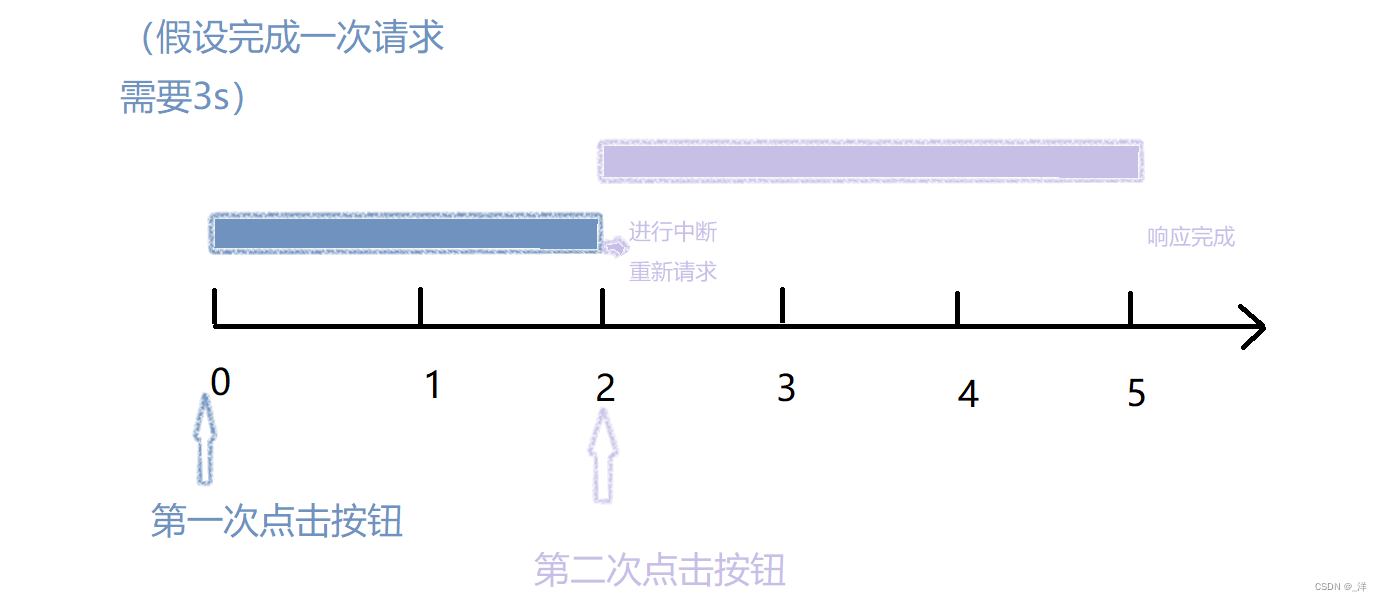
问题的产生
用户频繁地点击一个发送请求的按钮,服务器就会频繁地处理请求,而且处理的内容是一样的,这样会导致服务器的压力很大。
这种情况下服务器就没有必要处理每一个请求。
解决方案
发送请求的时候先查看有没有正在请求的相同请求,如果有就将之前的请求关闭,发布当前的新请求。
好处是服务器接受且只接收一个请求,大大提高了效率。

