

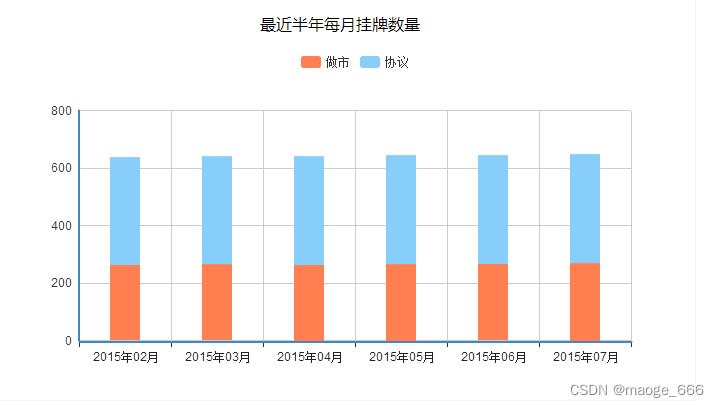
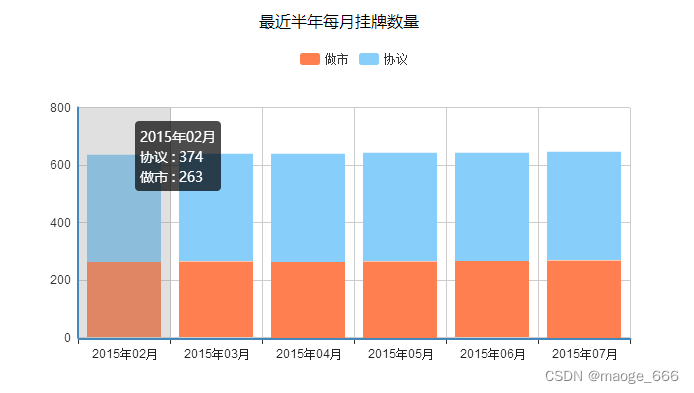
图中柱图只需要设置series中的坐标系属性barWidth就可以,
这种图柱状图,折叠柱状图都适应
eg:
/**
* 堆积柱状图
* @param xaxisdata x轴:标签(数组)
* @param serieszs 柱状图图数据(数组)
* @param seriesyx 柱状图图数据(数组)
*/
function drawDJZZT(xaxisdata,serieszs,seriesyx){
var myChart = echarts.init(document.getElementById('main1'));
myChart.setOption({
title : {
text : ""
},
tooltip : {
trigger : 'axis',
showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['做市', '协议']
},
xAxis : [{
type : 'category',
data : xaxisdata,
axisLabel:{
textStyle:{
color:"#222"
}
}
}],
yAxis : [{
type : 'value'
}],
series : [
{
name:'做市',
type:'bar',
stack: '总量',
/*itemStyle : { normal: {label : {show: true, position: 'insideTop',textStyle:{color:'#000'}}}},*/
data:serieszs
},
{
name:'协议',
type:'bar',
stack: '总量',
**barWidth** : 30,//柱图宽度
/*itemStyle : { normal: {label : {show: true, position: 'insideTop',textStyle:{color:'#000'}}}},*/
data:seriesyx
}
]
});
}
调用方式
//console.log(data);
var xaxisdata = [];//月份
var serieszs = [];
var seriesyx = [];
var year = new Date().format("yyyy");
for(var i=(data.list.length-1);i>=0;i--){
var monthDate = data.list[i].month_date;
//if( year == monthDate.substring(0,4)){
//xaxisdata.push(monthDate.substring(4)+"月");
//}else{
xaxisdata.push(monthDate.substring(0,4)+"年"+monthDate.substring(4)+"月");
//}
serieszs.push(data.list[i].zszrmygpsl);
seriesyx.push(data.list[i].xyzrmygpsl);
}
drawDJZZT( xaxisdata, serieszs, seriesyx);






















 4769
4769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








