
<template>
<gui-page>
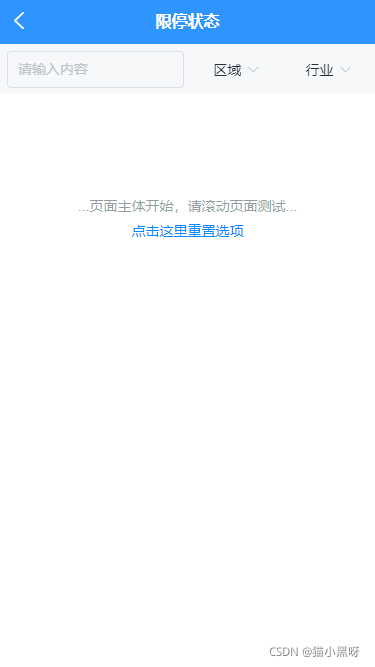
<view class="fixed-top-view gui-bg-gray gui-flex gui-rows gui-nowrap" slot="gFixedTop">
<view class="gui-margin-top gui-bg-gray search-warp gui-border-box" style="margin: 7px;">
<view>
<u-input v-model="searchParams.station_name" :type="type" :border="border" />
</view>
</view>
<view class="graceSelectMenuItem">
<gui-select-menu :items="selectMenu1" @select="(index, value) => onSelect(index, value, 'selectIndex1')"
:selectIndex="searchParams.selectIndex1" ref="selectMenu1">
</gui-select-menu>
</view>
<view class="graceSelectMenuItem">
<gui-select-menu :items="selectMenu2" @select="(index, value) => onSelect(index, value, 'selectIndex2')"
:selectIndex="searchParams.selectIndex2" ref="selectMenu2">
</gui-select-menu>
</view>
</view>
<view slot="gBody" class="gui-margin" style="margin-top:100rpx;">
<text class="gui-block-text gui-text gui-text-center gui-color-gray"
style="margin-top: 200rpx;">...页面主体开始,请滚动页面测试...</text>
<view style="height:2000px;">
<text class="gui-block-text gui-text-center gui-text gui-color-blue" @tap="reset">点击这里重置选项</text>
</view>
</view>
</gui-page>
</template>
<script>
export default {
data() {
return {
search: '',
groupinglist: [],
selectIndex1: 0,
selectMenu1: ['全部'],
selectIndex2: 1,
selectMenu2: ['全部'],
searchParams: {
station_name: '',
selectIndex1: 0,
selectIndex2: 0,
},
type: 'text',
border: true
}
},
watch: {
searchParams: {
deep: true,
handler: function({
station_name,
selectIndex1,
selectIndex2
}) {
const params = {
station_name,
location_id: this.selectMenu1All[selectIndex1].location_id,
trade_id: this.selectMenu2All[selectIndex2].trade_id,
}
this.xianting(params);
}
}
},
onLoad: function() {
this.selectMenu1All = [];
this.selectMenu2All = [];
setTimeout(() => {
this.xianting()
}, 1000)
},
methods: {
xianting(params = {}) {
this.$http.get('/XXXX', {
user_id: 28,
...params
}).then(res => {
if (res.data.result === 1) {
this.selectMenu1All = [{
location_name: '区域',
location_id: ''
}, ...res.data.data.countyList];
this.selectMenu1 = ['区域', ...res.data.data.countyList.map(i => i.location_name)];
this.selectMenu2All = [{
trade_name: '行业',
trade_id: ''
}, ...res.data.data.tradeList];
this.selectMenu2 = ['行业', ...res.data.data.tradeList.map(i => i.trade_name)];
this.groupinglist = res.data.data.stationList
} else {
}
})
},
onSelect(index, value, t) {
this.searchParams[t] = index;
},
reset: function() {
this.$refs.selectMenu1.setCurrentIndex(0);
this.$refs.selectMenu2.setCurrentIndex(0);
}
}
}
</script>
<style>
.fixed-top-view {
height: 100rpx;
}
.graceSelectMenuItem {
width: 200rpx;
}
</style>























 2798
2798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