代码实现:
通过设置标识来判断是否将该请求取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>重复请求</title>
</head>
<body>
<button>点击发送</button>
<script>
// 获取元素;
const btns = document.getElementsByTagName('button');
// 标识变量:
let isSending = false;//标识是否正在发送AJAX请求
// 发送请求
btns[0].onclick =function (){
// 判断
if(isSending) xhr.abort();//如果正在发送就取消该请求,创建一个新的请求
const xhr = new XMLHttpRequest();
// 修改标识
isSending =true
xhr.open('GET','http://127.0.0.1:8000/delay')
xhr.send()
xhr.onreadystatechange=function(){
if(xhr.readyState === 4){
// 修改标识
isSending = false;
}
}
}
</script>
</body>
</html>
server.js
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// 如果请求行的路径是/server的GET请求就会执行回调函数里面的内容
app.get('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置响应体
response.send('HELLO AJAX GET')
})
// 如果请求行的路径是/server的POST请求就会执行回调函数里面的内容
app.all('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO AJAX POST')
})
app.all('/json-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers', '*');
// 响应数据
const data = {
name: 'yang',
// age:18
}
// 数据类型转化
let str = JSON.stringify(data);
// 设置响应体
response.send(str)
})
// IE缓存
app.get('/IE', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO IE -- 3')
})
// 延时
app.get('/delay', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
setTimeout(()=>{
response.send('延时响应')
},3000)
})
// 4.监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中……')
})
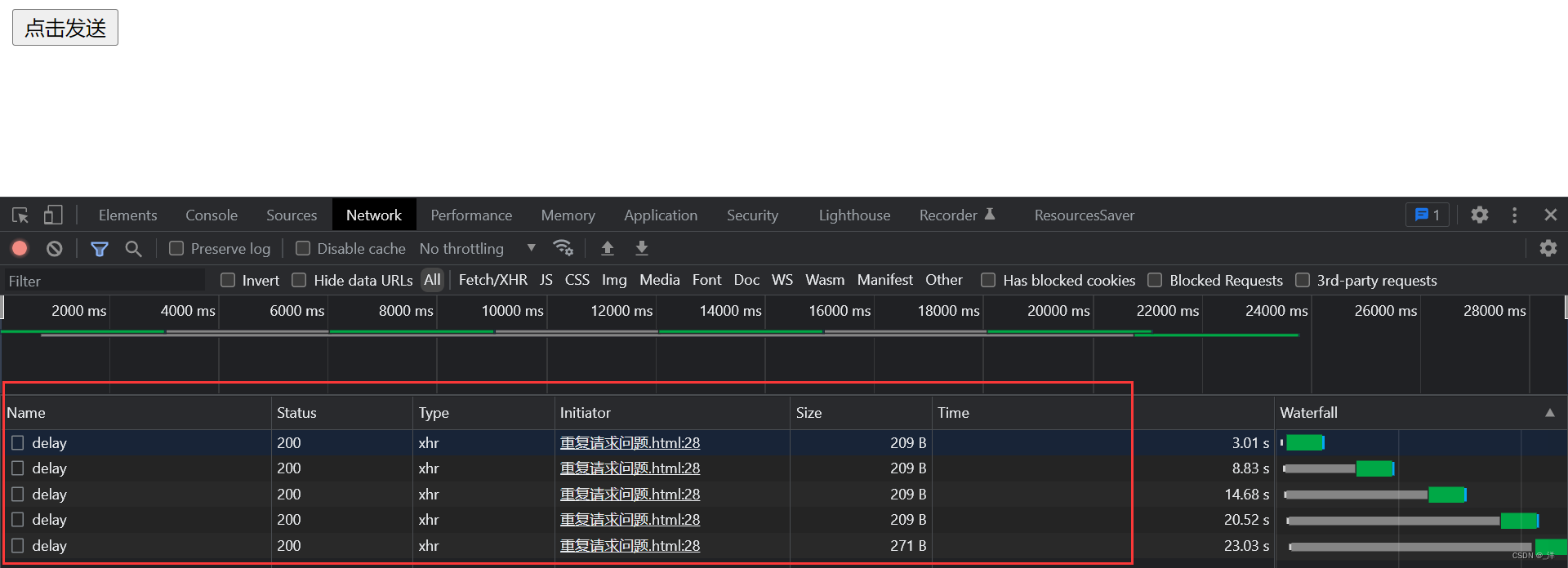
没有解决重复发送请求是,连续点击5次按钮,出现5个请求

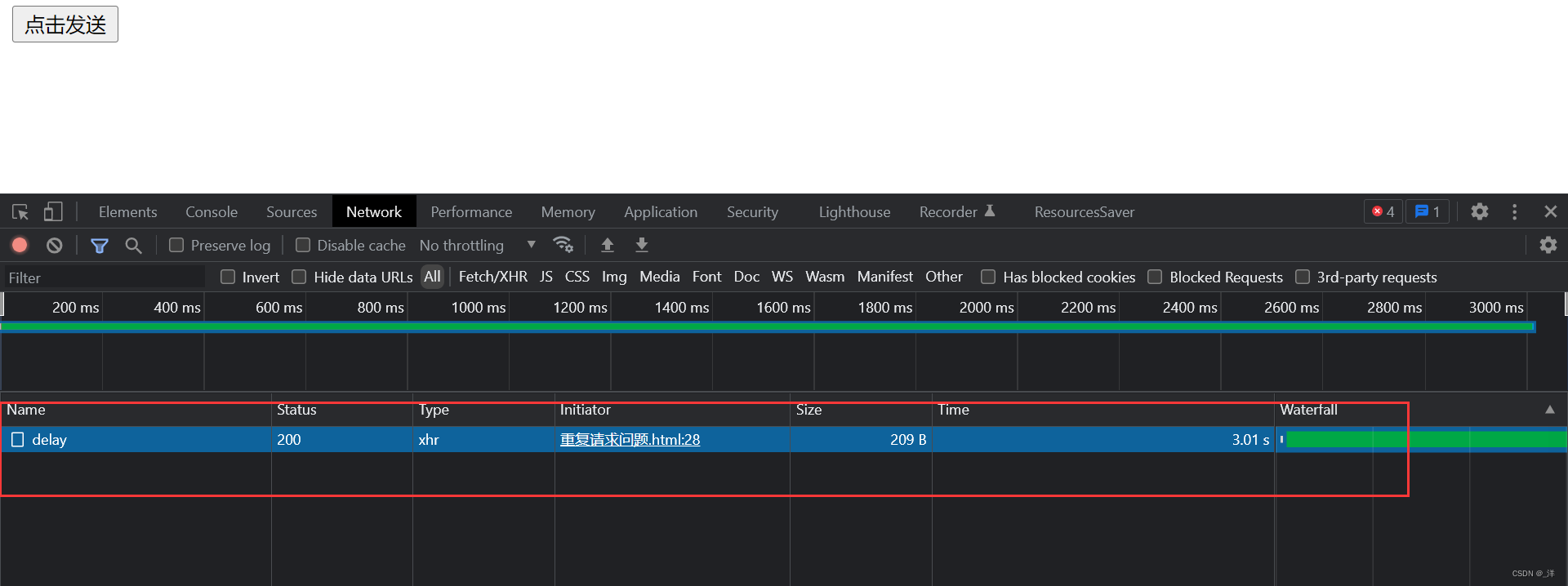
解决重复发送请求后,连续点击5次按钮,出现1个请求























 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








