本文是RN(React Native)系列开发笔记第一篇也是入门篇
本系列教程均是在Windows系统下利用RN框架开发Android程序,开发Ios的同学也可以参考看看。
点击链接 RN开发环境搭建 ,开始使用React Native 开启你的RN开发之旅!
你可以参考以上文章搭建你的RN开发环境,等你搭建完成后会有一个项目文件夹AwesomeProject (这个文件夹名字你可以改) 打开此文件夹你会发现有以下内容
android 目录里面是一个android项目,你可以用android studio打开运行它。
ios 目录是一个ios项目,开发ios的同学可以用你们的XCODE打开运行它。
node_modules 目录是一个Node模块 里面主要是js文件,我们使用js编写代码时引用的一些模块,组件主要是在这里面,比如reative,react-native 。
index.android.js 文件是编写android项目的起始文件
index.ios.js文件是编写ios项目的起始文件
package.json 是npm下载模块Module时会带有这个json文件 里面有当前模块的介绍。如版本信息,依赖的模块 以及运行Node命令的起始文件路径等等接着用编辑器打开index.android.js文件,这个文件是开发android程序的js代码,我们可以在这个文件中编写js代码,当然项目大的话我们不可能把全部代码都写在这一个文件中,JS也可以分包分多个文件,这个文件只是项目启动的第一个文件,类似于c语言中的main函数。
1.首先我们用编辑器打开index.android.js文件,发现里面已经有了基本代码,下面我们来看看里面的代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';另外需要注意一个问题
在用RN开发时是需要在pc上运行packager 服务器终端,默认是8081端口,此服务器会与你真机或者模拟器进行通讯,当你修改了js代码后,你可以点击真机上的Reload JS按钮后,app界面会立马刷新出来显示修改后的一个效果。
如果packager 服务器终端被关闭了怎么办
不用担心,其实只要你切到项目的根目录,命令行输入npm start 回车即可开起终端监听。开启成功后你会在终端看到如下内容
2.现在我们在原有的代码上作修改。去掉第二个和第三个<Text>,增加我们需要的图片Image
(1)引用Image组件
import {
...
Image
...
} from 'react-native';(2)在render方法里面使用Image组件,修改如下
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
reative-native入门教程-来自于manymore13
</Text>
<Image style={styles.pic} source={{uri: 'http://imgchr.com/images/gg.png'}}></Image>
</View>
);
}(3)修改图片视图的样式,删除多余的样式,增加pic样式:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
pic: {
width:96,
height:83,
},
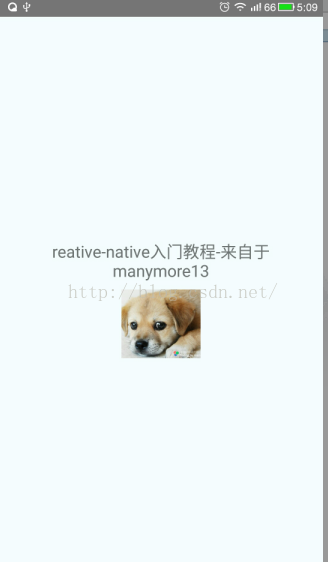
});(4)看下效果。真机上可以摇一摇手机点击reloadjs

完整代码如下
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
class MyProject extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
reative-native入门教程-来自于manymore13
</Text>
<Image style={styles.pic} source={{uri: 'http://imgchr.com/images/gg.png'}}></Image>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
pic: {
width:96,
height:83,
},
});
AppRegistry.registerComponent('MyProject', () => MyProject);我们创建UI时会经常用到View组件,View组件是支持FlexBox布局,CSS样式以及相关触摸处理的容器组件,在上面例子中View组件作为一个父容器,里面内嵌一个TextView组件和一个ImageView组件。
看到这里,如果你还是对上面代码感觉有些陌生的话,我建议你去了解下JS语法,React框架使用,ES6语法规范,Nodejs,FlexBox相关技术。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








