ES6允许使用箭头(=>)定义函数
箭头函数定义
格式:
(参数)=>{
函数体
}
等价于:
function (参数){
函数体
}
箭头函数的使用
let fn = (a,b)=>{
return a+b
}
let result = fn(2,3)
console.log(result)
输出: 5
箭头函数的特性
- this是静态的
即没有自己的this,this始终指向函数声明时所在作用域下的 this的值。
普通函数的this是:谁调用该函数,this就是谁。
eg:
function getName (){
console.log(this.name)
}
let getName2 = ()=>{
console.log(this.name)
}
window.name = 'yang'
const sun = {
name:'孙悟空'
}
// 直接调用
getName()//this指向windows
getName2()//this指向windows
// call调用
getName.call(sun)//this指向sun
getName2.call(sun)//this指向windows
输出:

- 箭头函数不能作为构造函数实例化对象
let Person = function (name,age){
this.name = name;
this.age = age;
}
let Person2 = (name,age)=>{
this.name = name;
this.age = age;
}
let sun1 = new Person('孙悟空',18)
console.log(sun)
let sun2 = new Person2('孙悟空',18)
console.log(sun2)
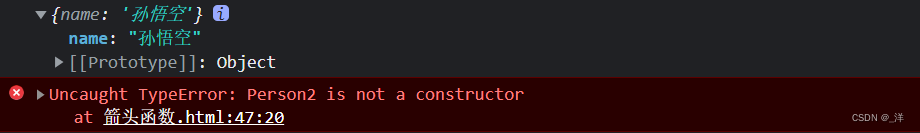
输出:

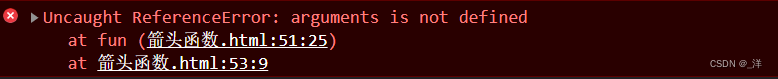
- 箭头函数不能使用arguments
let fun = ()=>{
console.log(arguments)
}
fun()

箭头函数的简写
- 省略小括号:当形参有且只有一个时可以省略小括号
let add = n=>{
return n*2
}
console.log(add(3))
输出:6
- 省略花括号:当代码体只有一条语句的时候,可以省略花括号,此时return语句也要省略掉
eg:
let pow = n=>n*n
/*等价于:
let pow = (n)=>{
return n*n
}*/
console.log(pow(9))
输出:81
箭头函数的实践
eg1:点击div 2s后颜色变成『粉色』
不使用箭头函数时应该这样写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#ad{
width: 200px;
height: 200px;
background-color: #58a;
}
</style>
</head>
<body>
<div id='ad'></div>
<script>
// 点击div 2s后颜色变成『粉色』
let ad =document.getElementById('ad')
ad.addEventListener("click",function (){
// this是ad
let _this = this
setTimeout(function (){
// 注意定时器中的this是windows
// 定时器是window的方法,执行的时候由windows调用
_this.style.background = 'pink'
},2000)
})
</script>
</body>
</html>
使用箭头函数时,由于箭头函数的this始终指向函数声明时所在作用域下的 this的值。
所以可以直接在setTimeout中使用箭头函数,此时箭头函数的this就指向click的function的this 即 ad:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#ad{
width: 200px;
height: 200px;
background-color: #58a;
}
</style>
</head>
<body>
<div id='ad'></div>
<script>
// 点击div 2s后颜色变成『粉色』
let ad =document.getElementById('ad')
ad.addEventListener("click",function (){
// this是ad
setTimeout(()=>{
this.style.background='pink'
},2000)
})
</script>
</body>
</html>
eg2:从数组中返回偶数的元素
使用普通函数实现:
const arr = [1,6,9,20,100,25]
const result = arr.filter(function (item){
if(item%2===0){
return true
}else{
return false
}
})
console.log(result)
输出:

使用箭头函数实现:
const arr = [1,6,9,20,100,25]
const result = arr.filter(item=>item%2===0)
// 代表如果为偶数就返回true
console.log(result)
箭头函数的适用场景
箭头函数适合与this 无关的回调:定时器、数组的方法
回调箭头函数不适合与 this有关的回调:DOM事件回调、对象的方法






















 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








