问题产生
在产品应用过程不可避免地会出现网络问题,这时候我们希望ajax能有一个友好的提醒
实现
请求延时
效果:如果2s内服务器仍没有相应,提示“网络超时,请稍后重试”。
只需要设置 xhr的timeout属性即可。
eg:xhr.timeout = 2000;就代表如果超过两秒还不能响应就取消请求。
代码实现:
server.js
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// 如果请求行的路径是/server的GET请求就会执行回调函数里面的内容
app.get('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置响应体
response.send('HELLO AJAX GET')
})
// 如果请求行的路径是/server的POST请求就会执行回调函数里面的内容
app.all('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO AJAX POST')
})
app.all('/json-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers', '*');
// 响应数据
const data = {
name: 'yang',
// age:18
}
// 数据类型转化
let str = JSON.stringify(data);
// 设置响应体
response.send(str)
})
// IE缓存
app.get('/IE', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO IE -- 3')
})
// 延时
app.get('/delay', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
setTimeout(()=>{
response.send('延时响应')
},3000)
})
// 4.监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中……')
})
超时与网络异常.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result')
btn.addEventListener('click',function (){
const xhr = new XMLHttpRequest();
// 超时设置如果两秒内没有响应就取消请求
xhr.timeout = 2000;
// 超时回调
xhr.ontimeout =function(){
alert('网络异常,请稍后重试!')
}
xhr.open('GET','http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function (){
if(xhr.readyState === 4){
if(xhr.status>=200 && xhr.status<300){
result.innerHTML = xhr.response
}
}
}
})
</script>
</body>
</html>
效果:

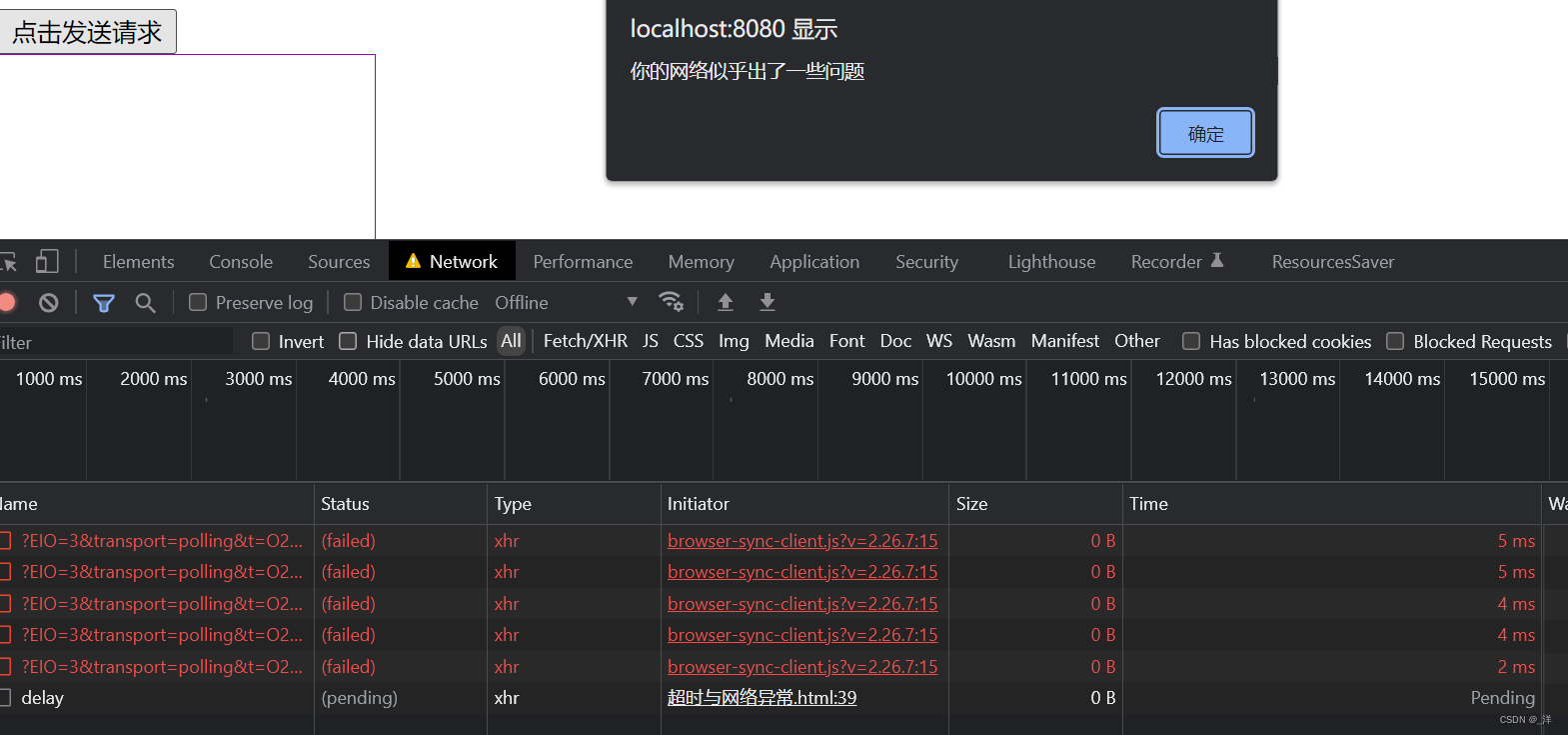
没有网络
// 网络异常
xhr.onerror = function (){
alert('你的网络似乎出了一些问题')
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result')
btn.addEventListener('click',function (){
const xhr = new XMLHttpRequest();
// 超时设置如果两秒内没有响应就取消请求
xhr.timeout = 2000;
// 超时回调
xhr.ontimeout =function(){
alert('网络异常,请稍后重试!')
}
// 网络异常
xhr.onerror = function (){
alert('你的网络似乎出了一些问题')
}
xhr.open('GET','http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function (){
if(xhr.readyState === 4){
if(xhr.status>=200 && xhr.status<300){
result.innerHTML = xhr.response
}
}
}
})
</script>
</body>
</html>
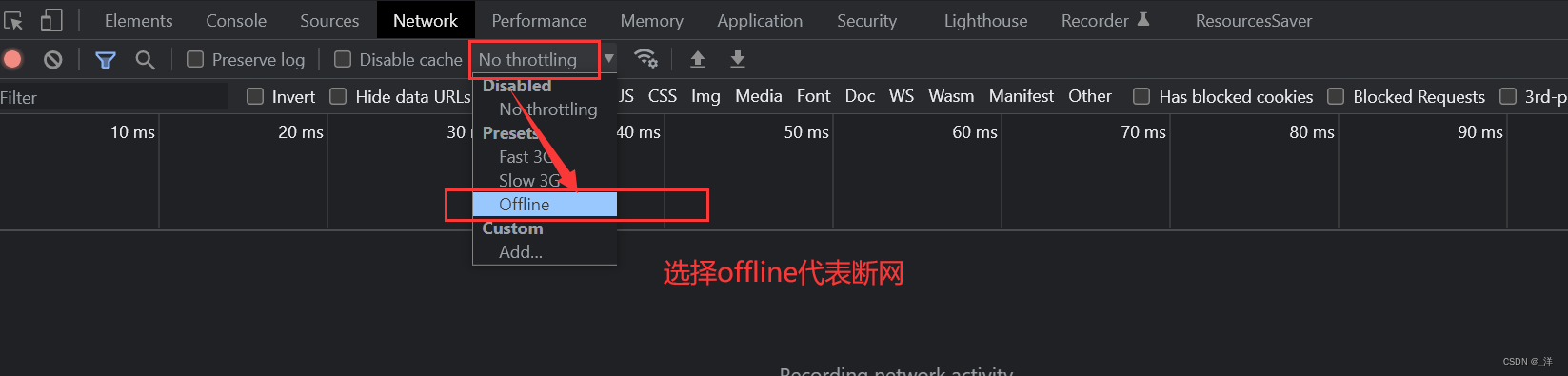
检验:
浏览器模拟断网:
























 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








