改善Form提交数据的 UI 交互设计
让数据提交更友好
Form的数据提交需要改进的地方
- 1.数据一次校验
完整的数据校验需要前台页面(JS)和后台程序分别做校验,虽然有Commons-validate 框架可以使用,但本质上还是分为这么2次校验。 如果校验出错或者程序出错,都是后台采用redirect的方式返回到前台,虽然采用了struts之类框架的都是forward到前台,如果要是做复杂和耗时的校验(比如要进行数据库校验),页面会长时间停留在后台页面,不是很友好和方便。
- 2.验证信息友好化,让验证码”躲”起来
为了防止机器提交,都会采用验证码机制,对于正常操作的用户,每次都要输入验证码,显然不够不友好的,如果提交的时候能够做判断,如果是正常提交就不需要验证码,如果是被认定为机器提交,诸如连续提交等行为,则提示需要输入验证码才能提交数据,这样显然就进了一步。
- 3.提交过程友好显示,拒绝滥用alert界面
通过为了简单,在返回任何数据的时候,都用alert提示给用户,alert最大的问题在于需要点击一下才能关闭,如果提交成功能自动关闭是不是比这种alert要好很多?
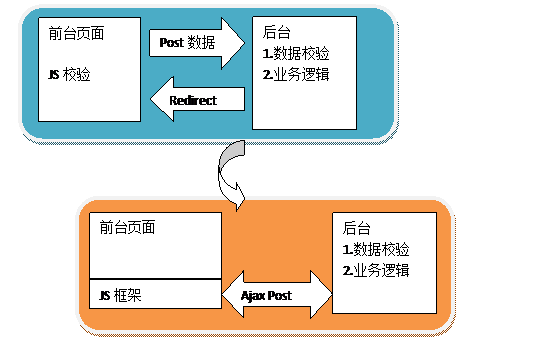
采用AJAX +JSON 方式提交数据 与传统提交数据 的比较

/* 表单提交 2.0 update 2008-06-14 */ var ajaxSubmitFormData = { form:false, //用来保存正在提交的表单 debug:false, callback:false, dataType:"json", onSubmit:function(data){ //正在提交数据提示 }, onResponse:function(response){ //当数据返回时触








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3782
3782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








