第一种:

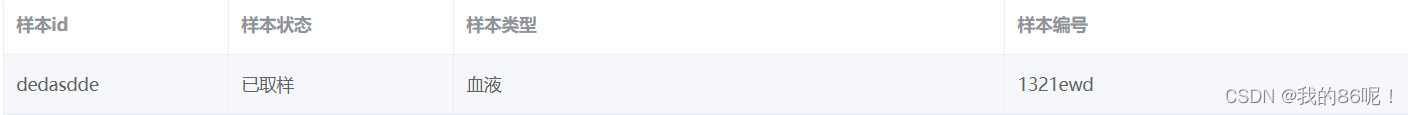
效果:

第二种;


效果:

代码:
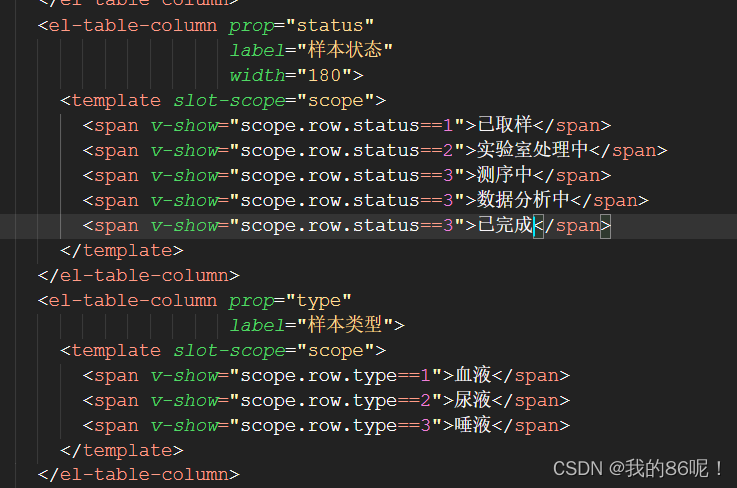
//第一种
<el-table-column prop="status"
label="样本状态"
width="180">
<template slot-scope="scope">
<span v-show="scope.row.status==1">已取样</span>
<span v-show="scope.row.status==2">实验室处理中</span>
<span v-show="scope.row.status==3">测序中</span>
<span v-show="scope.row.status==3">数据分析中</span>
<span v-show="scope.row.status==3">已完成</span>
</template>
</el-table-column>
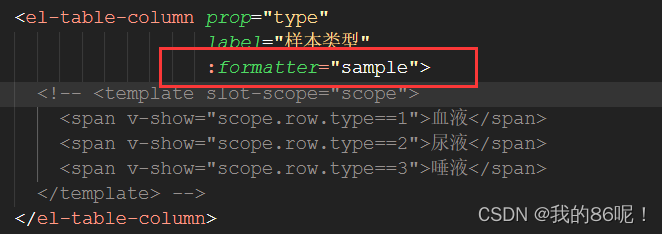
//第二种
<el-table-column prop="type"
label="样本类型"
:formatter="sample">
<!-- <template slot-scope="scope">
<span v-show="scope.row.type==1">血液</span>
<span v-show="scope.row.type==2">尿液</span>
<span v-show="scope.row.type==3">唾液</span>
</template> -->
</el-table-column>
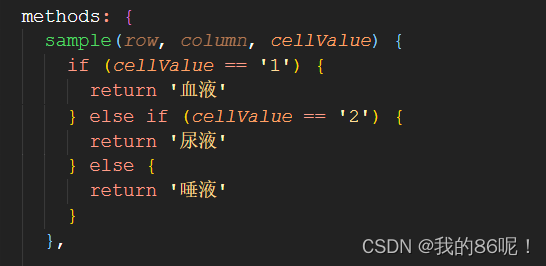
sample(row, column, cellValue) {
if (cellValue == '1') {
return '血液'
} else if (cellValue == '2') {
return '尿液'
} else {
return '唾液'
}
},





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








