可以用css来统一设置,也可以单独对标签进行设置。
Auto
<span style="cursor:auto">Auto</span>Crosshair
<span style="cursor:crosshair">Crosshair</span>Default
<span style="cursor:default">Default</span>Pointer
<span style="cursor:pointer">Pointer</span>Move
<span style="cursor:move">Move</span>text
<span style="cursor:text">text</span>wait
<span style="cursor:wait">wait</span>help
<span style="cursor:help">help</span>
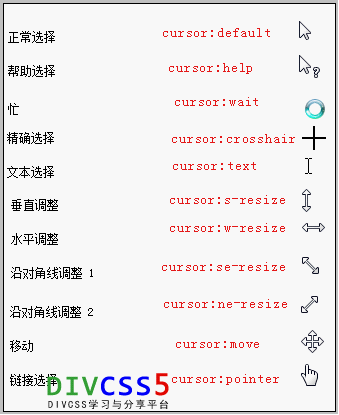
这张图简明清晰,所以就直接从Css cursor鼠标指针鼠标光标样式教程篇里直接拿过来了,在此注明。






















 3445
3445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








