.parent(selector) 获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)。
.parents(selector) 获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选)。
示例:
<body>
<ul class="level ">
<li class="level1">一级一</li>
<li class="level12">一级二
<ul class="level-2">
<li class="level21">二级一</li>
<li class="level22">二级二
<ul class="level-3">
<li class="level31">三级一</li>
<li class="level32">三级二</li>
<li class="level33">三级三</li>
</ul>
</li>
<li class="level23">二级三</li>
</ul>
</li>
<li class="level13">一级三</li>
</ul>
<script>
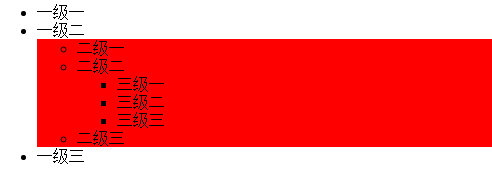
$('li.level21').parent().css('background-color', 'red');
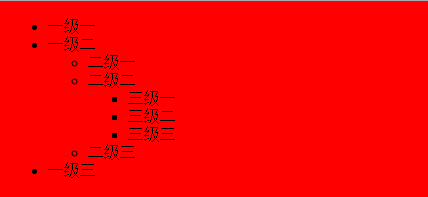
$('li.level21').parents().css('background-color', 'red');
</script>
</body>
解析:父级元素。<ul>,背景为红色。
解析:从当前元素向上找,父级,祖先等等,,,将所有的元素背景设为红色。
parentsUntil() 方法
定义:parentsUntil() 获得当前匹配元素集合中每个元素的祖先元素,直到(但不包括)被选择器、DOM 节点或 jQuery 对象匹配的元素。
<script>
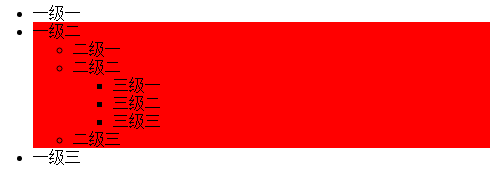
$("li.level21").parentsUntil(".level").css("background-color", "red");
</script>
解析:向上寻找祖先,找到<ul class="level">。但是不包括,所以一级二背景为红色。

























 9132
9132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








