参考:
https://facebook.github.io/react-native/docs/getting-started.html
https://facebook.github.io/react-native/docs/tutorial.html#content
最新版本的React库源码:react-native v0.5
---------------------------------------------------------------------------------------------------
| goodmao
---------------------------------------------------------------------------------------------------
上一节内容,我们已经安装好了React.Native的开发和运行环境,
并创建了一个基于React.native的iOS项目。
大家可以参考第一步,回顾一下,然后看项目编译运行的简单分析。
一、创建基于React.native的iOS项目
1.创建基于React的iOS项目
项目名称:AwesomeProject
终端命令:react-native init AwesomeProject
2.Xcode编译运行项目
用Xcode打开项目:AwesomeProject
效果:在模拟器或iOS设备,可以见到提示字符串内容。
二、项目文件
1.项目HelloReact:
即:上面新建好的React项目文件夹:
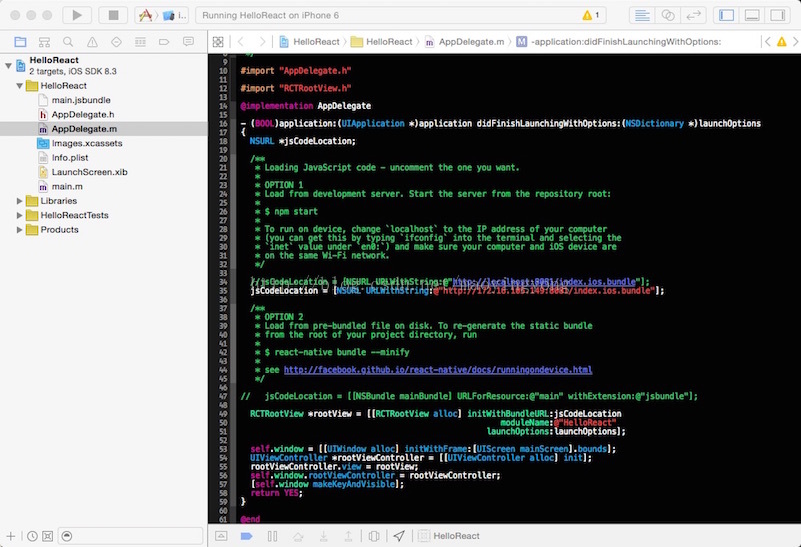
2.Js文件
文件名:index.ios.js
位置:在项目文件夹中(/Users/goodmao/HelloReact/index.ios.js),已经存在了。
作用:它是JavaScript的源码,其中定义了UI控件与用户交互的处理。
编译完成后的app,能从服务器获取该文件的内容,并在模拟器或iOS设备上运行,
效果与原生语言Objective-C或Swift编写的界面风格完全一致。
三、注意
1.服务器的问题
因为UI部分放在服务器上,有利于修改和更新发布;
但必须保证服务器上对应的服务开启了,否则手机端无法获取该文件资源,而无法加载界面数据。
2.启动方法
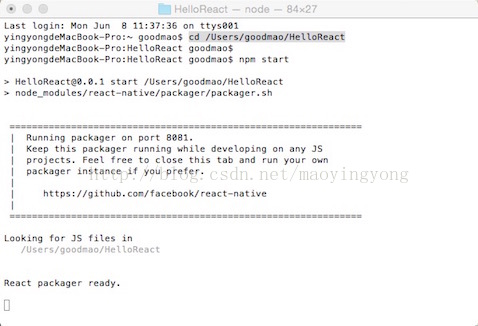
2.1.切换目录
终端命令:cd /Users/goodmao/Documents/HelloReact
2.2.启动服务
终端命令:npm start
若启动成功,则如下图:






























 4754
4754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








