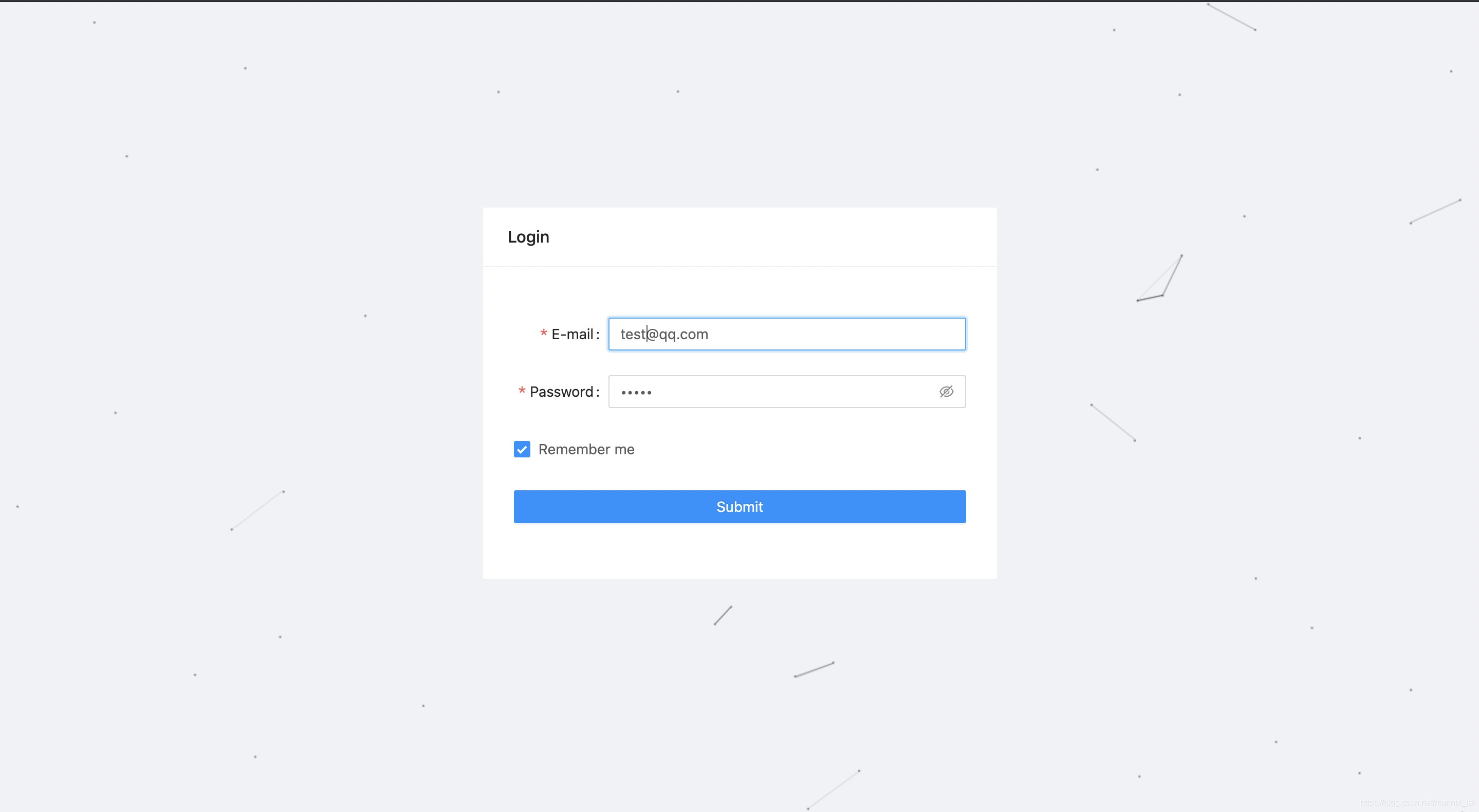
登录页

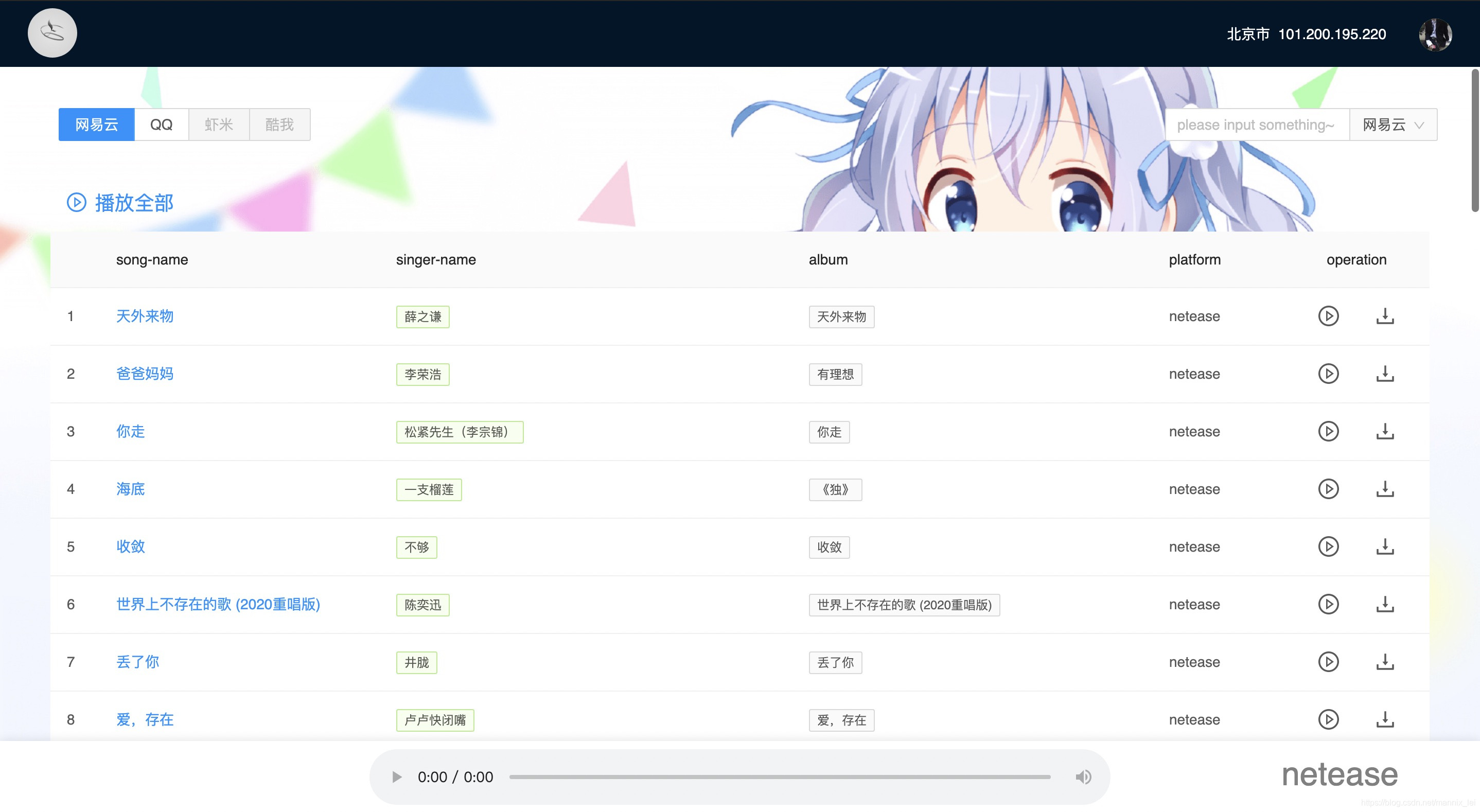
歌单列表

部分代码片段
去 github 查看所有源码。
<div>
{newsTypeList.map((item) => (
<span>
<Button type="link" disabled={loading} onClick={() => handleChangeType(item.key)}>
{item.value}
</Button>
<Divider type="vertical" />
</span>
))}
</div>
这也是平时无聊瞎搞的,如果有同学有兴趣,联系我 2351634862
咱们一起搞好玩的























 4171
4171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








