Flutter高仿微信系列共59篇,从Flutter客户端、Kotlin客户端、Web服务器、数据库表结构、Xmpp即时通讯服务器、视频通话服务器、腾讯云服务器全面讲解。
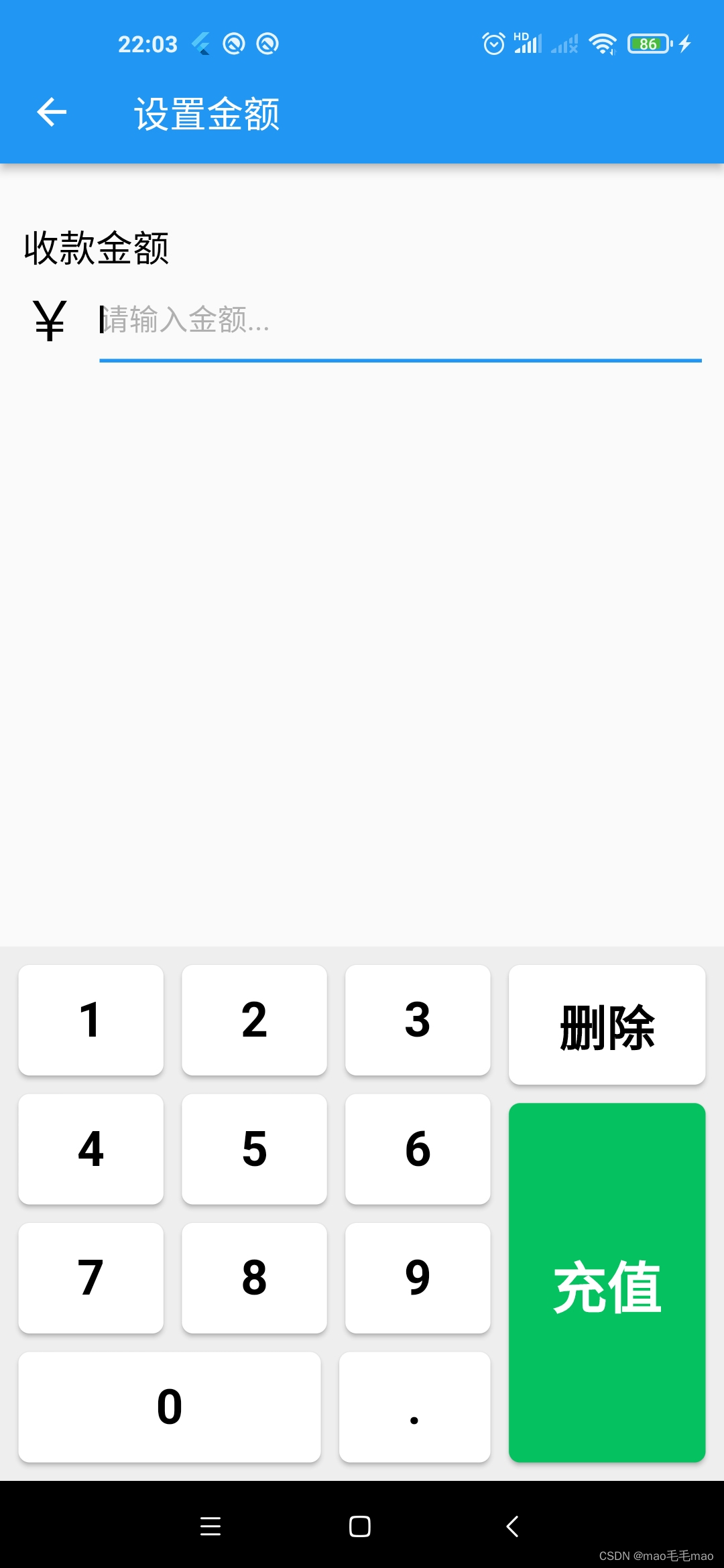
效果图:

实现代码:
/**
* Author : wangning
* Email : maoning20080809@163.com
* Date : 2022/10/27 15:57
* Description : 二维码设置金额
*/
class QRCodeSetAmount extends StatefulWidget {
@override
State<StatefulWidget> createState() => _QRCodeSetAmountState();
}
class _QRCodeSetAmountState extends State<QRCodeSetAmount>{
TextEditingController _contentController = TextEditingController(text: "");
FocusNode _contentFocusNode = FocusNode();
bool isHideDigitalKeyboard = true;
@override
void initState() {
super.initState();
_contentFocusNode.addListener(() {
isHideDigitalKeyboard = !isHideDigitalKeyboard;
setState(() {
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: WnAppBar.getAppBar(context, Text("设置金额")),
body: GestureDetector(
behavior: HitTestBehavior.translucent,
onTap: (){
_contentFocusNode.unfocus();
},
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.only(left:12, top: 30),
child: Text("收款金额", style: TextStyle(fontSize: 20, color: Colors.black),),
),
Row(
children: [
Container(
margin: EdgeInsets.only(left:12),
child: Text("¥", style: TextStyle(fontSize: 30, color: Colors.black),),
),
Expanded(child: getContentWidget(),),
],
),
Expanded(child: Text("")),
Container(
child: Offstage(
offstage: isHideDigitalKeyboard,
child: WnDigitalKeyboard(contentController: _contentController, buttonName: "确定", onRechange: (data){
Navigator.pop(context, data);
},),
),
)
],
),
),
),
);
}
//输入框
Widget getContentWidget(){
return Container(
margin: EdgeInsets.only(left: 12, right: 12),
child: TextField(
maxLines: 1,
readOnly: true,
controller: _contentController,
focusNode: _contentFocusNode,
cursorColor: Colors.black,
decoration: InputDecoration(
hintText: "请输入金额...",
hintStyle: TextStyle(
fontSize: 16,
color: Colors.grey.withOpacity(0.8),
),
),
),
);
}
}























 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










